Як додати сайт в Яндекс Вебмастер і чому це необхідно зробити
Доброго часу доби, дорогі читачі!
У цій статті я детально розповім про те, як додати сайт в Яндекс Вебмастер. Тут же ми коротко торкнемося пошукове просування: я поясню, чому ресурси, які не були додані в цей сервіс, можуть мати великі проблеми в SEO-оптимізації. Ну що ж, давайте почнемо.
Зміст
- Чим корисний Яндекс Вебмастер
- Додавання сайту в сервіс
- Способи підтвердження прав
- HTML-файл (рекомендується)
- Мета-тег <head>
- Інші
- Як видалити сайт з Вебмастера
- Висновок
Чим корисний Яндекс Вебмастер
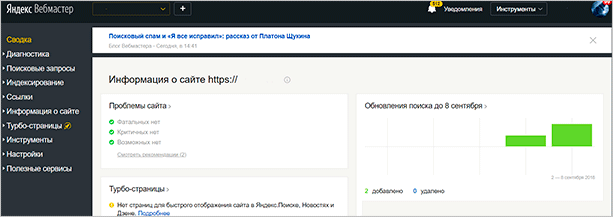
Яндекс Вебмастер – це панель управління, через яку ви зможете бачити дуже багато корисної інформації і разом з тим виправляти якісь помилки, позитивно впливаючи на позиції свого ресурсу. Цей інструмент постійно допрацьовується.
Автори привносять в панель вебмайстрів все більше можливостей. Наприклад, за допомогою цієї панелі управління ви зможете побачити найпопулярніші запити, за якими на ваш проект приходять відвідувачі. Там же буде доступна інформація по ІКС (індексу якості сайту), помилок, битим посиланнях і т. д.
До речі, ще однією вагомою причиною додавання свого сайту в Вебмастер є доступ до решти додатків і сервісів Яндекса. Наприклад, щоб скористатися новомодними Турбо-сторінками або підключити ресурс до Яндекс Дзену – вам знадобиться Яндекс Вебмастер.
Як я вже сказав, цей інструмент має дуже велике значення в плані пошукової оптимізації. Там ви зможете бачити більшу частину помилок, а значить ви легко зможете їх виправити. У сервісі постійно показуються поради, які будуть релевантні конкретно вашого ресурсу.
Наприклад, якщо на левовій частці ваших сторінок будуть відсутні мета-теги, то Yandex.Webmaster негайно повідомить вас про це. Це ж стосується і інших поширених помилок, які часто зустрічаються на молодих проектах.
Підключення ресурсу до Вебмастера не створить для вас проблем, це робиться дуже легко і швидко. Потрібно лише зайти в сам сервіс, ввести адресу і підтвердити права. Далі ми розглянемо додавання ресурсу в цей інструмент.
Додавання сайту в сервіс
Отже, переходимо в Yandex.Webmaster, будучи залогиненными в записі Яндекса. Якщо ви цього ще не зробили, то можна виконати вхід прямо з цієї сторінки. Там ми побачимо приблизно таку сторінку.


Тут ми повинні ввести адресу ресурсу. Врахуйте, що адреса має бути введений з протоколом. Якщо ви, як і більшість нинішніх вебмайстрів, перейшли на використання захищеного з’єднання https, то обов’язково вводите адресу повністю – з протоколом. Інакше ви ризикуєте втратити величезну кількість часу при подальшій експлуатації інструменту.
Як-то раз я забув прописати протокол https, коли додавав свій проект в Вебмастер. Тоді це мені здалося незначною дрібницею. Так було до тих пір, поки я не зіткнувся з першими труднощами. Мені довелося заходити в один з розділів сервісу, щоб вказати свій протокол. На застосування змін пішло близько 3 тижнів.
Отже, вводимо адресу сайту – з протоколом або без (якщо ви використовуєте http), після чого натискаємо кнопку “Додати”.
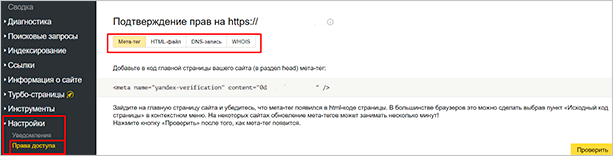
Способи підтвердження прав
Тепер ми повинні підтвердити право на володіння ресурсом. Для цього ми можемо використовувати 4 різних способу. Далі я коротко розгляну кожний з них, але відразу скажу, що самий зручний, на мою думку, це варіант з HTML-файлом – завантажили його в корінь і забули. Авторизація в Вебмастере буде зберігатися довгий час.


