Як зробити Landing Page (лендінгем) самостійно з нуля: покрокова інструкція для новачків
Привіт!
Сьогодні я розповім, як зробити лендінгем самостійно з нуля. Це питання, яке хвилює багатьох початківців фрілансерів і вебмастерів. При наявності такої великої кількості різних платформ створення лендинга перестало бути чимось складним.
Практично будь-який новачок може зайти на сайт конструктор, вибрати підходящий шаблон – і все, лендінгем буде готовий. Залишиться тільки замінити картинки, додати текст і можна пускати сайт в оборот.
Правда, він буде низькоякісним і в сфері бізнесу його навряд чи оцінять. Але комусь вистачить і такого. У цій статті я розберу найбільш популярні платформи для створення односторінкових сайтів. Також ми поговоримо про складнощі, які можуть виникнути, та про подальші дії щодо їх усунення.
Зміст
- Що таке лендінгем
- Вибір платформи
- WordPress
- Wix
- Tilda
- Інші платформи
- Створення лендинга
- Блок 1: заголовок та інформація
- Блок 2: переваги та розкриття теми
- Блок 3: відгуки, партнери
- Блок 4: форма заявки, заклик до дії
- Висновок
Що таке лендінгем
Лендінгем (landing page) – це продає сайт, який складається з однієї або декількох сторінок, поділених на блоки. У кожному блоці міститься певна інформація та заклик до дії. Також на лендінгем пейдж зазвичай присутні форми заявок і контактні дані.
Лендінгем бувають різні: одні призначені для реклами компанії, інші – для продажу конкретних товарів. Всіх їх об’єднує одне – лендінгем повинен продавати. Причому не так важливо, що це буде – послуги, товари або бренд.
Такі сайти повинні володіти красивим інтерфейсом, інформативністю та іншими особливостями, які допоможуть клієнтам прийняти позитивне рішення. Для цього при створенні лендингов задіюється велика кількість різних фахівців, починаючи від простих програмістів і закінчуючи інтернет-маркетологами.
Разом вони можуть створити дійсно хороший продукт, який буде продавати і виконувати всі необхідні функції.
Лендінгем – це не тільки сайти. Зараз дуже популярні інста-лендінгем – сторінки в Instagram, на яких є інформація, огляд товару, поданий у зручному вигляді, і інші маркетингові прийоми.
У цій статті ми будемо говорити про сайти-лендингах. Створити їх неважко, потрібно лише правильно підійти до цього питання.
Вибір платформи
Почати варто з вибору платформи. Їх дійсно дуже багато. Які можна використовувати безкоштовно, якісь доступні лише за передплатою або при одноразовій покупці. У будь-якому випадку від вибору CMS залежить дуже багато.
Може ви взагалі захочете написати одностраничник самостійно, використовуючи для цього HTML і CSS. В такому випадку доведеться затратити трохи більше часу, зверстати свій шаблон і прикрутити до лендингу системи аналітики. Деяким людям розібратися з цим складно, тому доцільніше звернутися на біржі фріланса з таким замовленням.
Тепер ми поговоримо про самих платформах. Я не буду розповідати про всі існуючі, а торкнуся лише найбільш підходящі для новачків.
WordPress
Найпопулярніша у світі CMS WordPress також може бути використана для створення одностраничника. Звичайно, доведеться розбавляти його плагінами і темами. Стандартного функціоналу вам явно не вистачить. Але не лякайтеся, велика частина плагінів і шаблонів на ВордПресс безкоштовні. Ви цілком зможете створити простий ленд без великих вкладень. Доведеться заплатити лише за хостинг і домен.
Для того щоб створити лендінгем, вам потрібно встановити WordPress на хостинг. Робиться це дуже просто. За наведеним посиланням доступна покрокова інструкція.
Після цього вам потрібно буде додатково встановити шаблон і плагіни. Зробити лендінгем можна як за допомогою спеціальної теми (їх багато в каталозі), так і з допомогою плагіна-конструктора. Останніх зараз досить багато, але я виділю найбільш популярні платні і безкоштовні варіанти:
- Elementor
Безкоштовний плагін-конструктор, який може допомогти в створенні лендинга. За допомогою системи Drag&Drop ви можете відтворити практично будь-яку сторінку. Велика кількість елементів і функцій, хороша оптимізація, контроль розмірів і адаптивність – все це є в Элементоре. До речі кажучи, у плагіна більше мільйона активних установок, що говорить про його якість.
Створити лендінгем з допомогою Элементора вкрай просто. Вам достатньо зайти в каталог плагінів, знайти його за допомогою ключового слова, встановити і активувати. Плагін підтримує російську мову і має інтуїтивно зрозумілий інтерфейс. Відео по роботі в ньому вам в допомогу.
