Що таке структура сайту і як її зробити: види та приклади схем
Добрий день, дорогі читачі.
У цій статті я розповім про те, що таке структура сайту. Досить важливий аспект, який обов’язково потрібно враховувати при створенні проекту. Не важливо, буде це інформаційний статейник або цілий портал.
Ієрархія допоможе вам чітко визначити завдання і цілі. Також за допомогою неї ви зможете вибудувати вектор правильного пошукового або рекламного просування. Отже, починаймо!
Зміст
- Визначення
- Вимоги Яндекса
- Вимоги Гугла
- Види структури
- Приклади створення структури веб-сайту
- Візитка
- Комерційний ресурс
- Інформаційний проект
- Інтернет-магазин
- Рекомендації для WordPress
- Висновок
Визначення
Структура сайту відображає всі його елементи. В ній чітко розподілені сторінки, категорії, підрубрика і інші розділи, які так чи інакше присутні на ресурсі. Зазвичай структуру зображують у вигляді схеми. Це зручно і наочно.
Розрізняють зовнішню і внутрішню. Якщо говорити зовсім просто, то внутрішня відображає логічний зв’язок між усіма елементами на сайті. При її розробці слід враховувати юзабіліті – користувач повинен легко переходити від одного розділу до іншого, не витрачаючи на це багато часу.
Зовнішня – це перелінковка. У неї входять пункти меню, розташування елементів відносно один одного і т. д. Саме вона враховується пошуковими системами при аналізі вашого ресурсу.


Структуру можна робити при створенні сайту, тобто перед самою розробкою ви створюєте приблизну ієрархію того, що буде на вашому ресурсі. Надалі це дозволить вам швидко розкидати всі категорії та сторінки, не обдумуючи цей момент у процесі їх створення.
Також за допомогою такої схеми зручно збирати базові запити при складанні семантичного ядра. Зазвичай в якості початкових ключів виступають самі категорії або назви великих груп товарів, якщо ми говоримо про інтернет-магазинах.
Зазвичай в ієрархії сайту враховуються наступні аспекти:
- поточне місцезнаходження користувача;
- куди звідти можна потрапити (розділи, товари, сторінки);
- куди можна потрапити з розділів, товарів і т. д.
Також при розробці ієрархії зазвичай дивляться на SEO. Перелінковка, анкорные посилання та інші принади пошукового просування.
Ієрархія ресурсу має свої певні вимоги. Якщо ви використовуєте CMS, то швидше за все, всі ці вимоги (або більшість з них) вже дотримані. Однак при створенні самопісного сайту доведеться враховувати цей момент в першу чергу. Якщо ви, звичайно, хочете, щоб пошукові системи ставилися до вашого проекту лояльно.
Вимоги Яндекса
У Яндекса вимоги досить прості, але в той же час численні і суворі. Ви можете перейти в Яндекс.Допомога та ознайомитися з ними самостійно. Тут же я постараюся коротко пояснити значення кожного наведеного там пункту.
- Чітка ієрархія
Яндекс хоче, щоб на вашому сайті кожен елемент ставився до якогось конкретного розділу. Це означає, що стаття повинна бути розміщена в якомусь певному місці, краще всього в одній рубриці.
У статейниках ви повинні визначити чітку ієрархію категорій і статей у них. Бажано зробити вкладеність навіть у посиланнях.
Наприклад, якщо стаття відноситься до рубриці “Заробіток”, то вона має бути доступна за адресою: site.ru/zarabotok/state.html.
Не всі дотримуються такої моделі, тому що при зміні назви категорії або переміщенні статті в іншу – доведеться дуже сильно попрацювати, щоб матеріал не втратив у позиціях.
У комерційних сайтах наявність грамотної ієрархії строго обов’язково. Кожен товар або матеріал повинен бути розташований у певному місці – клітинці. При цьому, “рубрик” може бути більше, ніж у статейниках.


