Як перевірити швидкість завантаження сайту з допомогою онлайн-сервісів?
Доброго часу доби, дорогі читачі блогу iklife!
Сьогодні я розповім і покажу, як перевірити швидкість завантаження сайту з допомогою онлайн-сервісів і плагінів для WordPress. Але перед цим я приділю увагу цінності швидких сайтів. Чому проекти, які завантажуються за секунду, мають велику перевагу в пошукових систем і як можна оптимізувати свій ресурс за допомогою декількох нехитрих методів. Про це і багато чому іншому в сьогоднішній статті.
Зміст
- Чому швидкість завантаження сайту так важлива?
- Онлайн-сервіси для перевірки швидкості завантаження сайту
- PageSpeed Insights
- SeoLik
- PR-CY
- Pingdom Tools
- Site Speed
- Web Page Analyzer
- Висновок
Чому швидкість завантаження сайту так важлива?
Чим швидше завантажуються сторінки вашого сайту, тим це краще для користувачів. Вам не буде приємно, коли ви хочете прочитати якусь інформацію, а пост з нею відкривається більше 10 – 15 секунд? За цей час ви вже можете передумати і просто закрити вкладку з сайтом. Так мислять і ваші клієнти. Вони хочуть бачити результат тут і зараз, а занадто довге очікування може послужити причиною відмови.
А от відмови, в свою чергу, можуть знижувати загальні поведінкові фактори вашого проекту. Пошуковик буде бачити, що ресурс не особливо корисний для користувачів. Яндекс або Гугл навіть можуть повісити відповідні фільтри, які в буквальному сенсі вб’ють сайт – опустять його на саме дно пошукової видачі.
Кожен раз, коли движок сайту формує сторінки, які ви бачите в браузері – хостинг відчуває певне навантаження. Як правило, швидкість сайту і рівень навантаження на хостинг – дві взаємопов’язані змінні. Тобто, швидкі оптимізовані сайти створюють меншу навантаження на сервер, ніж великовагові – напхані великою кількістю модулів і файлів.
У тому ж WordPress, якщо ви переборщите з шаблоном і плагінами, ваш сайт буде падати буквально від сотні гостей, які зайшли в один час. Тільки уявіть, вашому хостингу потрібно одночасно сформувати 100 різних великовагових сторінок. Звичайно, він одразу відмовиться працювати, а ваш провайдер порадить вам перейти на більш дорогий тариф або все ж щільно зайнятися оптимізацією.
До речі кажучи, таку проблему дуже добре вирішує кешування сторінок. В ВордПресс можна встановити плагін, наприклад WP Super Cache, після чого швидкість завантаження вашого сайту багаторазово зросте.
Тепер ми переходимо до самого солодкого. А саме до сервісів, за допомогою яких можна провести аналіз швидкості завантаження ресурсів.
Онлайн-сервіси для перевірки швидкості завантаження сайту
Існує велика кількість найрізноманітніших інструментів, з допомогою яких можна провести тестування вашого сайту. Я почну їх перераховувати у порядку спадання. Спочатку поговоримо про найвідоміших, трохи пізніше – про менш популярних.
PageSpeed Insights
Найвідоміший онлайн-інструмент, з допомогою якого відтворюють тест швидкості роботи сайтів. Серед вебмайстрів він вважається еталонним, бо, крім простого аналізу, сервіс показує вам поради щодо виправлення.
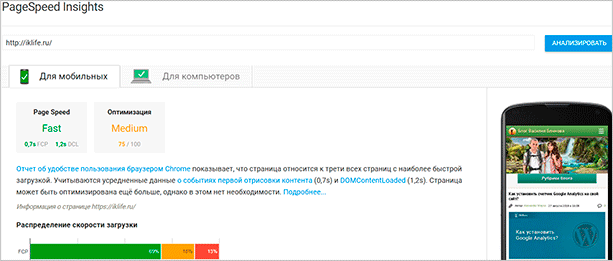
Скопіюйте адресу сайту в полі і натисніть кнопку “Аналізувати”. Процес може займати від 30 секунд до хвилини. Після завершення вам будуть виведені результати.


