Як зробити кнопки соціальних мереж для сайту на WordPress
Вітаю, дорогі читачі!
У цій статті я розповім, як зробити кнопки соціальних мереж для сайту на WordPress. Ми будемо використовувати плагіни, теми оформлення і віджети на HTML. Останній варіант підійде не всім і не завжди. Але я все одно розповім про нього, тому що далеко не кожен вебмайстер захоче купувати окремий шаблон або встановлювати додаткові розширення на свою CMS.
Зміст
- Для чого потрібні соціальні кнопки
- Плагіни
- AddToAny Share Buttons
- Social Media Share Buttons & Social Sharing Icons
- WordPress Share Buttons Plugin – AddThis
- HTML-код
- Блок “Поділитися” від Яндекса
- AddThis
- Share42.com
- Теми оформлення
- Висновок
Для чого потрібні соціальні кнопки
З допомогою цих кнопок ваші гості зможуть легко поділитися цікавим матеріалом у своїх соціальних мережах. Це дозволить вам отримати крауд-посилання і поліпшити поведінкові фактори на сайті. У свою чергу, всі ці аспекти відіграють позитивну роль на відвідуваності.
Крім кнопок “Поділитися” ви можете просто розмістити посилання на свої соціальні мережі. Люди, що переходять на ваш сайт з пошукових систем, будуть бачити, що, наприклад, Вконтакті є група з анонсами. Вони будуть підписуватися і частіше заходити на ваш проект, а чим частіше на ваш сайт заходять постійні читачі, тим вище він буде у видачі.
Також соціальні кнопки покращують юзабіліті сайту. А зараз, як відомо, роботи пошукових систем приділяють особливу увагу цьому фактору. Особливо це стосується комерційних сайтів, типу інтернет-магазинів або великих порталів.
Ось так, здавалося б, проста річ несе в собі велику кількість корисних плюсів для вашого проекту. Що вже говорити, якщо навіть сторінка помилки 404 має великий вплив на ранжирування. Дивуватися нічому.
Плагіни
Це найбільш простий і в той же час дієвий варіант, який підійде більшості вебмайстрів. Вам потрібно всього лише встановити розширення і мінімально налаштувати його, все інше вже продумано за вас. Далі я наведу список найбільш популярних плагінів соціальних кнопок для ВордПресс.
Але перед цим варто зазначити, що розширення можуть навантажувати вашу CMS або конфліктувати з іншими плагінами або шаблонами. Якщо при установці одного з далі перерахованих розширень ваш сайт перестав нормально функціонувати, не лякайтеся. Треба лише видалити плагін, після чого всі внесені ним зміни автоматично відкотяться.
Також я раджу перед будь-якими змінами робити резервну копію всіх файлів сайту. Потім ви зможете легко відновити його попередній стан.
AddToAny Share Buttons
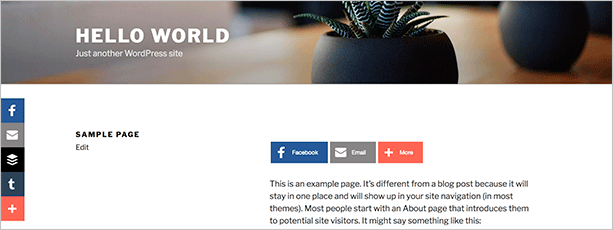
Один з найбільш популярних плагінів для розміщення кнопки “Поділитися” на сторінках сайту з ВП. Розширення має інтуїтивно зрозумілий інтерфейс і безліч варіантів цих самих кнопок. Базову версію можна встановити прямо з каталогу, за розширену доведеться заплатити.


Тим не менш безкоштовної версії вам повинно вистачити. На скріншоті вище представлена лише одна варіація цих кнопок. Насправді ж у розширенні їх набагато більше, ви переконаєтеся в цьому самі, коли встановіть його і перейдете в налаштування.


