Як створити сайт з нуля – керівництво для початківців
Всім привіт!
У цій статті я розповім, як створити сайт з нуля. Стаття буде виконана у форматі керівництва для початківців. Що ж, давайте починати!
Зміст
- Види сайтів
- Лендінгем
- Інтернет-магазин
- Сайт-візитка
- Блог
- Форум
- Платформи для створення сайтів
- Самописний HTML і CSS
- Конструктори
- CMS
- Покрокова інструкція створення сайту
- Крок 1. Покупка домену
- Крок 2. Вибір платформи
- Крок 3. Вибір хостингу
- Крок 4. Розробка сайту
- Крок 5. Наповнення і запуск
- Часті питання
- Висновок
Види сайтів
Тепер давайте розберемося з великим розмаїттям сайтів. Їх дійсно багато: від лендинга до порталу. У цьому розділі ми торкнемося кожен більш-менш відомий вид сайту.
Лендінгем
Одностраничник, який, як правило, створений для лаконічного опису якого-небудь товару, послуги або компанії. З технічної точки зору, такий сайт зробити найлегше. Всього одна сторінка, здавалося б, що може б простіше. Але і тут є підводні камені, які ускладнюють процес.
По-перше, якщо писати лендінгем на чистому HTML, то додавання нових матеріалів і зміна старих стане великою проблемою для непідготовленого користувача. До того ж при неправильній постановці прав на файли ваш проект може опинитися під загрозою злому.
По-друге, щоб односторінковий сайт видавав хорошу конверсію, потрібно грамотно продумати з різних сторін. Просто склепати сайт як попало і чекати дива – не має сенсу.
По-третє, просування лендинга в пошуку в нинішніх реаліях практично неможливо. Органічний пошук може і закине ваш ресурс в топ, але тільки по низькочастотних запитах. А це багато трафіку не принесе, тому всі односторінкові сайти вимагають обов’язкового рекламного просування. Через AdWords і Яндекс Директ.
Взагалі лендінгем легко можна створити на конструкторі. Їх багато: Вікс, Тільда, WordPress і т. д. Весь процес створення зводиться до перетягування елементів і роботі всередині зручного редактора. Створити лендінгем можна буквально за пару годин. Все інше час і сили треба витрачати на рекламу, налаштування цілей у метриках і просування.
Інтернет-магазин
Що таке інтернет-магазин, думаю, пояснювати не потрібно. Люди приходять, люди купують і йдуть. Однак процес створення такого ресурсу можна віднести до складних. Тільки уявіть, магазин на десятки тисяч товарів і кожен необхідно оформити, заповнити опис.


Процес створення інтернет-шопу можна віднести до найбільш трудомістким. Щоб створити дійсно хороший ресурс, доведеться вкласти велику кількість коштів, задіяти багато вебмастерів. Можна, звичайно, зробити все самостійно. Проте в цьому випадку висока імовірність здійснення помилок. Це призведе до падіння ефективності.
Сайт-візитка
Візитка – це той же лендінгем. Тільки є не продукт або послуга від компанії, а якийсь певний чоловік, його портфоліо. Чому я виділив це окремий вид? Все просто: нормальна візитка являє собою не одностраничник з коротким переказом історії діяльності.
Як правило, це багатосторінковий сайт з декількома модулями. Туди обов’язково входить сам лендінгем, модуль з портфоліо, сторінки з більш детальним описом послуг, іноді блозі.


По суті сайт-візитка – збірний проект, який може складатися з декількох модулів.
Блог
Блог – це сайт зі статтями та іншими матеріалами від одного або декількох авторів. Ресурс, де ви зараз читаєте цю статтю, теж блозі. Як правило, блоги використовуються для самих різних цілей. Хтось веде блоги для себе, хто намагається заробити, інші просувають з його допомогою продукти або послуги.


