Як встановити Яндекс Метрику на сайт — покрокове керівництво
Добрий день, читачі блогу iklife!
Вам, напевно, дуже цікаво скільки конкретно людина заходить на ваш ресурс, звідки і за яких запитах. Дізнатися всю цю інформацію можна з допомогою спеціальних інструментів – метрик. Скрипт встановлюється в код вашого сайту, і ви можете бачити майже всі дії, які роблять ваші гості. Сьогодні я розповім вам, як встановити Яндекс Метрику на сайт з WordPress або будь-якої іншої CMS.
Зміст
- Навіщо потрібна Яндекс Метрика?
- Реєстрація в Яндексі та створення метрики
- Установка скрипта на WordPress
- За допомогою плагінів
- Функціонал шаблону
- Ручне розміщення коду
- Висновок
Навіщо потрібна Яндекс Метрика?
За допомогою цього інструменту ви зможете відслідковувати поведінку відвідувачів на ресурсі. Але це ще не всі плюси, які можуть чекати на вас після установки.
Серед сеошників існує одна байка. Її сенс у тому, що сайти з встановленою аналітикою від Яндекса краще ранжуються в пошуковику. Код, який присутній прямо на проекті, може повідомляти пошуковій системі певну інформацію. Вихід нових матеріалів, якісь зміни в роботі самого ресурсу або ще щось подібне.
Яндекс Метрика може відстежувати поведінкові фактори користувачів. Якщо вони будуть хорошими, то пошуковик ставить ваш сайт у видачі. При зворотній ситуації, природно, можуть з’явитися проблеми. З цієї причини деякі вебмастера не поспішають ставити аналітику на молоді проекти. Вони думають, що це піде тільки на шкоду і намагаються користуватися альтернативними способами відстеження відвідуваності.
Проте використання Яндекс Метрики може значною мірою вплинути на розвиток вашого проекту. Якщо ви використовуєте аналітику для комерційного сайту, то ви можете налаштувати так звані “цілі”.
Цілі – спосіб відстеження конкретних дій користувача. Наприклад, скільки людей із загального числа відвідувачів звернули увагу на кнопку “Відправити заявку”, а скільки дійсно її відправили.
Якщо ми говоримо про лендінгем, то цілі можуть показати час, який витрачають користувачі на прочитання кожного блоку. Тобто цікавий він їм чи ні? Така інформація дозволить коригувати контент і дизайн свого проекту, щоб домогтися більшої конверсії.
Для правильного налаштування цілей може знадобитися певний навик. Тому багато власників проектів поспішають звертатися до фрілансерам на різних популярних біржах.
Якщо ви освоїте грамотну налаштування цілей, то ви можете цим навіть трохи заробити, пропонуючи свої послуги власникам ресурсів.
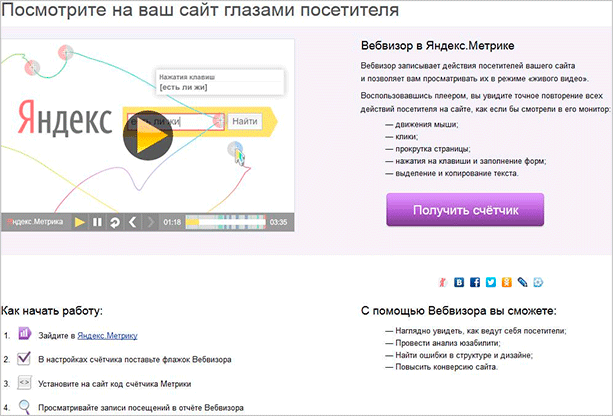
Також в Яндекс Метриці є вебвізор. Це дійсно велика опція, яка дозволить бачити вам буквально все. Аж до рухів курсору вашого відвідувача. Зараз майже всі вебмастера встановлюють код вебвизора.


