Як встановити на сайт пошук від Яндекса і чи потрібно це робити
Всім привіт!
У цій статті я розповім, як встановити пошук Яндекс для сайту. З його допомогою ваші користувачі зможуть шукати матеріали на проекті через однойменний пошуковик. Це підвищує юзабіліті ресурсу і відіграє позитивну роль у подальшому ранжируванні, але тут є кілька підводних каменів. Про них ми і поговоримо далі.
Зміст
- “За” і “проти”
- Створення віджета
- Налаштування пошукових підказок
- Налаштування уточнень
- Розміщення коду
- Висновок
“За” і “проти”
З допомогою нього ви будете здійснювати пошук матеріалів по проекту. В принципі, зараз у нього особливо немає сенсу, оскільки більшість CMS мають власні інструменти для пошуку. Але не завжди. І якщо ви хочете, щоб користувачі могли легко знайти той чи інший матеріал на ресурсі – сміливо ставте себе Yandex Search, це робиться дуже легко.
Але, як я говорив в першому абзаці, тут є підводні камені. Найочевидніший – якщо ваших сторінок немає в індексі, то Яндекс Пошук просто марний. Він не буде знаходити потрібні матеріали, який тоді сенс навантажувати зайвим скриптом свій ресурс.
Це актуально для молодих проектів. Хоча, якщо ви не порушуєте правил пошукових систем, і відкрили свій проект для індексації через Robots.txt, то матеріали вашого ресурсу будуть залітати у видачу за 1 – 2 дні. Не дуже великий термін, але у випадку з простим скриптовою рішенням статті будуть доступні відразу ж – чекати оновлення не доведеться.
За твердженнями деяких вебмайстрів, ставити Yandex Search можна на проект, якому не менше чотирьох місяців. До цього краще скористатися аналоговим функціоналом від Гугла або ж поставити стандартне рішення або плагін від CMS.
Аргументами “за” тут можуть послужити особливості самого функціоналу Яндекс Пошуку. Наприклад, ви можете розмістити рекламні оголошення безпосередньо на сторінках з видачею результатів по сайту, тим самим підвищивши свій дохід з контекстної реклами. Також Yandex Search відрізняється гнучкими налаштуваннями, наявністю пошукових підказок урахуванням морфологічних форм, лексики і синонімів.
Тобто для російськомовних проектів Yandex Search може виявитися куди більш вигідним рішенням, ніж стандартний функціонал шаблонів або CMS.
Створення віджета
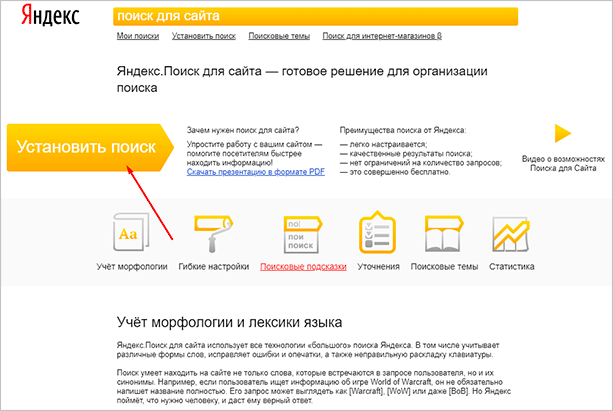
Для створення віджета Яндекс Пошуку ми повинні перейти на спеціальний сайт конструктор. Там можна ще раз почитати про всі переваги цього рішення, а заодно отримати доступ до всіх своїм віджетів, якщо їх буде декілька.
На сайті просто натискаємо на кнопку “Встановити пошук”. Але врахуйте, щоб користуватися функціоналом, ви повинні мати обліковий запис в Яндекс.


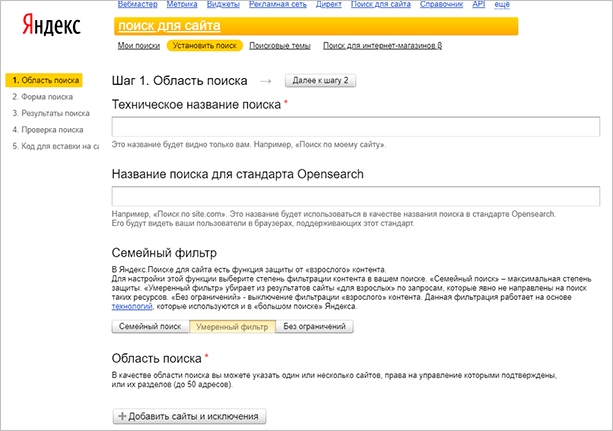
Після цього нас перекине на сторінку з ліцензійною угодою, відзначаємо галочкою, що ми всі прочитали і зрозуміли, після чого натискаємо на кнопку “Продовжити”. Тепер ми переходимо вже в сам конструктор. Тут нам пропонується заповнити всі необхідні поля.