- Карта сайту
Її наявність також обов’язково для проектів, які орієнтовані на пошукове просування. Карта – це звичайний XML-файл, який містить у собі посилання на всі матеріали ресурсу. При цьому ієрархія теж відбивається, тому пошуковикам легше індексувати сайт.
- Правильний Robots.txt
За допомогою цього невеликого файлика ви можете заборонити індексування якихось непотрібних технічних розділів. Якщо цього не зробити, пошуковик може додати занадто багато зайвого про видачу. Це негативно позначиться на спільних позиціях. Тому складання правильного robots.txt – дуже важливий аспект SEO-оптимізації.
- Текстові посилання
Сайт повинен містити текстові посилання на інші розділи. Направлено на поліпшення видимості пошуковими роботами.
- Унікальні URL
Посилання повинні бути унікальними. Але це, думаю, і так зрозуміло.
Вимоги Гугла
У Гугла вимоги точно такі ж: наявність карти сайту, проста і зрозуміла структура, адекватна перелінковка, наявність рубрик і т. д.
Особливих відмінностей немає, але можна виділити обов’язкова присутність ЧПУ – URL у вигляді фраз, які зрозумілі людині.
Види структури
Можна виділити кілька типових структур, які найчастіше використовуються при створенні ресурсів.
- Лінійна
Найпростіший вид, який характеризується послідовним розташуванням елементів. Приклад лінійного виду можна побачити у малостраничниках, візитках, простих лендингах.
Такий вид схеми погано індексується пошуковими роботами. Як правило, вони віддають перевагу вмісту головної сторінки – все, що знаходиться на наступних рівнях, вже не так цікаво.
Тому всі ті ж малостраничники, візитки і лендінгем розміщують основний контент на головній сторінці. На неї ж найчастіше вони роблять акцент при рекламному просуванні.
- Складна лінійна
Все та ж лінійна, але вже з деякими додатковими елементами, що відходять від основної ланцюжка. Її ще називають “лінійна з відгалуженнями”.
- Блокова
Всі елементи дорівнюють між собою. Являє собою набір декількох блоків, які розташовані поруч один з одним.
З боку пошукового просування такий варіант є більш вигідним. Перелінковка і рівнозначне становище дуже добре впливає на індексацію.
Тому таку схему дуже часто використовують на більш складних лендингах або сайтах, які розповідають про якийсь конкретний продукт, людину або подію.
- Деревовидна
Самий основний варіант, який використовується на більшості проектів. Це ієрархічна структура – означає, що кожен елемент може бути складовою частиною іншого. Вони розділені за рівнями. Самий верхній – головна сторінка. Далі можуть йти рубрики, підрубрики, сторінки і запису. Усі вони розподілені за рівнями, це і є ієрархія.
В WordPress використовується деревовидний тип. Сторінки, розділи, підрозділи, мітки і пости – все це можна представити у вигляді деревовидної ієрархії, де від одного елемента може йти більше десятка різних “гілок”, а від них теж можуть йти гілки і так до нескінченності.
З точки зору SEO деревовидний варіант є найкращим серед усіх перерахованих. Він застосовується в інформаційних проектах, інтернет-магазинах, деяких лендингах і більш складних порталах.
Приклади створення структури веб-сайту
Варіант схеми ресурсу буде залежати від його виду, тематики і контенту. Як я говорив раніше, в ресурсах типу лендингов і візиток може застосовуватися лінійна ієрархія – не дуже хороший варіант для SEO, але хтось все одно користується.
В рамках цього матеріалу ми будемо розглядати найбільш правильний варіант схеми – деревоподібний. Він універсальний, тому підійде для більшості проектів.
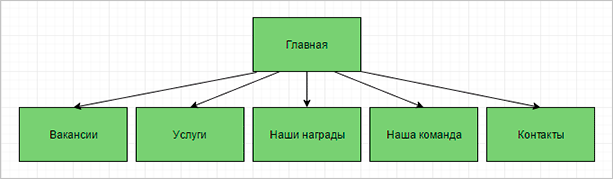
Візитка
Зазвичай візитки містять у собі не дуже багато сторінок. Це може бути головна – з загальним описом послуг. Далі йдуть окремі сторінки з портфоліо, вакансіями, більш детальним описом послуг і т. д. Тут всього два рівня.
Тобто у ресурсу максимально проста ієрархія, яку дуже легко реалізувати.


Якщо говорити про проект на WordPress, то вам просто необхідно створити кілька документів (Сторінки – Додати нову). Цього цілком вистачить для візитки. Усі вони будуть розташовуватися на більш “низькою” щаблі, щодо головної. З точки зору SEO, це добре.
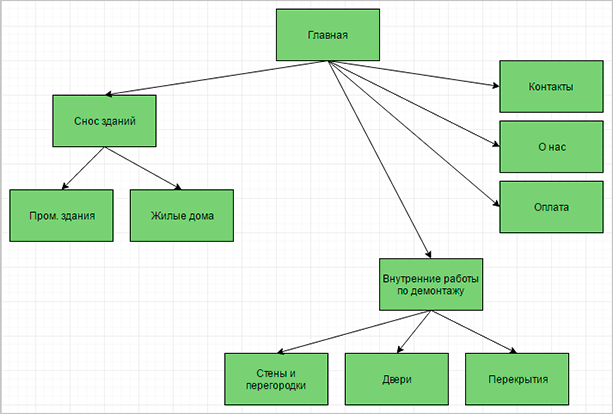
Комерційний ресурс
Комерційні проекти містять вже більш складний варіант схеми. Від головної точно так само може відходити кілька документів з інформацією. Але, крім цього, можуть містити розділи, всередині яких будуть тематичні пости.


У комерційному проекті бажано використовувати хлібні крихти. Користувачі можуть заплутатися в структурі, і ні до чого хорошого це не призведе, а ось хлібні крихти, крім перелінковки, додадуть вашому ресурсу хороших поведінкових. Це позитивно зіграє на ранжируванні.
Інформаційний проект
Інформаційні ресурси також мають порівняно складну схему. Там, крім сторінок і рубрик, є також і матеріали. Вони можуть розташовуватися як усередині однієї рубрики, так і в декількох. В останньому випадку це може створювати зайві дублі і негативно позначатися на пошукової оптимізації.


