Як додати сайт в Google Вебмастер і навіщо це потрібно
Доброго дня, читачі блогу iklife!
Пошукове просування – дуже широке поняття, яке включає в себе безліч аспектів. Одним з таких аспектів є використання спеціалізованих інструментів. Сервіси дозволяють вам бачити помилки в SEO-оптимізації та швидко усувати їх. Сьогодні я розповім вам, як додати сайт в Google Вебмастер і чим він може допомогти при просуванні ресурсу в позиціях.
Зміст
- Що таке Гугл Вебмастер
- Додавання сайту в Search Console
- Підтвердження прав
- HTML-файл (рекомендується)
- Мета-тег <head>
- Плагіни
- Інші способи
- Висновок
Що таке Гугл Вебмастер
Таким визначенням російськомовні користувачі звикли позначати Search Console. Інструмент, назва якого дослівно перекладається як “пошукова консоль”. Як ви могли здогадатися, він призначений для роботи з пошуковою системою Google.
З допомогою Search Console вебмастери можуть:
- Додавати в “Гугл” robots.txt і sitemap.xml.
- Бачити помилки, відсутні мета-теги і биті посилання.
- Вибудовувати правильний вектор SEO-просування свого проекту.
- Інтегрувати сервіси один з одним, підвищуючи загальну ефективність (мова про таких продуктах як AdSense AdWords, Analytics і т. д.)
- Отримувати рекомендації від працівників Google з приводу просування і контекстної реклами.
- Бачити кількість трафіку і його джерела.
- Бачити всі зовнішні і внутрішні посилання.
- Перевіряти статус індексування.
- “Замовляти” індексування або переобход.
- Видаляти URL з пошуку та ін.
Як бачите, цей інструмент дозволяє нам робити багато всього. Тому при створенні свого проекту одним з перших кроків має бути додавання його в панель Гугла.
Крім всіх вищеозначених плюсів, можна виділити ще один – самий вагомий, на мою думку. Всі знають, що нові проекти спочатку потрапляють в “пісочницю” Гугла. Під цим поняттям маються на увазі певні тимчасові санкції, які застосовуються до всіх нових ресурсів. Додавання сайту в Google Вебмастер може прискорити процес виходу з “пісочниці”.
До всього іншого, ресурси, додані Search Console, краще індексуються. Це доведено не одним поколінням сеошників, тому заперечувати цей факт не має сенсу. З іншого боку, все це може виявитися міфом, адже цей інструмент прямо вказує на помилки в технічній оптимізації. Вебмастери активно їх виправляють, а значить і видимість для пошукових систем поліпшується незалежно від наявності сайту конкретно в консолі.
Додавання сайту в Search Console
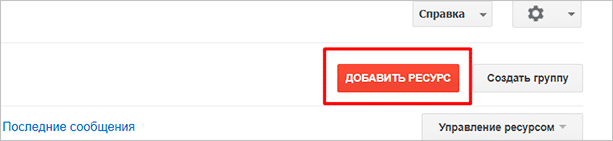
Додати ресурс в кабінет пошукової консолі дуже легко. Перейдіть на сам сайт, знайдіть у правій частині кнопку “Додати ресурс”.


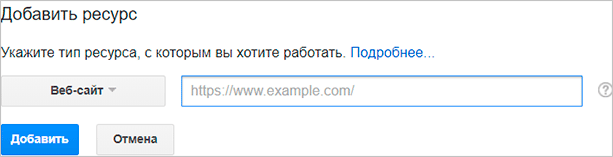
Після натискання на цю кнопку посеред сторінки вискочить вікно, де ви повинні будете ввести адресу ресурсу та підтвердити права на нього.
На відміну від консолі Яндекса, тут вам потрібно додати всі версії свого сайту. Якщо у вас один домен, то при додаванні в Search Console у вас вийде 4 різних адрес.
Як правило, Гугл вимагає додати всі можливі варіанти адрес. Наприклад, якщо у вас підключений SSL-сертифікат і ви використовуєте захищене з’єднання, то ви повинні додати і варіант з https-протоколу, і варіант з http. Разом з цим ви повинні додати і домени з www і без нього. Загалом, у вас вийде приблизно так:
- https://site.ru
- https://www.site.ru
Починати краще з основного – того, який ви хочете бачити в пошуку.


Отже, вводимо основний адресу свого проекту, натискаємо кнопку “Додати”.
Підтвердження прав
Тепер, як я і казав раніше, ми повинні підтвердити право на сайт. Зробити це можна декількома способами.
HTML-файл (рекомендується)
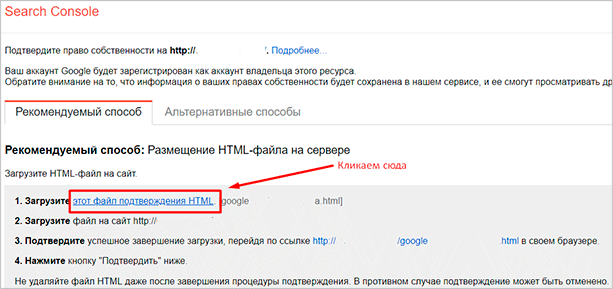
Викачуємо документ за поданою посиланню, після чого завантажуємо його в корінь сайту. Зробити це можна як за допомогою FTP-клієнта, так і з допомогою рідної файлового менеджера на хостингу.
Просто беремо документ і поміщаємо його в папку public_html. Найчастіше вона саме так і називається, проте якщо у вас незвичайний хостинг, і ви відчуваєте труднощі, то зверніться в технічну підтримку.


