MODx Evolution – базова настройка системи
Набираємо адресу нашого свежеустановленного сайту (див. попередній урок) в браузері. Відкриється зовні не особливо вражаюча сторінка з вигуком “Install Successful!”. Не звертаючи уваги на повідомлення, переходимо в адміністративну частину, набравши “http://127.0.0.1/myblog/manager”. Забиваємо свої логін і пароль.

У 60-80% випадків залишаємо більшість параметрів з дефолтними значеннями.
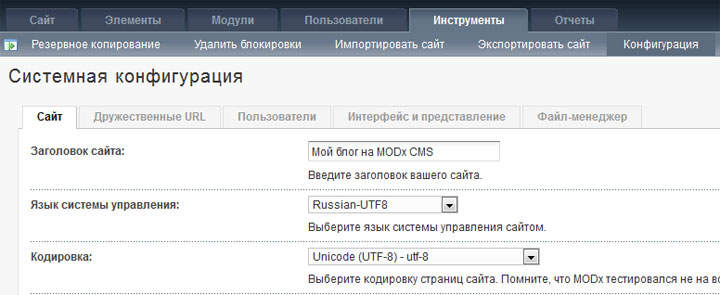
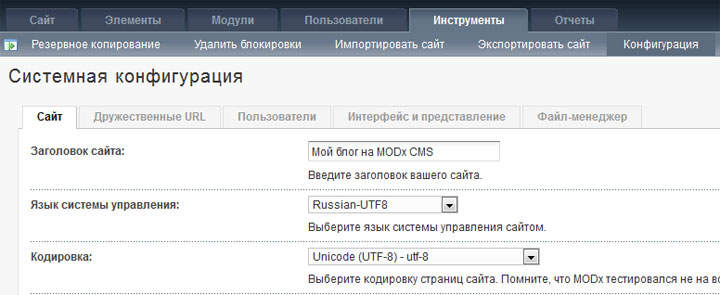
Вкладка “Сайт”.
Після успішної авторизації виконаємо кілька нехитрих налаштувань системи. Переходимо на вкладку “Інструменти”, далі клікаєм по посиланню “Конфігурація”. На першій закладці з написом “Сайт” рекомендую вписати заголовок блогу. Також вкажіть різницю в часі між вами і сервером, в годинах зрозуміло. Плюс зверніть увагу на опцію “Перша сторінка” – задайте ідентифікатор документу, який буде грати роль index.hml. ID відображається в дужках дерева матеріалів ліворуч.
Іншими словами тут розташовані досить загальні налаштування. До всіх дій є зрозумілі підказки. Подальшого сенсу дублювати довідку “адмінки” CMS вважаю зайвим.
Вкладка “Дружні URL”.
Тут теж нічого надскладного. Включаємо ЧПУ, поставивши перемикач на “Так”. Приберемо таким чином посилання виду *index.php?id=1. Префікс і суфікс, – все як у російській мові, тільки замість приставки самі знаєте що. Бажано залишити “як є”. Якщо страждаєте манією “порядку” виду “http://example.com/раздел-1/подраздел-11/страница.html” можете клікнути по “Використовувати вкладені URL”. Тільки врахуйте, що для ПС ( наприклад, Яндексу) певною мірою важливо, як глибоко від кореня розташований контент.
Вкладка “Користувачі”.
Т. к. спочатку ми домовилися збирати саме блог, а не щось інше, то вміст этойвкладки нам никчему, – нічого не чіпаємо. Коротко підкреслю, що тут ви можете налаштувати тексти типових повідомлень при реєстрації, відновленні втраченого пароля і т. п. Також можна поставити системну капчу – захист від ботів або наприклад, обмежити кількість провальних спроб входу в менеджер.
Вкладка “Інтерфейс та подання”.
Представляє з себе набір всіляких опцій “адмінки”. Зверніть увагу на параметри, що йдуть після галочки “Шлях до файлів”. Перша буде важлива при перенесенні сайту на робочий хостинг. У самому низу можна задати вигляд, що поставляється разом з системою візуального редактора для HTML TinyMCE.
Вкладка “Файл-менеджер”.
Прохання не плутати зі значеннями попереднього набору. Максимальний розмір файла, який ви можете завантажити на сервер вказаний в байтах. Поки залишаємо без змін.
На цій ноті я закінчую мінімальний огляд по конфігурації MODx Evolution.