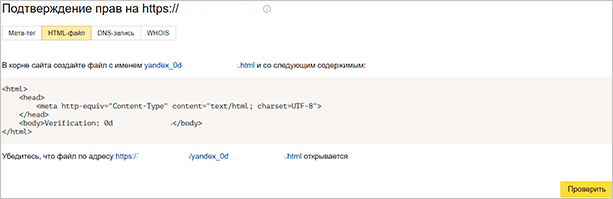
HTML-файл (рекомендується)
Якщо ви захочете підтвердити права через файл, то вам потрібно буде просто завантажити або створити файл з певним вмістом. Далі цей документ повинен бути розміщений в корені сайту. Результатом повинен бути доступ до цього файлу через: site.ру/назва файла.html.


Зробити це не так складно. Просто зайдіть в файловий менеджер хостингу або увійдіть через FTP, після чого додайте завантажений з Веб файл в кореневому каталозі.
Після виконання вимог натискаємо кнопку “Перевірити”. І все, готово! Ресурс додано у Яндекс Вебмастер.


Мета-тег <head>
Якщо ви хочете підтвердити права через мета-теги, то ви повинні розмістити представлений шматок в коді шаблону. Як і вказують нам в сервісі, мета-тег повинен опинитися в розділі head.
Якщо ми говоримо про WordPress, то розмістити мета-тег можна у файлі header.php. Там як раз і зберігається статичний head, який нам потрібен.
Переходимо в “Зовнішній вигляд” – “Редактор”. Далі знаходимо потрібний файл в бічному списку.


Розміщуємо код в будь-якому зручному місці всередині розділу <head>. Тільки не вставити його всередину іншого скрипту або тега, інакше ресурс перестане нормально функціонувати. Як тільки вставили тег, зберігаємо зміни і переходимо назад у Вебмастер.
Те ж стосується і будь-якої іншої CMS – потрібно знайти файл з розділом <head>, де і розмістити мета-тег.
Інші
Також ви можете скористатися функціоналом плагінів. Наприклад, в Yoast SEO є спеціальний розділ, скориставшись яким ви зможете розмістити код всередині розділу <head> без ручного втручання. Перейдіть до “SEO” – “Загальні” – “Інструменти Вебмайстрів”. Далі знайдіть у списку рядок “Код верифікації Яндекс”, куди і скопіюйте дані з сервісу.
Що стосується DNS і WHOIS – це більш складні варіанти, які вимагають роботи з хостингом або розділами Яндекса. Не рекомендую вибирати їх, бо перші два варіанти вирішують практично все проблеми з правами доступу (за умови, що ви не будете видаляти файл з кореня або мета-теги).
Як видалити сайт з Вебмастера
Переходимо в розділ “Мої сайти”, далі знаходимо потрібний в списку, якщо у вас їх декілька, і натискаємо на хрестик біля назви.
Сайт буде видалений з інструменту, але якщо тег або файл залишилися, то додати назад його не складе труднощів.
Висновок
Ось ми і розібралися в тому, як додати сайт в Yandex.Webmaster. Всього кілька дій можуть значною мірою підвищити рівень пошукового просування вашого проекту. Я вважаю, що додавання ресурсу в цей інструмент є обов’язковим заходом при SEO-оптимізації. Її ніяк не можна чимось замінити або уникнути.
Тому, дорогі пані та панове, швидше йдіть вивчати цей інструмент. Він надає воістину величезні можливості в плані технічної і зовнішньої оптимізації.
До того ж існує думка, що сайти, додані сервіс від Яндекса, отримують деяку перевагу в порівнянні з невідомими ресурсами. Це быстроботы, підвищені позиції у видачі та багато іншого.
Якщо ви хочете розбиратися в питаннях пошукової оптимізації, створення інформаційних проектів для заробітку в інтернеті, правильної монетизації та інших аспектах, то я рекомендую вам курс Василя Блінова “Як створити блог”.
Курс представлений у вигляді зручного ресурсу з поетапними блоками і домашніми завданнями. Все навчання буде проходити під наглядом грамотних фахівців, які завжди зможуть допомогти чи порадити.
