Як зробити і встановити фавикон на сайт
Всім привіт!
У цій статті я розповім вам про те, як встановити фавикон на сайт. Зробити це можна з допомогою кореневого каталогу сайту або використовуючи функціонал шаблону. Ми розглянемо всі варіанти і визначимо, який з них буде найкращим для того чи іншого випадку.
Але перед цим ми поговоримо про те, як цей самий favicon можна намалювати. Далі розберемося в тому, який розмір повинен бути у логотипу, в кінці розповім, як вставити створену іконку на сайт.
Зміст
- Що таке фавикон і чому він важливий для СЕО
- Де завантажити готовий варіант
- Створення фавикона
- Онлайн-сервіси
- Adobe Photoshop
- Установка на сайт
- З допомогою кореневого каталогу
- Через тему WordPress
- Плагіни
- Висновок
Що таке фавикон і чому він важливий для СЕО
Фавикон (favicon) – значок веб-сайту розміром 16 x 16 (або 32 x 32, але не більше). Він відображається у вкладці браузера. Виглядає це так:


Також іконка відображається в пошуковій видачі, і якщо ваш сайт не має власного фавикона, користувачі навряд чи будуть звертати на нього увагу. Особливо більш досвідчені, які дійсно цінують кожну дрібницю.
В Яндекс Вебмастере відсутність фавикона класифікується як помилка, яку терміново потрібно виправити. Пов’язано це не тільки з тим, що люди в пошуковику можуть не довіряти сайту без іконки, але і з певними пошуковими алгоритмами. Роботи бачать такі технічні недоліки і найчастіше знижують ресурс у видачі. Сумне явище, яке може позначитися на всьому SEO-просування.
Підведемо невеликі підсумки:
- Favicon впливає на поведінкові фактори і клікабельність у видачі.
- Пошукові роботи також можуть враховувати наявність або відсутність фавикона.
- Такий технічний недолік може привести до падіння трафіку.
Іншими словами, якщо у вас взагалі виникає питання: додати іконки або ж ні, то відповідь очевидна – обов’язково додавати.
Тепер давайте розберемося в тому, як можна цю саму іконку намалювати. Зробити це можна за допомогою різних онлайн-сервісів, редакторів.
Де завантажити готовий варіант
Далеко не найкращий вибір, але хто їм користується. Ви можете завантажити готовий фавикон з інтернету і особливо не морочитися над самостійним створенням свого. Всі вони представлені в зручних форматах і потрібних розмірах.
Просто вводимо потрібний запит в пошуковик, щось типу “Скачати готовий favicon”, після цього вам буде представлена величезна кількість самих різних варіацій.


Викачуємо картинку собі на ПК, а потім встановлюємо на сайт. Все просто. Вони доступні абсолютно безкоштовно, ніхто вас лаяти не буде. Хоча якщо мова йде про компанії, нехай навіть дрібної, то при виявленні чужого логотипу можуть виникнути неприємні казуси.
Готові варіанти можна пошукати і на різних сайтах. Як правило, там представлені цілі добірки різноманітних тематичних логотипів, які можуть припасти до смаку деяким вебмайстрам.
Але я ще раз повторюся, що краще буде створити фавикон самостійно.
Створення фавикона
Онлайн-сервіси
Намалювати фавикон можна в онлайн-сервісах. Досить просто ввести у пошуковик відповідний запит, після чого вашій увазі буде представлений цілий перелік сайтів, які можуть допомогти вам реалізувати задумане.
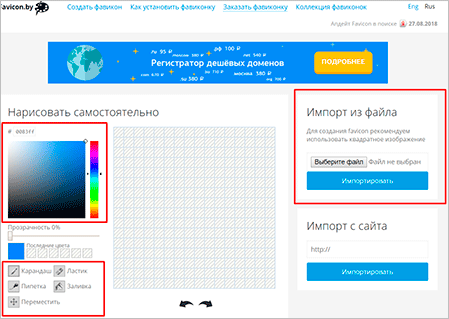
Наприклад, Favicon.by. Він дозволяє вам намалювати логотип за допомогою простих інструментів. Сервіс створює іконку в форматі ICO.