Блоги можуть бути різної тематики і спрямованості. Зараз актуальні різні варіанти: від медицини до кріптовалюти.
Більш просунуті версії блогів – інформаційні портали, можуть містити в собі інші модулі, тим самим розширюючи загальний функціонал всього проекту. Наприклад, крім інформаційного модуля (блогу) в порталі може бути лендінгем, візитка, форум або все це разом.
Інформаційні портали зазвичай наповнюються цілими командами професіоналів. Тобто тексти, представлені на порталі, можуть бути більш достовірні, ніж у якомусь ноунейм-блозі. Однак не рідкі випадки, коли власники порталів просто замовляють низькосортні статті на біржах копірайтингу. Якість, звичайно, залишає бажати кращого.
Форум
Зараз форуми не особливо популярні. В епоху месенджерів і соцмереж, де будь-яка людина точно так само може висловлювати свої думки, форуми і борди стали втрачати актуальність. Тим не менш вони все ще існують. Особливо вузькоспеціалізовані, де крім спілкування викладаються певні файли, записи і посилання на інші матеріали.


Якщо б я писав статтю році так у 2005, я б сказав, що створення форуму може забезпечити непоганий пасивний заробіток. Причому повністю пасивний, адже користувачі форуму самі б наповнювали його контентом, а пошуковики активно би індексували це і просували у видачі.
В даний час в топ пошукової видачі форумів потрапити дуже важко. Навіть старі перевірені борди відчувають проблеми з цим, що вже говорити про нові.
Проте зараз існує велика кількість спеціалізованих CMS під форуми. Всі вони дуже прості в установці і використанні. Також для цих платформ постійно виходять оновлення, нові шаблони оформлення, плагіни та інші розширення, спрямовані на покращення функціоналу.
Платформи для створення сайтів
Існує велика кількість всіляких платформ, де можна створити круті сайти. Їх дійсно багато, сотні або тисячі, і це тільки ті, що на слуху.
У цій статті я опишу найбільш популярні платформи, з допомогою яких можна створити сайт майже будь-якого виду. Почнемо з простого.
Самописний HTML і CSS


Можна найняти верстальника і зробити дуже простий сайт на HTML і CSS. Якщо напружитися, то можна зробити сайт самому. Але якість такого ресурсу буде дуже низьким, особливо для новачка. Настільки ж низькою буде і безпеку, адже якщо ви забудете виставити права на файли, то будь-який бажаючий зможе нашкодити вам за допомогою впровадження вірусного коду або зміни вже існуючого.
Не варто забувати і про зміни контенту на сайті. Якщо звичайно все це робиться через адмінку, то самописні сайти, що використовують тільки HTML і CSS, таким функціоналом не володіють. Тобто вам доведеться кожен раз лізти в код, знаходити там потрібний фрагмент і змінювати його.
Якщо багатосторінковий сайт, то використання html взагалі майже неможливо. Редагувати і правити файли один під одного – занадто тоскне і нудне заняття. Хоча, якщо встановити яку-небудь спеціальну програму, цей процес можна значно полегшити. Але це вже інша історія.
Самопис на html може бути актуальним хіба що для одностраничника. Іноді зміна та редагування якихось блоків або текстової інформації може стати проблемою для непідготовленого користувача.
Конструктори
- Wix
Конструктор сайтів, який у свій час дуже старанно рекламувався. Якщо вибирати між самописом і Виксом, то я б віддав перевагу другому. Навіть новачок зможе легко створити гідний сайт на цій простій онлайн-платформі. Суть полягає в банальному перетягування елементів і їх заповненні. Веб-сайт виходить цілком гідним, дуже красивим і сучасним.


Що стосується різновидів сайтів, то тут все дуже різноманітне. Ви можете зайти на офіційний сайт платформи і побачити там приклади різних ресурсів. Там є і блоги, і лендінгем, і навіть інтернет-магазини.
Сама платформа безкоштовна, однак якщо ви хочете зробити сайт не в якості пробника своїх навичок, то доведеться оплатити тариф, купити домен і прив’язати до платформи.
Безкоштовний тариф дуже сильно урізаний: є обмеження по функціоналу, кількості місця на жорсткому диску, встановлення фавикона і т. д. У безкоштовній версії присутня реклама Вікс, яку ніяк не відключити. Тільки перехід на преміум-тарифи допоможе зробити з ресурсу на Wix щось більш прийнятне.
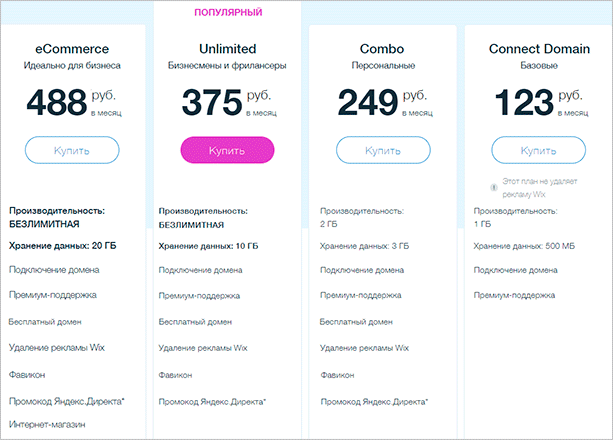
Ціни на платні тарифи не такі й високі. Але вони все-таки вище, ніж у хостингів.