При формуванні схеми для інфо-проекту варто враховувати, що не тільки пошукові роботи будуть вивчати ваш ресурс. Простим відвідувачам теж потрібно орієнтуватися у всьому цьому різноманітті.
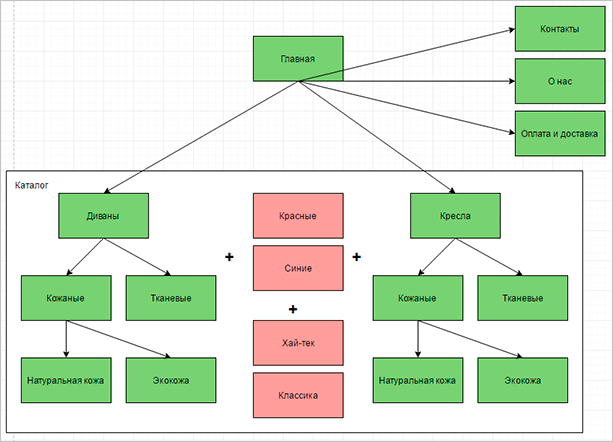
Інтернет-магазин
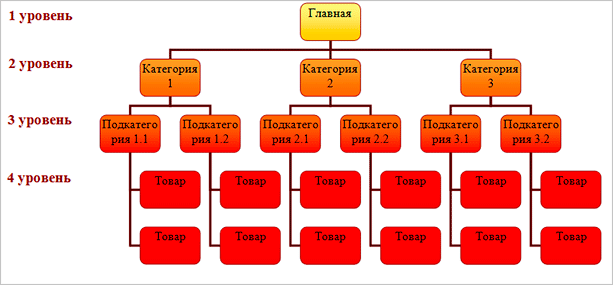
В інтернет-магазинів сама складна схема серед всіх. Обумовлено це величезною кількістю товарів, кожен з яких може належати до декількох груп. Цих груп теж може бути дуже багато, тому загальна структура може простягатися на кілька величезних аркушів.


Формування структури для інтернет-магазину є першочерговим завданням. Цим повинен займатися професіонал, який розуміє важливість такої схеми для пошукового просування і юзабіліті.
Виходячи з усього вищеописаного, щоб розробити правильну структуру ресурсу, ви повинні:
- Визначити тип проекту, виконати аудит тематики.
- Намалювати схему, яка буде містити в собі сторінки, категорії, статті/товари. Ієрархія повинна бути деревоподібної, відповідати одному з прикладів вище.
- Планомірно відтворити схему, зробити перелінковку.
- Додати карту сайту, яка буде містити в собі всі елементи проекту.
- Створювати якісний контент.
При цьому структура тісно пов’язана з семантичним ядром. Його можна скласти самостійно, або замовити.
Рекомендації для WordPress
В WordPress структура задумана спочатку. Раніше у цій статті я вже згадував, що при створенні елементів ієрархія ресурсу буде створюватися автоматично.
Тим не менше я б хотів дати вам кілька рекомендацій з цього приводу:
- Одна стаття – одна рубрика
У ВП можна прив’язувати до статті кілька рубрик. Одна з них буде “основний”, друга – “додаткової”. Однак на схему проекту такий підхід впливає вкрай негативно.
Тому краще дотримуватися моделі, коли одна стаття буде відноситися тільки до однієї рубриці. З точки зору пошукової оптимізації це буде більш вигідно, тому якщо ви тільки-тільки продумуєте свій ресурс – не забувайте про цей момент.
- Рубрики URL
Зазвичай вебмастери втрачають цей момент, але він дуже добре підвищує видимість ваших матеріалів серед пошуковиків. Я кажу про структуру посилань – додавайте рубрики, щоб посилання на ваші матеріали мали вигляд: site.ru/рубрика/статья. Це можна дуже просто зробити через “Налаштування” – “Постійні посилання”.
- Закривайте мітки (/tag/) від індексації
Мітки – це, звичайно, добре, але вони негативно впливають на схему і створюють зайві дублі. Краще закрити мітки через robots.txt, щоб пошукові системи адекватно індексували ваш проект.
Висновок
Структура сайту – досить складна, але логічна річ. При плануванні свого проекту ви повинні обов’язково розробляти схему елементів, які будуть на ньому розташовуватися. Тоді ви будете розуміти з чого складається ресурс, і це дозволить вибудувати вірний вектор пошукової оптимізації. Гарне SEO допоможе вам отримати більше відвідувачів і вивести свій дохід на потрібний рівень.
Якщо ви хочете дізнатися про це більш детально, то я рекомендую відвідати курс Василя Блінова “Як створити сайт”. На цьому курсі ви навчитеся створювати інформаційні проекти для заробітку. Усі уроки складені з урахуванням особливостей сучасного пошукового просування. Тому обов’язково переходьте за посиланням вище – там вся потрібна інформація.