Як бачите, тут все інтуїтивно зрозуміло. Вибираємо олівець, налаштовуємо колір і малюємо. Якщо вашого логотипу потрібна якась основа, то ви можете скористатися “Імпортом з файлу” і “Імпортом з сайту”.
Як тільки ми закінчимо наші витівки, прокручуємо сторінку вниз і викачуємо нашу картинку.


Зверніть увагу на ліву частину вікна “Ваш результат”. Там ви подивіться, як буде виглядати ваша іконка у вкладці браузера.
Всі інші генератори працюють за схожим сценарієм. Точно так само вибираємо колір, малюємо за допомогою простих інструментів, а після – завантажуємо до себе на жорсткий диск.
Adobe Photoshop
Якщо у вас є даний графічний редактор, то створення логотипу можна вивести на більш якісний рівень. В основному, звичайно, все і роблять іконки через фотошоп або аналогічні редактори. Попередніми варіантами користуються початківці. Великі портали і сайти великих компаній навряд чи будуть використовувати картинку, намальовану в онлайн-генераторі.
Отже, у нас є два варіанти:
- Зробити фавикон з картинки (логотипу компанії чи інших).
- Просто вибрати шрифт і зробити його у вигляді літери.
Другий варіант використовується найбільш часто. Напевно, більше половини сайтів просто створюють квадрат розміром 16 на 16 або 32 на 32, вибирають шрифт (як правило, Roboto або Open Sans), колір, відповідний гамі проекту. І все – favicon готовий.
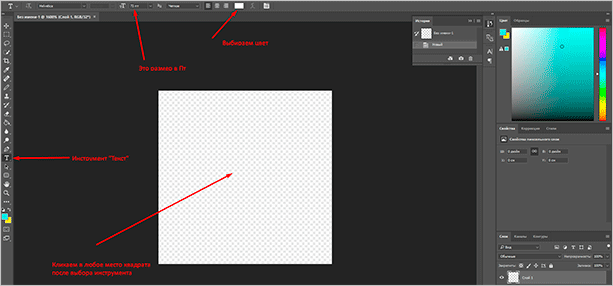
Відкриваємо Фотошоп, після чого відразу йдемо в “Меню” – “Створити”.


Тут ми можемо вибрати розмір в пікселях або будь-який інший метричний системі. Тут же – вміст фону. Рекомендую вибирати прозорий фон, який в разі чого може бути залитий абсолютно будь-яким кольором.
Розмір повинен бути 16 x 16 або 32 x 32 (в пікселях). Все інше – на ваш розсуд, але я б радив виставити так, як показано на скріншоті.
Натискаємо кнопку “Створити”, після чого у нас перед очима з’являється область з заданим розміром. Зараз ми будемо творити.


Розберу найпопулярніший варіант. Як я вже і говорив, це фавикон у вигляді літери. Зазвичай першою з назви проекту. Клікаємо на “Т” в панелі інструментів, після чого в будь ділянку всередині квадрата.
Фон як на скріншоті показує, що я вибрав варіант “прозорий” на першому етапі створення картинки.
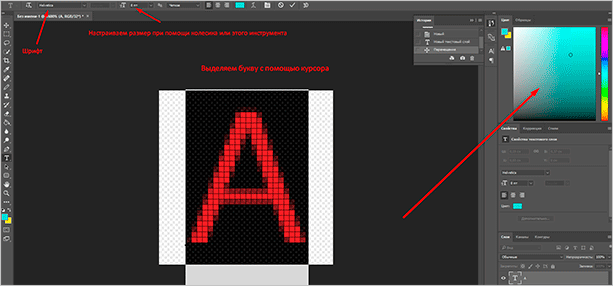
Тепер вводимо будь-яку букву з клавіатури. Ми можемо зменшити або збільшити її, поміняти колір, додати тіні або розташувати у будь-якій частині створеного нами квадрата. Давайте зробимо лого у вигляді літери “А”.