Зазвичай PageSpeed Insights радить перемістити JS-скрипти в нижню частину HTML-сторінки, тому як вони можуть в значній мірі сповільнювати завантаження. Також цей інструмент “любить” давати поради щодо стиску зображень, минификации CSS-файлів.
На фрілансі дуже часто можна зустріти замовлення, коли клієнт просить виконати оптимізацію Google PageSpeed. Цілком виправдане рішення, враховуючи, що після виконання всіх пунктів, ви можете прискорити свій сайт в 3 – 10 разів.
Зараз цей інструмент може показувати швидкість завантаження не у всіх сайтів. Наприклад, в одному з моїх проектів, якому немає і 3 місяців, вкладка PageSpeed не показує конкретних даних. Є лише дані по оптимізації. Але і цього мені вистачає, щоб визначити, які дії потрібні для прискорення.
Загалом, якщо у вас молодий проект і цей сервіс не показує конкретних даних щодо розподілу швидкості завантаження, то не впадайте у відчай. Вам буде достатньо другої вкладки, тим більше, що дані в обох не дуже-то й різняться.
Оптимізація = швидкість завантаження. Дуже проста формула, яку вам потрібно запам’ятати. Звичайно, в більш складних варіантах можуть впливати і інші чинники. Хостинг, якісь модулі або щось ще. Але здебільшого вебмайстрів буде достатньо виконати всі рекомендації і привести свій сайт в порядок.
SeoLik
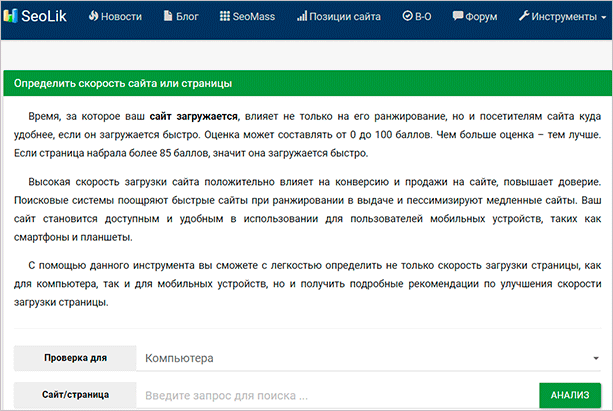
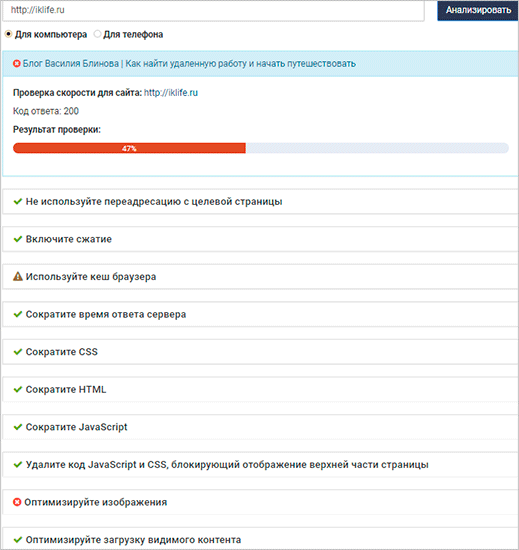
Ще один порівняно популярний спосіб перевірки ресурсів – SeoLik. Працює за тим же принципом, що і всі інші онлайн-інструменти. Ви вводите адресу, вибираєте пристрій перевірки (мобільний або комп’ютер), після чого тиснете велику кольорову кнопку.


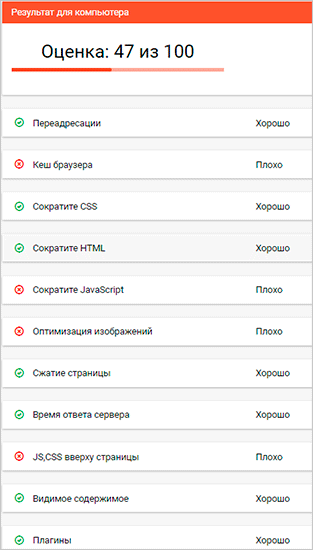
Перевірити можна як головну сторінку, так і будь-яку іншу. На виході сервіс надасть вам дані по оптимізації ресурсу. Ось так це буде виглядати.


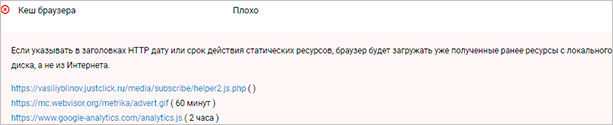
Як бачите, тут також представлені результати по пунктах. Наприклад, якщо у вас відсутній кешування на рівні браузера інструмент одразу покаже вам інформацію з цього приводу.
На кожен з пунктів можна клікнути, розгорнувши вкладку. Там буде представлена більш детальна інформація про проблему.


Причому навіть вам будуть надані посилання-приклади. З їх допомогою ви зможете швидко визначити джерело і далі усунути його. Зручно, не чи правда?
PR-CY
Один з найстаріших інструментів для перевірки оптимізації ресурсів.
PR-CY працює точно так само, як і Google PageSpeed. Там навіть даються посилання на поради з оптимізації з гугловський документації.


Як бачите, тут все працює, як у попередньому варіанті. Ви просто вводите адресу, аналізуєте, після чого отримуєте результат з докладними роз’ясненнями.
Кожну вкладку можна розкрити. В них міститься детальна інформація за представленим пункту.