Бачимо тут такі поля:
- Технічна назва: вписуємо сюди абсолютно будь-які слова. Їх ніхто не буде бачити.
- Назва пошуку для стандарту Opensearch: сюди вже краще вписати щось більш-менш осмислене. Наприклад, “Пошук за проектом вашдомен.ру”, де “вашдомен – адресу вашого проекту. Це назва буде відображатися в браузерах, які підтримують стандарт Opensearch.
- Сімейний фільтр: дуже важливий параметр, який буде визначати, які матеріали будуть доступні у видачі. В Яндексі є цензура. Наприклад, якщо ви виберете “Сімейний пошук”, то матеріали містять мат або відверті картинки не будуть показані в результатах. “Помірний фільтр” прибере тільки контент “для дорослих”, а “Без обмежень” залишить все, як є.
- Область пошуку: тут ви повинні додати проект, на який плануєте додавати кадр. При бажанні можна додати до 50 адрес. Але всі ресурси повинні бути підтверджені в Яндекс.Вебмастере.
- Адреса електронної пошти: вписуємо адресу, на який повинні приходити різні повідомлення про зміни в роботі сервісу.
Після заповнення всіх даних натискаємо на “Далі до кроку 2” і нас перекидає на наступний етап.


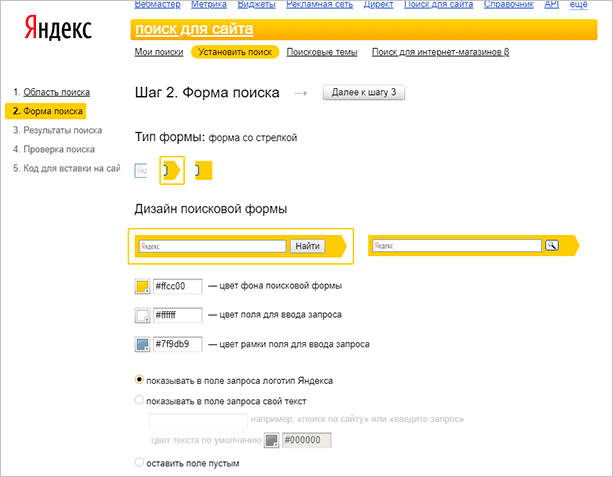
Тепер ми повинні налаштувати зовнішній вигляд форми. Тут можна вибрати тип (простий, стрілочкою, квадратиком), дизайн, а також налаштувати кольору. Разом з цим ми можемо налаштувати відображення логотипу в рядку введення або змінити його на довільний текст. При бажанні ще можна налаштувати шрифти.
Як тільки все зроблено, клікаємо на “Далі”. Нас перекидає до налаштувань результатів пошуку.


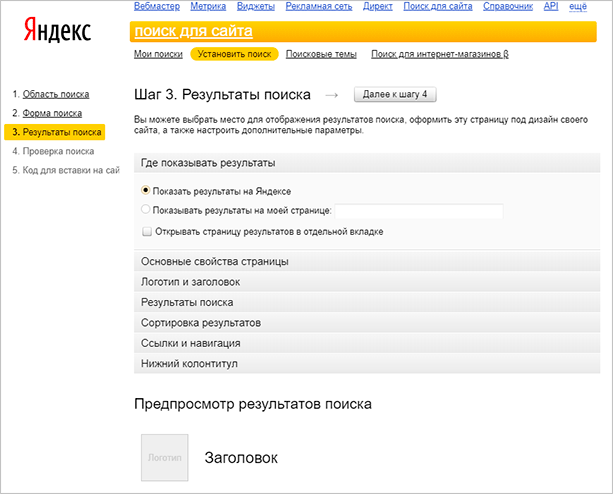
Налаштування результатів зводиться до двох варіантів: або ми налаштовуємо сторінку для Яндекса – користувачів буде перекидати в пошуковик, а вже звідти вони будуть переходити назад на ресурс, або на своїй сторінці. Для обох варіантів ми можемо поставити галочку “відкрити у новій вкладці”.
Якщо ми виберемо варіант “на Яндексі”, то сервіс запропонує нам налаштувати сторінку. Ми можемо вибрати довільні кольору, додати свій логотип і назву. Також ми можемо відсортувати всі результати за певним принципом релевантності або дату і додати свій копірайт в футер.
Сам процес не дуже складний, тому описувати його окремо не має сенсу. До того ж ви можете прямо тут же дивитися на результат і в разі чого щось прибрати або, навпаки, додати.
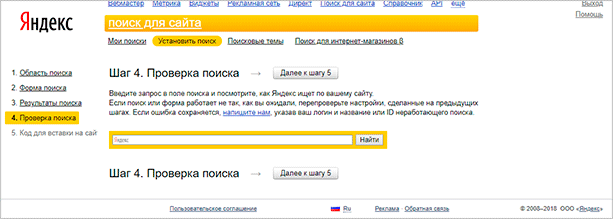
Після завершення налаштування результатів ми переходимо до сторінки з підсумком. Там буде доступний фрейм, який ми тільки що створили. Ми зможемо його протестувати, якщо все добре – отримати код для розміщення.


