Прості кросбраузерні гістограми з Google Charts
Трохи нижче увазі читачів буде представлений приклад створення простої гістограми (стовпчикової діаграми) з використанням можливостей, які безкоштовно надає всім бажаючим Google Charts.
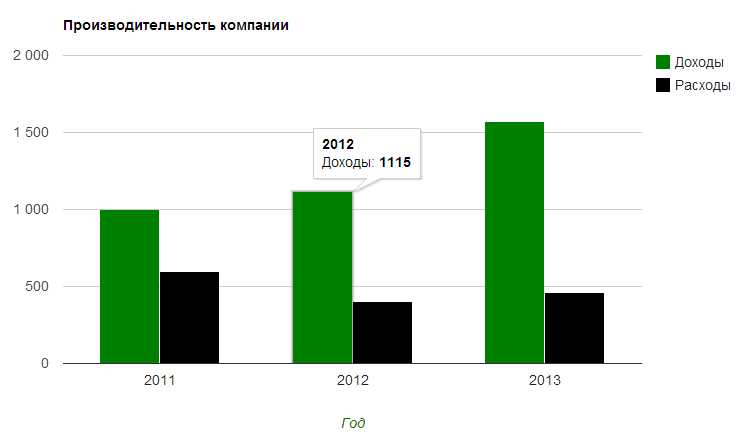
Отже, ставимо два типи стобцов, Доходи – зеленого кольору, Витрати – чорного кольору. Озаглавим все, як Продуктивність компанії.
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<script type=”text/javascript” src=”https://www.google.com/jsapi”></script>
<script type=”text/javascript”>
google.load(“visualization”, “1”, {packages: [“corechart”]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
[‘Рік’, ‘Доходи’, ‘Витрати’], // – на основі цих даних формуємо графіки.
[‘2011’, 1000, 600],
[‘2012’, 1115, 400],
[‘2013’, 1570, 460]
]);
var options = {
title: ‘Продуктивність компанії’, // – заголовок діаграми.
series: {0: {color: ‘green’}, 1: {color: ‘black’}}, // – кольору стовпців.
hAxis: {title: ‘Рік’, titleTextStyle: {color: ‘green’}} // – колір і напис, нижня.
};
var chart = new google.visualization.ColumnChart(document.getElementById(‘company_performance’));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id=”company_performance” style=”width: 900px; height: 500px;”></div>
<!– Замість цього діва буде красива гістограма, див. вище. –>
</body>
</html>
Виглядати в підсумку все буде ось так:

Google Charts – це кроссбраузерное рішення, принаймні працює і на Internet Explorer 8! Ну і, зрозуміло, у всіх інших актуальних (і не дуже) нині інтернет-браузерах.