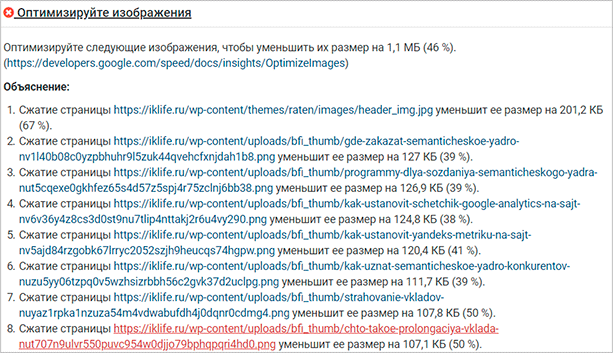
Список зображень, які можна стиснути, буде доступний прямо в сервісі. Вам потрібно буде лише прийняти заходи.
Зменшити вага зображень на сайті можна як за допомогою плагінів (якщо ми говоримо про WordPress), так і вручну, використовуючи графічні редактори або онлайн-сервіси. Останні не особливо актуальні, оскільки в більшості випадків вони дуже сильно псують якість картинок.
Pingdom Tools
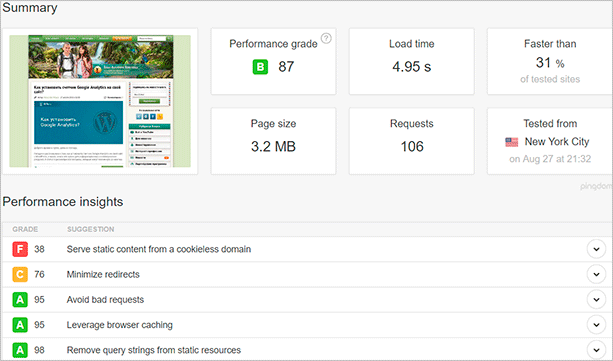
Найбільш популярний англомовний сервіс, який надає широку базу даних по швидкості завантаження і оптимізації сайтів. Як і у всіх інших рейтингах, тут є власна система оцінки, пояснення та поради щодо прискорення, а також деяка інформація щодо можливої оптимізації окремих елементів сайту.


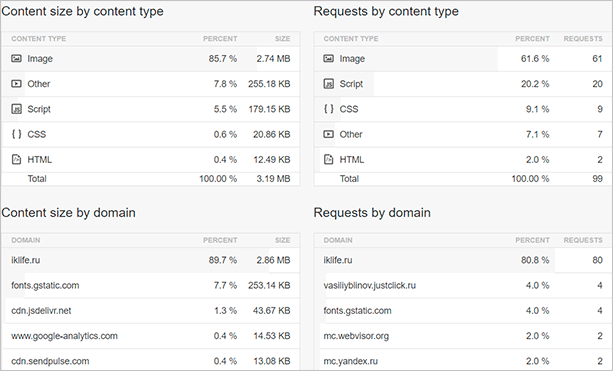
Іншими словами, це багатофункціональний сервіс, схоже Google PageSpeed. Однак, на відміну від останнього, вся інформація надається в зручному, розбитому на групи вигляді. Тут є докладні дані про кожному кілобайті вашого сайту. Сторінки, JS або CSS-файлів, їх розмір і багато іншого.
Ви навіть зможете побачити, з яких адрес здійснюється завантаження якихось окремих елементів. Тут же доступна інформація по співвідношенню малюнків, скриптів, CSS та інших елементів щодо один одного. Більшу частину, як правило, займають зображення. Якщо їх оптимізувати, то швидкість завантаження може багаторазово зрости.


Важливою особливістю Pingdom є можливість тестування з різних регіонів США. Тобто тести можна провести з двох пристроїв, які перебувають у різних точках країни, після чого порівняти їх. Хоч розкид і не особливо великий – всього 4 можливих розташування, це дозволяє визначити швидкість завантаження більш точно.
Site Speed
Якщо попередні варіанти вам не особливо сподобалися, то ви можете спробувати Site Speed – ще один інструмент, який дозволяє в подробицях дізнатися про проблеми оптимізації вашого проекту. Рівно точно таким же чином ви вставляєте посилання, натискаєте кнопочку і отримуєте результат. Всі дуже просто.


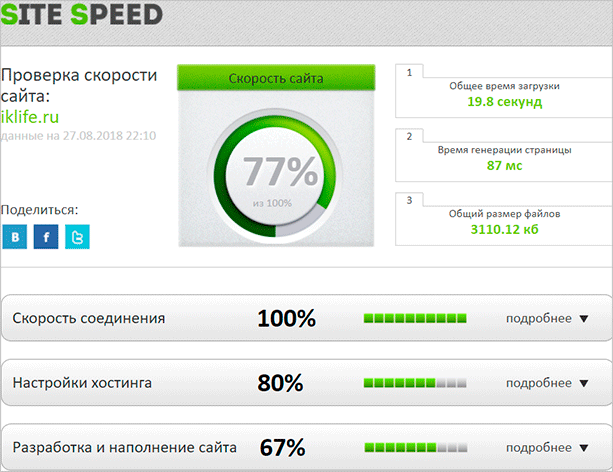
Але тут же відзначу, що сам тест відтворюється трохи в іншому ключі. Щоб переконати вас у цьому, я просто покажу вихлоп.