Найдешевший тариф, який дозволяє підключати домен, варто 123 рубля. Але при цьому він не прибирає рекламу, дає лише 500 Мб місця на жорсткому диску і обмежує продуктивність. Тобто сайт не зможе обробляти інформацію великої кількості відвідувачів, що для бізнес-проекту буде величезним мінусом. Хоча для бізнесу є окремий план за 500 рублів на місяць.
У будь-якому випадку Вікс безумовно може комусь сподобатися. Тут є як плюси, так і мінуси. Зручна адмінка і простота створення компенсується великими цінами, обмеженнями в безкоштовному варіанті і відсутністю можливості перенести сайт на власний хостинг. З іншого боку, багатьом ці хитрощі і не потрібні. Головне, щоб сайт працював і виконував свою функцію (наприклад, по залученню клієнтів), а як і де – вже не так важливо.
До речі кажучи, багато фрілансери заробляють тим, що створюють сайти Wix. Замовників море, тому якщо ви плануєте заробляти в інтернеті, то візьміть цей спосіб на олівець.
- Tilda
Ще один конструктор сайтів, який не вимагає навичок програмування. Прямий конкурент Викса. У ньому також є безкоштовний тариф з обмеженнями і кілька платних, з більш розширеним функціоналом.


На сайті Tilda можна знайти всю інформацію по цій CMS. Весь процес не відрізняється складністю. Перетягування блоків, форматування тексту в реальному часі та інші фішки, які притаманні всім конструкторам.
Розробники заявляють про те, що їх платформа відмінно індексується пошуковими системами. Але за додаткову плату при купівлі одного з тарифів ви можете отримати доступ до всіх функцій SEO-оптимізації. Так ви зможете покращити індексацію і в теорії свої позиції у видачі.
До речі, раз вже ми почали порівнювати Тільду з Wix, то варто згадати, що різниця в ціні на тарифи просто колосальна. Максимальний тариф у Wix – 500 рублів, у Tilda – 1 259. Різниця в два з гаком рази.
- Ucoz
Ще один популярний конструктор сайтів, який відрізняється простотою використання, наявністю великої кількості реклами та обмежень у безкоштовному тарифі, а також деякими труднощами при переносі сайту з самого конструктора на яку-небудь іншу CMS або платформу.


Я і сам створив свій перший сайт на Юкоз. Це був інформаційний портал, який я потім хотів монетизувати. Скільки ж труднощів я зазнав, перш ніж зробив з цього сайту дійсно гідний.
Доводилося буквально кожен день заходити на форуми і задавати до остраху дурні питання. Благо працівники цих форумів (співробітники самого Юкоза) дуже терплячі і звикли. Радісно і докладно відповідали на всі питання, розжовуючи всю інформацію спеціально для мого конкретного випадку.
Сам конструктор має інтуїтивно зрозумілу адмін-панель, велика кількість модулів та інструментів. Тут створення сайту не відбувається в режимі “візьми і перетягни”. Тільки робота з кодом.
До речі, серед всіх функцій і опцій, мені особливо сподобався SEO-модуль. На жаль, він доступний тільки для платних тарифів, але це дійсно варто того. Дуже легкий і простий у використанні, майже такий же крутий, як Yoast SEO в WordPress.
Якщо ви хочете більше дізнатися про цю чудову системі, то я раджу зазирнути прямо на офіційний сайт. Її там, як не дивно, дуже багато.
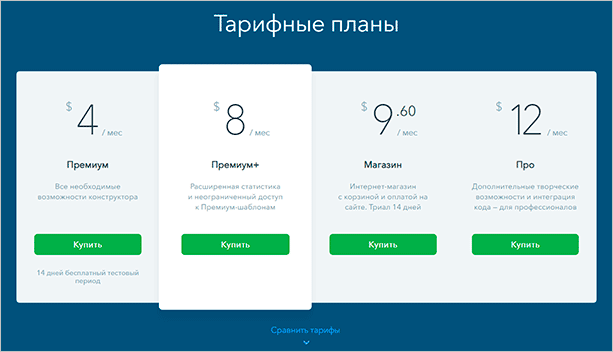
- UKit
Ще один конструктор від творців Юкоза, тільки називається він uKit. Найсучасніший конструктор сайтів за версією розробників, користується особливою популярністю серед бізнесменів. Люди частенько замовляють собі проекти на цій платформі, дозволяючи заробляти непогані гроші деяким умільцям.