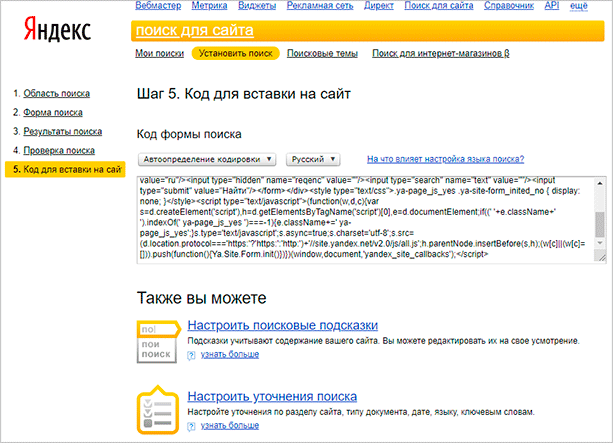
Введіть в полі будь-який запит, якщо все налаштовано правильно, то Яндекс Пошук видасть вам результати з вашого ресурсу. Натискаємо на кнопку “Далі до кроку 5”, нас перекидає на сторінку з кодом.


Все, віджет повністю готовий і його можна вставляти в потрібну ділянку сайту. Про це ми поговоримо далі, а зараз варто розглянути налаштування пошукових підказок і уточнень. До них ви можете перейти прямо з цієї сторінки.
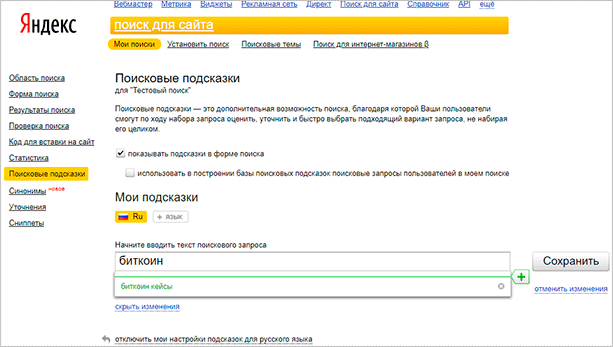
Налаштування пошукових підказок
Пошукові підказки завершують фрази, які вводить користувач. Тобто вони допомагають визначитися з вибором і в деякій мірі покращують поведінкові фактори. Налаштувати їх досить просто, перейдіть на потрібну сторінку і почніть вводити фрази.


Ви вводите одну фразу і далі додаєте до неї пошукову підказку. Все дуже просто. Як тільки всі підказки додані, натискаємо на кнопку “Зберегти”.
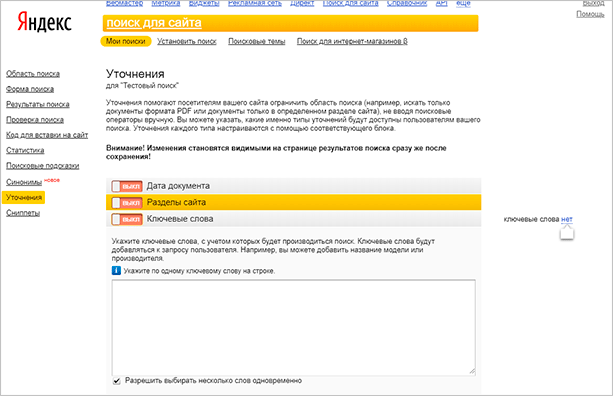
Налаштування уточнень
Тут можна налаштувати дату документів, прописати розділи ресурсу, додати ключові слова, формат документів, їх мова та інші користувальницькі уточнення. Пункт необов’язковий, але важливий. Якщо ви все-таки вирішите поставити уточнення, то сервіс стане працювати ще краще і ефективніше.