Колір я регулював за допомогою спеціального інструменту в правому верхньому куті. Тут ви можете вибрати абсолютно будь-який варіант за допомогою миші. У верхній панелі також є інструменти для вибору шрифту і розміру. На картинці 32 x 32 оптимальним розміром букви буде 8 – 10 Пт.
Якщо затиснути ліву кнопку миші на букві, то можна пересувати букву щодо меж квадрата. Коли ви додайте її в центрі, програма покаже вам відповідне повідомлення на увазі перехрестя всередині квадрата. Як тільки ви відпустите кнопку, воно пропаде.
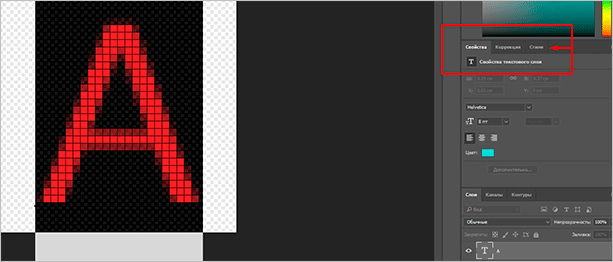
Якщо ви хочете додати в свій фавикон щось особливе, то можна скористатися інструментом “Стилі”. Для цього перейдіть у відповідний розділ, як це показано на скріншоті.


Тут можна додати своїй букві цікавий вигляд. Наприклад, налаштувати тіні, зробити обведення або ж градієнтний колір.


До речі кажучи, не лякайтеся, якщо при наближенні ваша буква буде виглядати як квадратне щось. Якщо ви зменшіть масштаб до 100 % вона прийме свій природний, чіткий вигляд. У вкладці картинка теж буде виглядати добре.
Далі нам потрібно зберегти наше творіння. Йдемо в “Файл” – “Зберегти як”. Вибираємо потрібний формат PNG, GIF або JPEG) і назва – favicon, натискаємо “Зберегти”.
При установці через плагіни або тему можна використовувати будь-яку назву і формат. Однак у випадку з кореневим каталогом файл повинен мати назву favicon і формат ICO.


Установка на сайт
Тепер, коли ми створили фавикон одним із способів вище, ми повинні встановити його на наш сайт. Це можна зробити кількома способами.
Найбільш простий і доступний – через кореневий каталог. Його ми розглянемо в першу чергу.
З допомогою кореневого каталогу
Для початку нам потрібно конвертувати файл ICO. Це можна зробити за допомогою будь-якого онлайн-сервісу, досить ввести в пошукову рядок: “Конвертація в ICO” або “в ICO PNG”. Завантажуємо туди фотографію, отримуємо favicon.ico.
Важливо: розмір повинен бути 16 x 16 або 32 x 32. Назва favicon, а розширення *.ico.
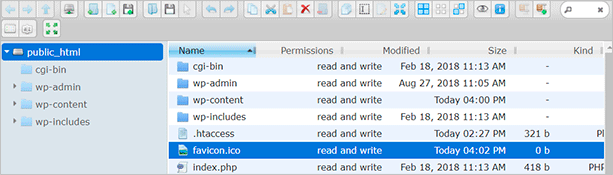
Тепер ми повинні завантажити цей файлик в корінь нашого сайту. Можна зробити це за допомогою FTP-клієнта або файлового менеджера.


Корінь сайту, як правило – public_html. Незалежно від платформи. Але в деяких темах можуть спостерігатися проблеми з відображенням фавіконки. Щоб пофіксити їх, ми повинні вручну додати в header.php наступний код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon» />
Для цього йдемо в “Зовнішній вигляд” – “Редактор”, знаходимо в бічній панелі потрібний файл і натискаємо для редагування. Код ми повинні вставити всередині тега <head>.