Варто сказати, що високий рівень програмування тут не потрібен. Подібно іншим конструкторам весь процес створення сайтів дуже сильно спрощено. Але свої підводні камені є і тут. Далеко не кожен умілець зможе з першого разу розібратися в функціоналі. Чого вже говорити про новачків, які тільки-тільки навчилися включати ПК і запускати браузер.
І все-таки платформа заслуговує уваги. Ви тільки подивіться цей чудовий трейлер. Він показує всю красу і простоту використання адмінки. Виглядає дійсно дуже красиво і приємно.
З uKit ви зможете створити привабливий і прибутковий проект, який буде показувати ваш продукт у всій красі. Але повний функціонал доступний тільки при оплаті тарифу, що досить буденно для всіх подібних конструкторів. Ціни не такі великі. Для власників бізнесу-саме те.


В іншому uKit являє собою звичайний конструктор сайтів. Непоганий – так, але звичайний. Не думаю, що користувачі того ж Викса або Тільди помітили різницю. Хоча вона, звичайно, є, але тільки не в рівні послуг, а просто в підході.
На сайті uKit можна почитати про все це більш детально.
CMS
- MODX
Ось ми й перейшли від конструкторів до повноцінних CMS. MODX – проект з відкритим вихідним кодом, це означає, що він поставляється абсолютно безкоштовно. На відміну від всіх попередніх (крім першого) варіантів, вам доведеться зайнятися вибором хостингу.
Платформа написана на мові програмування PHP. Це не конструктор, тому створити сайт простим перетягуванням не вийде. Але в цьому є і свої плюси. Наприклад, вас ніхто не змушує купувати тарифи або розширення. Ну, за винятком розширень від сторонніх розробників, яких в інтернеті повно.
На MODX можна зробити красивий і зручний сайт, який буде відповідати всім вимогам і стандартам. Більш того, на проекті під управлінням MODX можлива самостійна модифікація та створення модулів. Тобто ви можете зробити з цією CMS все, що самі захочете. За умови, звичайно ж, наявності навичок програмування на PHP.
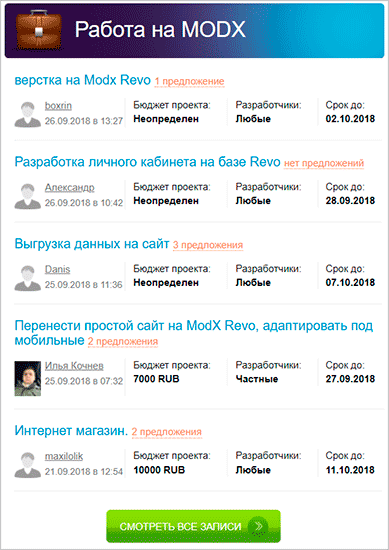
На сайті MODX можна знайти всю необхідну інформацію, актуальну версію, а також каталог сайтів, створених за допомогою неї. Там же доступний модуль біржі фріланса, де люди викладають замовлення, що стосуються цієї системи управління контентом. При належному рівні володіння можна і самому там заробити, виконуючи різносортні завдання.