- Visual Composer
Ще один популярний конструктор для ВордПресс, який дозволить вам легко і просто створити односторінковий сайт. За функціоналом і інтерфейсу він трохи складніше, ніж Элементор, проте це ніяк не завадить вам створити крутий лендінгем, особливо якщо ви з ним розберетеся.
Композера немає в безкоштовному каталозі WordPress. Його доведеться викачувати з офіційного сайту і встановлювати в ручному режимі. Там є безкоштовна версія, але якщо потрібен додатковий функціонал, доведеться купувати преміум. Його вартість складає 59 $ для одного домену.
- WPBakery Page Builder
По своїй суті це брат-близнюк попереднього плагіна. Колись давно команди обох цих продуктів працювали разом. Потім стався розрив, і з’явилося два різних, але схожих один на одного, продукту.
На відміну від Композера WPB Page Builder не має безкоштовною версією. Поширюється він суто через магазин Envato і коштує 46 $.
Краще він, ніж Visual Composer? Не знаю, я користувався обома продуктами і особливої різниці не побачив. Правда, варто відзначити, що в WPB більше різних віджетів, вони можуть добре допомогти при розробці лендинга. Однак у безкоштовній версії Композера також багато інструментів. Так що тут справа смаку.
Але, вибираючи між WPB Page Builder і Visual Composer, я б вибрав перший, тому що, на мій погляд, він більш надійний і функціональний. Так, тут немає безкоштовної версії, але зате є підтримка преміум-класу, постійні і регулярні оновлення і впевненість у тому, що плагін буде актуальним ще довгий час.
З допомогою цих плагінів можна легко зробити по-справжньому красивий односторінковий сайт. Він буде оснащений усіма актуальними засобами аналітики та збору інформації.
Також вам буде легко оновлювати інформацію, адже WordPress – це CMS (система управління контентом). Контакти, текст або зображення – все це можна поміняти за лічені хвилини.
Wix
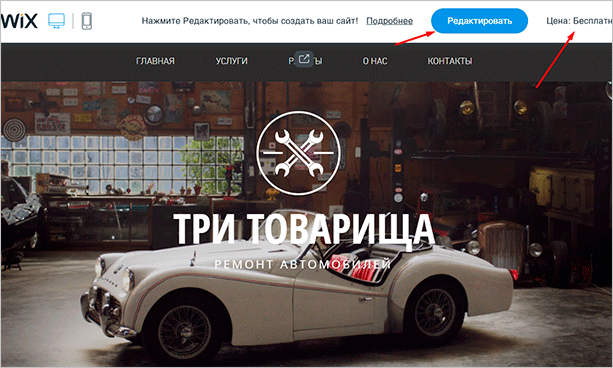
Дуже популярний онлайн-конструктор, який також може допомогти в створенні лендинга. У ньому є безкоштовний функціонал, однак його не вистачить для серйозних проектів. У будь-якому випадку можна користуватися самим конструктором. Для цього потрібно просто зареєструватися на сайті і почати створення одностраничника.
Wix – це платформа з готовими шаблонами. Це значить, що якщо вам потрібен простий лендінгем, то ви можете вибрати із запропонованих варіантів, швидко поправити текст і картинки, і сайт буде готовий до експлуатації. Зовнішній вигляд завдяки шаблонам буде приголомшливим, хоч і неунікальним.


Проте тут є один момент: безкоштовний Вікс – даремний Вікс. Так, ви дійсно зможете створити сайт, він буде гарним. Але тут є істотні обмеження, наприклад, ви не зможете прив’язати свій домен. Тільки піддомени від самого Wix, що не дуже красиво.
Тут же є обмеження щодо місця на жорсткому диску і продуктивності. На безкоштовному варіанті її майже немає. Вишенькою на торті є реклама від самої компанії, яка буде набридати вашим користувачам. Рекламу не прибирає навіть найдешевший преміум-тариф.
Для більш-менш комфортного використання доведеться брати преміум-план. Мінімальний – варто 123 рубля на місяць, але він не прибирає рекламу, а це дуже прикре упущення, яке може створювати великі проблеми. Мінімальний нормальний – коштує 249 рублів в місяць. Він прибирає рекламу, дає хоч скільки-небудь прийнятну кількість місця на жорсткому диску і дозволяє підключити власний домен і фавикон.
Tilda
Тільда – ще один онлайн-конструктор, який дозволяє зробити лендінгем. Він майже точно такий же, як і Вікс. Є безкоштовний даремний тариф, який придатний хіба що для ознайомлення. У платних – справи йдуть трохи краще, але треба розуміти, що і ціни там не такі і низькі.