Всі іконки можна налаштовувати, вибирати їх розмір і порядок розміщення. Також можна вибрати місця, де ці самі іконки будуть відображатися. Як правило, їх розміщують всередині статей та сторінок після матеріалу. Але ви можете поставити їх у будь-яке інше місце, потрібно просто змінити параметр “Placement” в налаштуваннях.
Також можна змінювати текст, який буде відображатися при наведенні на кнопки. Для цього є окремий пункт в налаштуваннях. Вони підтримують російську мову, але якість перекладу залишає бажати кращого. Але ви можете не турбуватися щодо цього – налаштування інтуїтивно зрозумілі і прості, ви точно зрозумієте.
Встановити це розширення можна прямо з каталогу WordPress. Просто перейдіть в “Плагіни” – “Додати новий”, введіть назву в поле пошуку і натисніть кнопку “Встановити”, а після на “Активувати”. Параметри плагіну можна знайти в меню “Налаштування” – “СоцЗакладки”.
Social Media Share Buttons & Social Sharing Icons
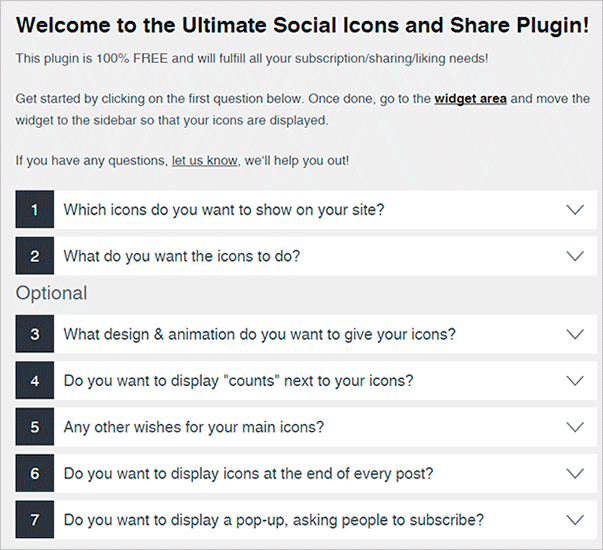
Відмінний модуль з довгою назвою, який має найкращий рейтинг серед плагінів соціальних кнопок в ВордПресс. На друге місце я поставив тільки тому, що російськомовні користувачі, особливо новачки, можуть відчувати проблеми з налаштуванням.
На жаль, там немає підтримки російської мови, та й саме розширення виглядає досить громіздким і страшним. Але це не заважає йому виконувати свою головну функцію – додавати кнопки соціальних мереж на ваш сайт.


Тому при бажанні ви можете розібратися по всіх параметрах плагіна. Праці це не складе, інтерфейс, хоч і англомовний, але все одно достатньо зрозумілий.
Вибір кнопок представлений у вигляді картинок з поясненнями. З допомогою галочок можна легко відмітити ті, які ви хочете використовувати. Але, на жаль, для російськомовного сегменту базової версії буде недостатньо. Кнопка “ВКонтакте” доступна тільки в преміум-версії.
У базовій ж з більш-менш популярних варіантів для користувачів з СНД є Твіттер, Ютуб, Instagram. Але не поспішайте засмучуватися, ви можете зробити кастомний кнопку і додати туди будь-яку соцмережу. Правда, для цього доведеться потрудитися – знайти іконку у гарному якості, самостійно додати посилання.
Також в модулі є можливість додавання форми підписки на email-розсилку. Її можна буде розмістити у вигляді віджетів у сайдбарі – бічній панелі сайту.
Встановити базову версію модуля можна прямо з каталогу. Після активації ви можете виконати поетапну налаштування. Як заявляють розробники плагіна, при будь-яких проблемах ви можете звертатися на їх форум (повідомлення з посиланням з’явиться в адмінці) прямо російською мовою. Вони постараються допомогти.
У каталозі є дуже подібне розширення, але з кривим російським перекладом. Ви можете встановити його, якщо вже зовсім не дружите з англійською.


WordPress Share Buttons Plugin – AddThis
Простенький на вигляд модуль, який дозволяє розмістити кнопки на сайті з WordPress. Цей плагін – інтеграція відомого сервісу AddThis, з його допомогою ви можете створити кнопку “Поділитися” майже для будь-якої соціальної мережі. Сам модуль теж дуже універсальний і дозволяє працювати з великою кількістю сервісів з різних країн.


Щоб користуватися всіма благами, доведеться створити акаунт у сервісі і авторизуватися в ньому через вікно, яке буде доступно прямо в панелі управління ВордПресс. З цим труднощів виникнути не повинно, зате після реєстрації і авторизації ви зможете додавати кнопку майже будь-якої соціальної мережі на свій сайт.
Іконки можна розміщувати в будь-якій частині сайту. Налаштування, звичайно, там не дуже зрозумілі. Багато новачків просто не зрозуміють значення тієї чи іншої змінної.


Також ви можете користуватися шорткодами, налаштовуючи відображення того чи іншого набору іконок для кожної статті або сторінки. Те ж саме можна робити за допомогою спеціального вікна “AddThis Tools”, яке з’явиться в кожній таксономії.
HTML-код
Додати кнопки можна і за допомогою html-коду. Тут ми не будемо розглядати самостійну розробку сценаріїв, добавляющих іконки. Краще ми звернемося до вже готовим конструкторам, які допоможуть нам легко зробити свій власний варіант панелі “Поділитися”.
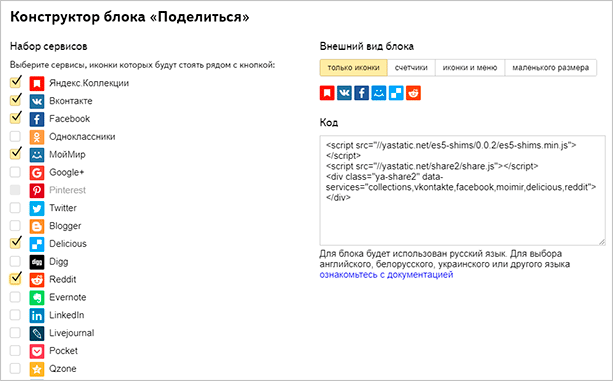
Блок “Поділитися” від Яндекса
Яндекс вже подбав про вебмастерах і зробив зручний конструктор, який працює з усіма відомими соціальними мережами. Ви можете вибрати потрібні соціальні мережі, розмір іконок, після чого сервіс видасть вам код, який потрібно вставити в потрібне місце вашого сайту.