Підводячи підсумки, можна сказати, що ця платформа відмінно підійде для інтернет-магазинів, блогів, лендингов і великих порталів. Відкритий вихідний код, популярність і серйозний підхід до розробки роблять цю CMS однією з кращих на сьогоднішній момент. В різних топах і рейтингах MODX часто займає перші місця.
До речі кажучи, на більшості російськомовних хостингів MODX встановлений за замовчуванням. Тобто вам не потрібно витрачати час, заходити на офіційний ресурс, скачувати там дистрибутив і вручну завантажувати його на сервер. Установка робиться в кілька кліків, тому враховуйте цей факт при виборі CMS.
- WordPress
Ось ми і підійшли до самого солодкого. Напевно, тільки лінивий не чув про WordPress – найпопулярнішою системою управління контентом у світі. Причому не тільки популярною, можна сказати, навіть кращою і самою передовою. Я можу розмірковувати про неї вічно, бо сам використовую для створення сайтів. Але в рамках цієї статті ми обмежимося невеликий характеристикою.
Отже, ВордПресс – це ще одна система управління контентом написана на мові PHP. Вона використовує безкоштовну модель розповсюдження і поставляється з відкритим вихідним кодом. Будь-яка людина, як і у випадку з будь-якими опенсорс-продуктами, може редагувати і доповнювати CMS під свої потреби. Однак основну гілку все ж розробляє спеціальна команда.
Основний модуль ВП – блог. Саме такий вид ресурсу використовується в платформі за замовчуванням. Однак з розвитком величезної кількості плагінів і тем оформлення стала можлива повна переробка функціоналу WP під свої потреби.
Інакше кажучи, тепер на ВордПресс можна зробити і інтернет-магазин, і новинний портал і сайт-візитку, і форум, і навіть все це разом. Звичайно, для цього доведеться встановлювати додаткові плагіни і теми, але це того варто, адже, по моєму особистому досвіду, немає нічого зручніше WordPress.
На цій CMS можна створити сайт будь-якого типу, з будь-яким зовнішнім виглядом. Причому це все можна зробити абсолютно безкоштовно, адже в WordPress є просто величезна кількість безкоштовних тем і плагінів, які доступні для установки прямо з панелі адміністратора.
Існує і велика кількість платних рішень, які дійсно стоять своїх грошей. Деколи бачиш сайт на ВордПресс, розбавлений всілякими преміум-модулями, і дивуєшся, як це взагалі змогли зробити люди. Настільки там все красиво і вражаюче.
Дистрибутив з останньою версією WordPress можна завантажити з офіційного сайту. Також автори ВордПресс створили свою окрему платформу, де використовується злегка модифікована версія цієї CMS. Модель надання послуг точно така ж, як у конструкторів. Безкоштовний тариф з рекламою і обмеженнями, а поруч платні варіанти з надмірно смачними пропозиціями.
На мій погляд, вигідніше просто взяти хостинг за 100 рублів в місяць і розмістити там звичайний дистрибутив ВП, який доступний для скачування з офіційного сайту. Це буде набагато краще, ніж платити гроші за нативний хостинг. Причому суми там не маленькі:


У будь-якому випадку вибирати вам. У будь-якому випадку вибирати вам. Ось вам детальна інструкція зі створення сайту на ВордПресс.
- Ghost
Якщо ви шукали чисто блоговую систему управління контентом, де є зручний сучасний редактор, висока швидкість завантаження сторінок і вбудовані інструменти для роботи з SEO – ви знайшли його, це Ghost. До речі кажучи, історія її створення вражає. Вона нерозривно пов’язана з WordPress.


Мало хто знає, але спочатку ВордПресс розроблявся суто для блогів. Творці не розраховували, що їх дітище знайде таку велику популярність. Природно, щоб зберігати імідж, вони зважилися на додаткові кроки. Самі випустили плагін-модуль форуму bbPress. Самі почали заохочувати і мотивувати програмістів зі всього світу розширювати функціонал WP, додаючи туди все нові і нові функції.
Сподобалося це не всім, багато бачили в WordPress чисто блоговую платформу. Серед них були і нинішні розробники Ghost, які тепер намагаються слідувати всім канонам і просто розвивати безкоштовну CMS з відкритим вихідним кодом для інформаційних сайтів.
Тобто, грубо кажучи, Ghost – це покращений WordPress, який зберігає функції блогу і нічого більше. Якихось плагінів або модулів, що роблять Ghost інтернет-магазин або лендінгем, ви не знайдете.
Тому ця система управління контентом підійде далеко не всім. Але якщо ви хочете створити блог, то обов’язково зверніть увагу на Ghost.
На сайті Ghost можна знайти ціни на використання платформи і хостингу від самих розробників. Скажу відразу, дешевизною тарифи явно не відрізняються.