На тому ж ВордПресс можна недорого створити лендінгем. Причому без всяких обмежень по підключенню доменів, без реклами від власників платформи (якщо, звичайно, це не безкоштовний хостинг).
Інші платформи
В інтернеті можна знайти і інші платформи. Про кращих онлайн-конструкторах ми говорили минулого разу більш докладно.
Створення лендинга
Послідовність дій різниться в залежності від обраної платформи. Так, наприклад, на ВордПресс вам доведеться купити домен, знайти підходящий хостинг, встановити саму CMS і продовжити розробку лендинга вже на ньому.
У Виксе вам не доведеться піклуватися про вибір хостингу. Компанія надає вам місце на своїх машинах. Вам потрібно лише зайти і почати створення лендинга.
У всіх одностраничников приблизно одна структура. Довгий сайт, розділений на блоки з інформацією. Давайте подивимося на універсальну структуру лендинга. Але врахуйте, вона може мати зовсім інший вигляд. Я розглядаю саме стандартний приклад.
Блок 1: заголовок та інформація
Перший блок повинен містити назву та інформацію про компанії, наданої послуги або товар. Там же зазвичай розміщується форма збору заявок. До неї можна повернутися за допомогою посилання на блок і якоря, які повинні розміщуватися у всіх секціях лендинга.
В якості фону першого блоку зазвичай використовується красива картинка або навіть відео. Це може бути якийсь конкретний файл, що відображає суть діяльності компанії, або продаваний продукт. Останнє переважніше.
Також в цьому блоці може розташовуватися меню. Якщо це багатосторінковий сайт, то посилання можуть вести на інші сторінки. Якщо звичайний лендінгем, то на інші блоки.
Блок 2: переваги та розкриття теми
У другому блоці інформація розкривається більш докладно. Це може бути простий текст, що розповідає про переваги компанії або товарів, або ж список, що складається з достоїнств все тієї ж компанії, товару або послуги.
Мета цього блоку – розповісти клієнтові про те, що він повинен купити, скільки це коштує і чому він повинен працювати саме з вами.
Блок 3: відгуки, партнери
У цьому блоці можуть розташовуватися відгуки або інформація про партнерів. Як правило, все подається у вільному стилі. Блок може різнитися від лендинга до лендингу або взагалі бути відсутнім, але в більшості випадків він є.
Блок 4: форма заявки, заклик до дії
В останньому блоці можна бачити форму заявки і заклики до дії. Вони можуть виражатися як через текст, так і з допомогою більш витончених методів, начебто інфографіки, зображень або відео.
Також в останньому блоці – футері, зазвичай розташовується інформація про конфіденційність, посилання на якісь інші розділи (більш детальну політику, наприклад) або інформація про роках, а також про те, що “Всі права захищені.
Так виглядає приблизний прототип стандартного лендинга. Природно, люди не будуть слідувати одному шаблону, постійно вигадуючи щось нове: більш зручний, практичний і досконале.
В принципі, на будь-якій платформі ви можете додавати і прибирати блоки скільки захочете. Але зазвичай прототип лендинга продумується заздалегідь. В Фотошопі створюється макет, і вже по ньому верстальники роблять сам сайт. Це можна зробити самому при належному рівні володіння графічним редактором або мовами розмітки і стилів.
Висновок
По-хорошому прототип лендинга починається з інформації. Грамотні інтернет-маркетологи повинні спочатку накидати текст і блоки в якому-небудь Ворді. Після цього за справу береться веб-дизайнер. За допомогою графічного редактора він робить макет, показує його замовнику, звіряє, і якщо все гаразд, то макет передається верстальщику. Той натягує дизайн на сайт.
В залежності від платформи дії кінцевого ланки (в даному випадку верстальника) можуть бути різні. Наприклад, в онлайн-конструктор за справу береться не верстальник, а людина, яка добре працює в онлайн-конструкторах. Це більш проста робота, тому він впорається в найкоротші терміни.
Хто-то взагалі просто робить копію існуючого у конкурентів лендинга, після чого змінює кілька елементів і видає за свою роботу. Так, такий варіант теж може бути актуальним. Всі лендінгем дуже схожі, тому викрити кого-то в плагіаті буде дуже складно.
Якщо ви хочете створювати не тільки лендінгем, але й інформаційні проекти для заробітку, то я рекомендую вам відвідати курс Василя Блінова «Як створити сайт». На ньому ви дізнаєтеся, як можна зробити крутий сайт і заробляти на ньому від 20 000 рублів на місяць пасивно.