Щоб сформувати звіт, інструменту знадобилося трохи більше часу в порівнянні з PageSpeed і сервісами, які працюють за тим же принципом. Він, до речі кажучи, більш оптимістичний і позитивний, ніж попередні.


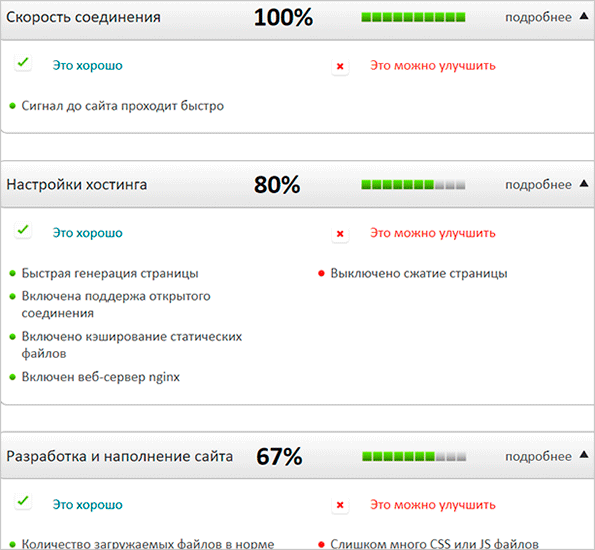
Щоб дізнатися подробиці, ми повинні клікнути на відповідні вкладки. Тут вони, на жаль, не такі повні.
Web Page Analyzer
Старенький сервіс, який тим не менш може бути корисний для аналізу сайту. З Web Page Analyzer ви так само зможете проаналізувати свій проект на предмет швидкості завантаження і оптимізації для користувачів.


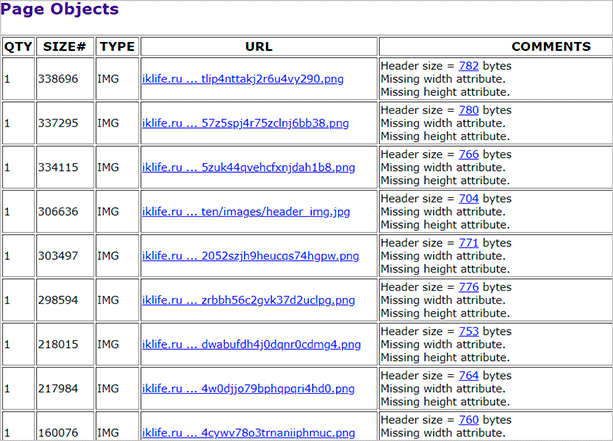
Вся інформація надається у вигляді таблиці. В ній ви зможете бачити швидкість завантаження сторінок, їх розмір та інші дані, які можуть знадобитися вам при оптимізації.
Зараз Web Page не особливо часто використовується сеошниками і веб-майстрами, тому що є більш досконалі і швидкі альтернативи. Тим не менш, деякі, особливо консервативні користувачі, все ще можуть віддавати перевагу цьому онлайн-інструменту.
Тим більше, що дані тут також дуже докладні і корисні. Вам буде надана вся необхідна інформація з сайту. Включаючи всі посилання, список зображень та інших елементів, які потребують поліпшення.


Висновок
З допомогою всіх вищеописаних онлайн-інструментів ви зможете дізнатися швидкість завантаження сайту, зрозуміти, як можна поліпшити цей показник і почати втілювати всі рекомендації в життя.
Як я і сказав на початку статті, кожен інструмент надає приблизно одну і ту ж інформацію. Якому з них віддати перевагу – вирішуйте самі, але я б зупинився на більш популярних і докладних. Таких як Google PageSpeed і Pingdom Tools.
Незважаючи на те, що останній інструмент є англомовним, він все ще залишається одним з кращих. Дані показуються в зручному вигляді, будь-який досвідчений вебмастер або навіть новачок зможе зрозуміти, що саме потрібно виправляти у своєму ресурсі. Те ж стосується і Google PageSpeed.
Якщо ви хочете стати досвідченим вебмайстром і заробляти на своїх проектах, то я рекомендую вам курс Василя Блінова “Як створити блог”. Розробка сайту на WordPress, оптимізація під пошукові системи і монетизація – всі ці речі будуть розглянуті на курсі, який постійно оновлюється та вдосконалюється.