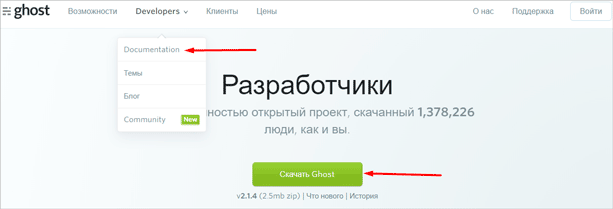
Однак ви можете заощадити, просто встановивши CMS на хостинг. Розробники схитрували і сховали посилання на скачування дистрибутива. Але нас не проведеш. Переходимо в розділ Developers – Documentation. Там і красується наша омріяна кнопка завантаження “Завантажити Ghost”.


Після завантаження ви повинні перемістити всі файли на хостинг, де повинні бути встановлені деякі компоненти, які потрібні для роботи Ghost. Все там же на офіційному ресурсі можна знайти цілі мануали, які присвячені процесу установки.
Покрокова інструкція створення сайту
Отже, ми розглянули всі відомі види сайтів, а також платформи, на яких ці сайти можуть бути реалізовані. Тепер нам належить зайнятися самим створенням нашого проекту. У цьому розділі я коротко і лаконічно опишу послідовність дій, яку неодмінно доведеться враховувати при створенні свого сайту.
Крок 1. Покупка домену
З чого починається сайт? Звичайно ж, з назви, і саме його нам належить вибрати, перевірити на доступність, а після орендувати. Я не буду тут описувати всі принади неймінга, з назвою, думаю, ви розберетеся і без моєї допомоги. А ось на доменній зоні все-таки варто зупинитися.
Отже, найпопулярніші доменні зони в Росії та країнах СНД:
- рф – російськомовна зона на кирилиці;
- ru – російськомовна зона на латиниці;
- com – комерційна зона;
- net, org, info – міжнародна зона.
Ціни на реєстрацію домену в кожній з цих зон можуть відрізнятися. Але рідко коли вона перевищує 100 доларів. Домен можна купити в спеціальних магазинах – реєстраторах. Від себе можу порекомендувати ці два сервіси, ними я користуюся на постійній основі:
- Reg.ru
- 2domains
Там будуть доступні ціни та показані схожі варіанти, у разі якщо певне доменне ім’я зайнято. Від себе можу порекомендувати перші два сервісу – ними я користуюся на постійній основі.
Про те, як зареєструвати і купити домен, написана окрема докладна стаття.
Крок 2. Вибір платформи
Вам потрібно визначитися з платформою, на якій буде реалізований ваш сайт. У розділі вище ви можете бачити опис для найбільш популярних варіантів. Йдемо туди, ще раз всі читаємо, знаходимо хороший варіант і в залежності від вибору переходимо до кроку 3 або кроку 4.
Крок 3. Вибір хостингу
Цей крок актуальний для тих, хто вибрав створення сайту через CMS або html + css. В конструкторах типу Wix розміщення можливо тільки на хостингу самих розробників, тому якщо ви вибрали його – цей крок можна пропустити. Те ж стосується і Тільди, Ucoz, uKit.
Для всіх інших я нагадаю, що вибір хостингу особливо важливий. Він повинен відповідати всім вимогам заявлених CMS (а вони майже скрізь однакові) або володіти можливістю додаткової установки потрібних компонентів. Благо зараз не 2006 рік та більша частина всіх хостинг-компаній знають про цих системних вимогах.
Крім вимог до якихось конкретних компонентів, хостинг повинен відповідати певному рівню якості. Ви ж не хочете, щоб ваш сайт переставав працювати при будь-якому, навіть найменшому, подиху вітру?
Загалом, я виділю п’ятірку найбільш відомих і перевірених сервісів, які можуть здатися цікавими:
- Timeweb – відмінний хостинг зі зручною панеллю управління (ПУ).
- Beget – теж є своя ПУ, всі фішки і функції для установки більшості платформ.
- Макхост – великий хостинг, перевірений часом.
- Reg.ru – займаються не тільки доменами, але і послугами з надання хостингу.
- Sprinthost – швидкий хостинг для вашого сайту.
За наведеною далі посиланням ви можете почитати про вибір хостингу і декількох інших провайдерів, які користуються певним попитом в російськомовному сегменті.
Крок 4. Розробка сайту
Зміст цього кроку цілком і повністю залежить від вашого вибору. Наприклад, ви захочете зробити лендінгем на Виксе. Тоді вам доведеться пропустити вибір хостингу, просто зареєструвати аккаунт, швидко щось зібрати в конструкторі і – вуаля, сайт готовий, і ви не витратили занадто багато часу на розробку.