Тепер перевірте відображення фавіконки у вкладці браузера, для цього перейдіть на сторінку сайту. При необхідності очистіть кеш браузера.
Також ви можете перевірити наявність іконки у видачі Яндекса, але там вона з’явиться не одразу, а тільки після того, як проиндексируется.
Через тему WordPress
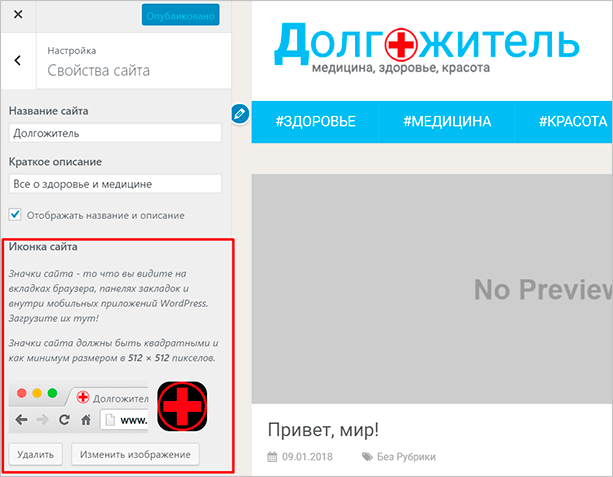
Заходимо в налаштування теми, використовуючи верхню панель на сайті (“Зовнішній вигляд” – “Теми”). Далі йдемо в Властивості сайту”.


Ось тут-то ми і налаштовуємо фавиконку. Просто натискаємо на “Вибрати/змінити зображення”, далі відкриється менеджер, через який ми і завантажуємо нашу картинку.
Плагіни
Також є можливість зробити це за допомогою плагінів, але це не рекомендується через навантаження на CMS.
Йдемо в “Плагіни”, вибираємо “Додати новий”. Відкриється сторінка каталогу, де у вікно пошуку ми повинні ввести ключове слово – Favicon. Нашому погляду буде представлена велика кількість всіляких плагінів. Всі вони працюють приблизно однаково, але я все ж дозволю собі пояснити, як все це робиться, на прикладі одного із самих популярних – All in One Favicon.


Натискаємо на кнопку “Встановити”, а після активуємо потрібне розширення.
Після того як плагін буде встановлено та активовано, ми повинні перейти в налаштування. Вони представлені в такому вигляді.


Для кожного формату тут є відповідна вкладка. Припустимо, ви створили іконку в форматі GIF і хочете, щоб саме вона відображалася у вкладці. Відповідно йдемо у другу за рахунком рядок, натискаємо “Завантажити” і в файловому менеджері вибираємо наш файл. Те ж стосується і інших форматів.
Окремої уваги заслуговує вкладка “Apple Touch Icon Frontend”. В ній ви зможете задати іконку для пристроїв від Apple. На відміну від звичайного фавикона, логотип для Айфонів або Макбуков має більшу роздільну здатність і якість. Тобто вам, щоб завантажити картинку, доведеться створити ще один варіант. Вже у вирішенні 512 x 512 або 1 024 x 1 024. Однак для дрібних сайтів, в принципі, немає потреби робити подібне.
Висновок
Тепер ви знаєте, навіщо потрібен фавикон і що це таке взагалі. Сподіваюся, що дана стаття буде корисною для вас і за допомогою описаних інструментів ви зможете встановити логотип на свій сайт. По суті, це справа кількох десятків хвилин. Однак значення такої технічної особливості дуже велике для пошукової оптимізації і поведінкових факторів.
Багато вебмастери, на жаль, втрачають цей момент. Разом з ним з виду випадають і інші, не менш важливі нюанси. Якщо ви новачок і готові вчитися створювати круті сайти і заробляти на них, то я запрошую вас на курс Василя Блінова “Як створити блог”.
На цьому курсі будуть розглянуті головні особливості грамотного створення інформаційних проектів, взаємодії з командою та інші корисні аспекти, які обов’язково знадобляться вам при розвитку вашого бізнесу.