Розміщення коду
Отриманий код ми повинні розмістити на ресурсі. Можна вставити його абсолютно в будь-яку зручну область, він буде працювати. Як правило, такі фрейми розміщують або у верхній панелі, або ж у сайдбарі.
Давайте спробуємо додати код в сайдбар WordPress. Для цього ми повинні зайти в налаштування зовнішнього вигляду.


Після цього відкриється редактор, знайдемо розділ “Віджети”, після чого натиснемо кнопку “Додати”.


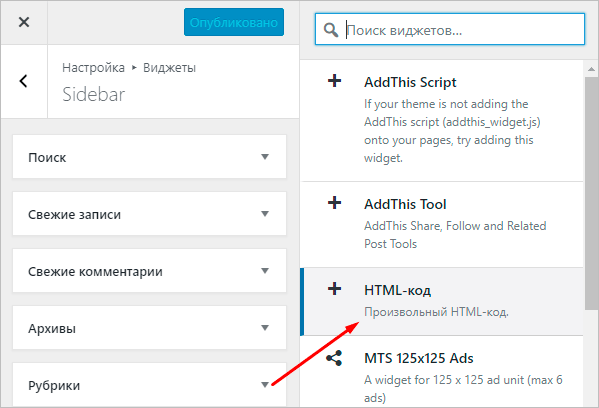
У списку вибираємо “HTML-код”, після чого WordPress створить для нас область з пустим кодом. Туди ми і будемо вставляти наш код Yandex Search.


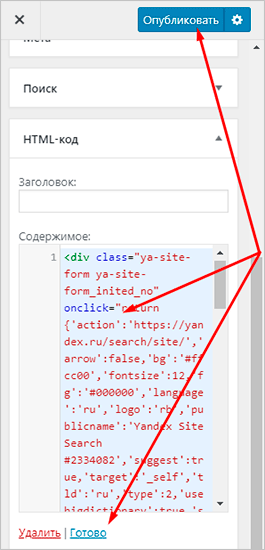
Вставляємо код, натискаємо “Готово”, а після зберігаємо зміни за допомогою кнопки “Опублікувати”.
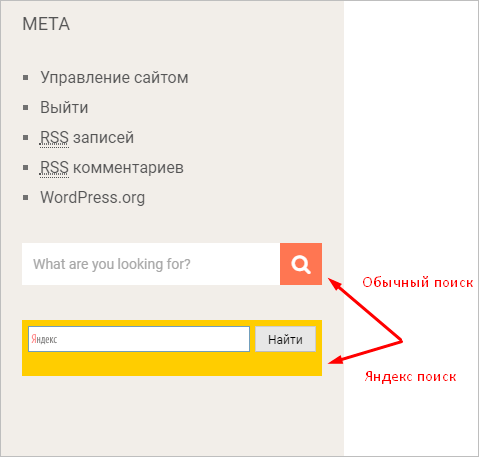
Форма з’явиться в сайдбарі. У тому місці, де ви його розмістили щодо інших віджетів.


Не забувайте, що поле можна розмістити не тільки в сайдбарі. Якщо ваша тема оформлення має інші області віджетів, то ви можете додати код туди. Робиться це точно таким же чином.
Крім цього, ви можете розмістити Yandex Search в коді шаблонів сторінок. Це вкрай складний спосіб, але якщо у вас є базові знання HTML, то ви впораєтеся. Просто зайдіть в “Зовнішній вигляд” – “Редактор”, виберіть потрібний файл і вставте код в потрібне місце. В разі чого можна буде просто прибрати код.
Висновок
Встановити Yandex Search на ресурс досить просто. Найскладніше – створити його за допомогою конструктора. Хоча, які там складності, потрібно всього лише вибрати тип, налаштувати кольору і сторінку, а також при бажанні додати пошукові підказки та уточнення.
У будь-якому випадку користі від сервісу буде дуже багато. Ви навіть зможете переглядати статистику звернень до віджет на сторінці “Мої пошуки”. Це дозволить вам дізнатися, наскільки затребувана дана форма конкретно у вашому випадку.
Якщо ви новачок і тільки починаєте свій шлях у вебмастеринге, то я пропоную вам відвідати курс Василя Блінова “Як створити сайт”. Ви дізнаєтеся, як створити свій інформаційний проект і монетизувати його. При успішному виконанні всіх рекомендацій ви зможете вивести свій ресурс на пасивний дохід.