А ось з WordPress може виявитися трохи складніше, ви повинні будете зареєструвати аккаунт на хостингу, оплатити його, встановити WP і продовжувати подальшу налаштування вже з адмінки. Вона буде трохи відрізнятися від конструктора, але при бажанні ви можете встановити додаткові плагіни, які зроблять з вашої CMS самий справжній конструктор, при цьому з вас не будуть дерти три шкури за використання всіх фішок і функцій.
У розділі вище, де я кажу про WordPress, доступна посилання на інструкцію, де установка і настройка цієї чудової CMS розглядається максимально докладно і доступно.
В інших випадках вам доведеться діяти самостійно. Якщо ви хочете самопис (що я категорично не рекомендую) – вам доведеться вивчати HTML і CSS, вчитися верстати і разом з цим освоювати якісь інші технології, такі як JavaScript, MySQL і т. д. Дуже складна тема, яка потребує окремого аналізу.
Крок 5. Наповнення і запуск
Незалежно від обраного варіанту, вам все одно доведеться наповнювати свій сайт корисною інформацією. Це може бути текст, картинки, аудіозаписи, лонгриды і т. д.
Взагалі зазвичай сайт наповнюється на етапі розробки. Однак не завжди вдається підібрати правильні тексти і зображення, і якщо мова йде про серйозний підхід, то на місце інформації можуть вішатися так звані заглушки. Після цього ці заглушки замінюються на реальний контент.
У випадку з інформаційними модулями (блогом, порталами та ін) наповнення відбувається протягом усього життя сайту. Ви або ваші автори пишете статті та згодом все це розміщується на сайті.
У будь-якому випадку конкретної інструкції в рамках цієї статті я дати не можу. Треба розглядати кожен конкретний випадок, бо загальне уявлення може не дати вам необхідного розуміння. Але все-таки про те ж WordPress є серія статей, яка розкриває тему створення сайтів від і до. Вкотре вже рекомендую ознайомитися з нею для більш повного уявлення.
Часті питання
Питання: чи Варто створювати сайт для заробітку. Чи Актуально це?
Відповідь: Безумовно, так! Багато вебмастери заробляють на своїх сайтах сотні тисяч рублів на місяць. Причому йдеться не тільки про блогах. Для просування своїх послуг або бізнесу сайт просто необхідний.
Питання: Скільки коштує створення сайту у стороннього спеціаліста? Якщо я не хочу цим займатися сам, чи треба мені особисто контролювати роботу ресурсу?
Відповідь: Вартість створення сайту у фрілансера або студії може варіюватися від декількох тисяч рублів до декількох сотень тисяч. Ви можете не морочитися з самостійною роботою над сайтом і повністю делегувати ці завдання фрілансерам, найманим працівникам на удаленке або все тієї ж студії.
Питання: чи Буде мій сайт відображатися на мобільному, чи треба робити окрему версію сайту?
Відповідь: Велика частина представлених платформ підтримує мобільні пристрої, адаптуючи вміст сайту під потрібний розмір екрану. У разі розробки самопісного сайту доведеться зайнятися адаптивністю додатково.
Питання: Мій сайт буде відображатися в Яндексі і Гуглі?
Відповідь: Так, якщо ви все зробите правильно, то ваш сайт вже через пару днів почне відображатися в пошукових системах. Важливо розуміти, що в разі порушень правил (накрутка трафіку, обман користувачів і т. д.) ваш проект може також швидко вилетіти з пошуку.
Висновок
Сподіваюся, що цей великий матеріал допоможе вам сформувати правильне розуміння теми.
Прочитали статтю, але нічого не зрозуміли? Не біда, якщо ви хочете самостійно створити свій сайт для заробітку, то я представляю вам курс Василя Блінова “Як створити блог”. В ньому ви навчитеся робити круті інформаційні сайти, які згодом допоможуть вам заробляти від 20 000 рублів на місяць пасивно. Переходьте за посиланням для отримання більш детальної інформації.