При зверненні за адресою site.ru/имяфайла.html повинно відкриватися вміст документа.
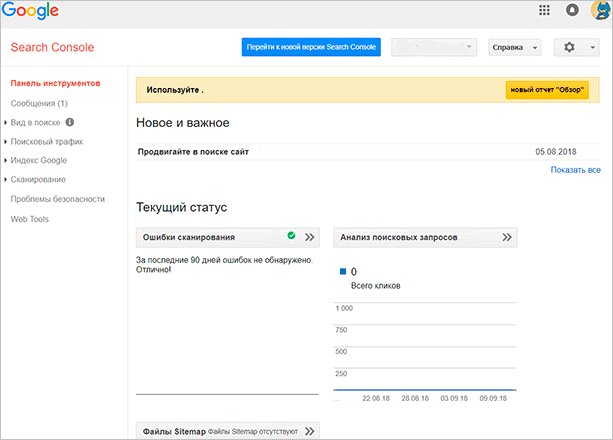
Якщо все правильно і файл відкривається, то проходимо капчу і натискаємо кнопку “Підтвердити”. Готово! Тепер ви можете повною мірою користуватися цим інструментом від Гугла.


Якщо з якихось причин ви не хочете користуватися рекомендованим способом, то тут є також і альтернативні. Переходимо у вкладку, де на наш вибір вже представлено кілька варіантів.
Найзручніші, на мій погляд, це способи через мета-тег або Google Analytics. Давайте розглянемо кожен з них окремо.
Мета-тег <head>
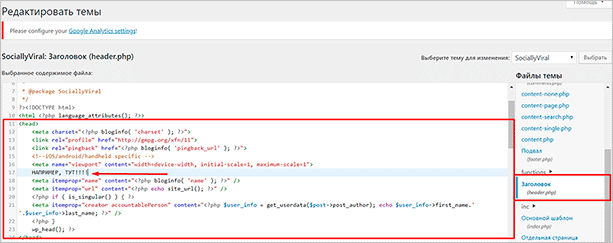
Якщо ви захочете підтвердити права через мета-теги, то вам всього лише потрібно додати представлений код в шаблон сайту. У випадку з WordPress це дуже просто реалізувати через “Зовнішній вигляд” – “Редактор”. У списку усіх файлів знаходимо header.php, після чого відкриваємо його. Вставити наш мета-тег ми повинні десь в розділі <head>. Де саме – вирішуйте самі, але врахуйте, що кожен тег повинен бути розміщений з нового рядка. Також він не повинен “переривати” існуючі теги і скрипти.


Плагіни
Це можна зробити і без редагування коду шаблону. Наприклад, можна використовувати плагін Yoast SEO, де є спеціальний розділ, який дозволяє розмістити код підтвердження без якихось особливих зусиль. Просто скопіювати в поле і зберегти налаштування.
Те ж стосується і інших плагінів. Якщо ви зайдете в каталог плагінів WordPress і введете Search Console в поле пошуку, то на виході ви отримаєте велику кількість розширень, які дозволяють вставити тег без редагування файлів шаблону.
Якщо ви підключали до свого сайту Google Analytics, то проблем з підтвердженням у вас взагалі бути не повинно. Просто вибирайте відповідний варіант, підтверджуйте доступ у спливаючому вікні і насолоджуйтеся функціями інструментарію.
Інші способи
Є ще два способи. Вони менш популярні, ніж попередні, і зазвичай вимагають ще більших зусиль, ніж навіть вставка коду в шаблон або підключення сайту до аналітики та її використання для підтвердження прав.
Я кажу про менеджер тегів Google і підтвердження через провайдера доменних імен. Обидва варіанти можуть зажадати від вас додаткових маніпуляцій, які, загалом-то, не особливо обґрунтовані. Особливо враховуючи, що підтвердження через мета-тег або html-файл реалізовується набагато легше.
Після підтвердження прав будь-яким з представлених варіантів, ви зможете користуватися функціями Search Console повною мірою.
Висновок
Як бачите, підключити сайт до Гугл Вебмайстру досить просто. При цьому після підтвердження всіх прав ви отримуєте дуже функціональний інструмент, який дозволить дуже точно складати план пошукового просування і отримувати від цього тільки плюси. Не варто нехтувати ним, особливо у випадку з інформаційними сайтами.
Якщо ви цікавитеся інформаційними проектами і заробітком на них, я рекомендую вам курс Василя Блінова “Як створити блог”. Ви будете проходити навчання в зручному інтерфейсі, який дозволить поетапно проходити инфоблоки і отримувати доступ до наступних тільки в разі правильного виконання домашнього завдання. Подібний підхід відмінно позначається на засвоєнні матеріалу, будьте впевнені, що всі набуті знання зможуть вивести вас на стабільний дохід 20 000 – 30 000 рублів і більше.