Ви можете вибрати кілька варіантів відображення:
- Тільки іконки – прості іконки, як на скріншоті.
- Лічильники – поруч з іконками буде відображатися кількість людей, які поділилися вашим матеріалом.
- Іконки меню – кілька іконок і поруч кнопка, яка відкриває вікно з усіма іншими.
- Маленького розміру – просто дрібні іконки.
Після завершення установки необхідно скопіювати вміст поля “Код” і далі вставте його у потрібному місці сайту.
AddThis
Англомовний сервіс, який допомагає вам створити соціальні кнопки на власний смак і отримати готовий код для інтеграції. Він найчастіше використовується для самописних сайтів.
Для ВП є окремий плагін, який підтримує інтеграцію з цим сервісом. Але ви, якщо не хочете перевантажувати систему, можете просто вставити код в шаблон сторінки.
Сервіс безкоштовний, це означає, що ви прямо зараз можете зайти і створити там акаунт. Після цього ви зможете перейти в конструктор для створення панелі з іконками соціальних мереж.
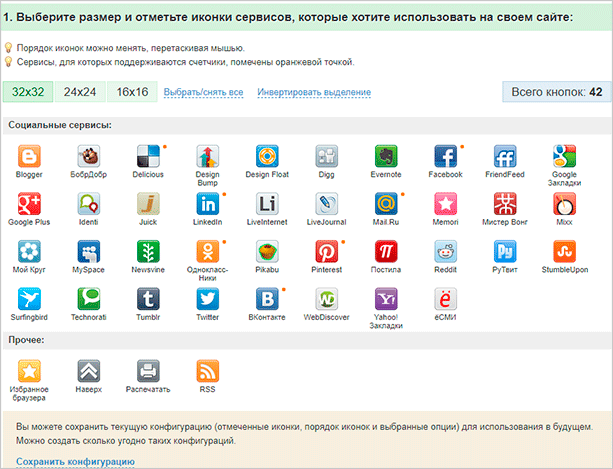
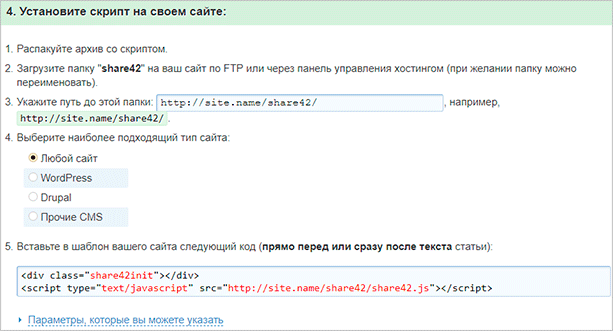
Share42.com
Дуже простий і інтуїтивно зрозумілий сервіс російською мовою. У ньому представлено велику кількість різних налаштувань і параметрів. Ви можете зайти на офіційний сайт і переконатися в цьому особисто.


Після вибору іконок і їх розміру ви можете вибрати тип коду. Для WordPress і Joomla там є особливі варіанти. Для всіх інших CMS – стандартний. Але він, тим не менш, буде працювати.


Код також доведеться вставляти в шаблон сторінки.
Теми оформлення
У деяких шаблони для WordPress кнопки соціальних мереж вже передбачені. Це можуть бути як безкоштовні теми з каталогу, так і преміум-версії з магазинів. Якщо ви знайдете таку тему, вам не доведеться додатково встановлювати плагіни або розміщувати якийсь код.
Якщо ви тільки продумуєте створення свого проекту, не зайвим буде заглянути в магазин шаблонів і пошукати там варіанти з соціальними кнопками.
Якщо ви так і не визначилися, то я можу порадити вам тему Root. У ній є всі функції для створення крутого інформаційного проекту і кнопки соціальних мереж в їх числі.
Також для пошуку тем з кнопками ви можете зайти в магазин шаблонів ThemeForest. Майже всі найпопулярніші шаблони мають такий функціонал.
Висновок
Розмістити кнопки соціальних мереж на сайті можна різними способами. Комусь буде ближче самостійне розміщення коду з конструктора, хто захоче встановити плагін і більше ні про що не думати, інші віддадуть перевагу вибору правильного шаблону.
При виборі ви повинні озиратися на свій власний ресурс. Занадто багато плагінів і додавання ще одного буде проблемою? Тоді можна створити за допомогою конструктора і розмістити код вручну.
Не хочеться? Тоді можна просто змінити шаблон на той, який буде підтримувати такий функціонал. Все залежить тільки від вашого рішення. У кожного варіанту свої плюси і мінуси.
Якщо ви хочете краще розбиратися в заробітку на інформаційних сайтах, то я пропоную вам відвідати курс Василя Блінова “Як створити сайт”. У ньому автор максимально детально розглядає всі нюанси створення власного проекту під монетизацію. Весь курс розділений на блоки з уроками. Навчання відбувається послідовно в зручній інтерактивній формі з домашніми завданнями і спілкуванням з досвідченими веб-майстрами.