Вебвізор може допомогти вам:
- Бачити, які сторінки зручні для користувачів, а які ні.
- Дізнатися про помилки в структурі сайту або його дизайні.
- Подивитися, на якій інформації гості загострюють увагу.
- Підвищити клікабельність елементів.
- Скорегувати вірний вектор оптимізації проекту.
З допомогою вебвизора можна майже все. Ви ж бачите абсолютно всі дії гостей: прокручування сторінок, виділення тексту, читання якихось окремих елементів. Зібравши воєдино всі дані, можна зрозуміти, чого хоче цільова аудиторія. Це дозволить багаторазово збільшити ефективність роботи проекту.
Реєстрація в Яндексі та створення метрики
Щоб використовувати будь-які сервіси Яндекса, нам потрібен аккаунт. Він загальний і заводиться один раз. Тому я не буду пояснювати, як саме проходить реєстрація. Перейдемо до безпосереднього створення лічильника.
Переходимо на metrika.yandex.ru. У майбутньому там будуть відображатися всі лічильники, які прив’язані до нашого Яндекс-аккаунту. Для створення Яндекс метрики натискаємо кнопку “Створити лічильник”.


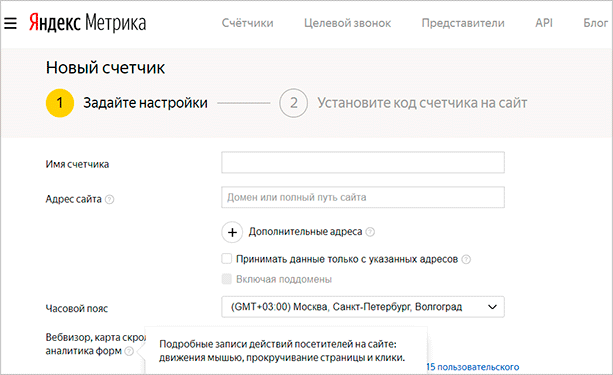
Тепер ми повинні ввести необхідну інформацію.
Ім’я лічильника – вибираємо його довільно, показується тільки всередині адмінки інструменту.
Адреса сайту – сюди вводимо адресу свого проекту. І якщо у нього є дзеркала, то натискаємо на кнопку “Додаткові адреси” і вписуємо їх.
Галочки “Приймати дані тільки з вказаних адрес” і “Включаючи піддомени” дозволять вам скорегувати вірну стратегію збору статистики.
Часовий пояс – той, який використовує цільова аудиторія вашого проекту. Якщо у ресурсу немає регіональності, то можна поставити свій.
Вебвізор, карта скролінгу і аналітика форм – якщо хочемо бачити всі дії користувачів.
Тепер ми клікаємо по галці “Прийняти умови” і натискаємо кнопку “Створити лічильник”.
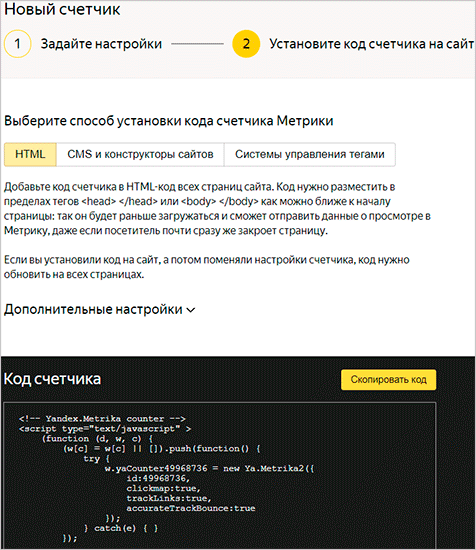
Після цього нас перекине на сторінку зі скриптом лічильника. Його ми розміщуємо в коді нашого сайту, бажано десь на початку. Але про це далі.


Установка скрипта на WordPress
Якщо ви використовуєте WordPress, то для установки скрипта лічильника вам не обов’язково лізти в файли проекту і копирсатися в коді. Для установки скрипта на WP можна використовувати:
- спеціальні плагіни,
- функціонал вашої теми оформлення,
- файли header.php або footer.php.
Останній спосіб – найбільш складний, оскільки вимагає мінімального розуміння устрою ВордПресс і php-файлів шаблону. Далі ми розглянемо всі три способи:
За допомогою плагінів
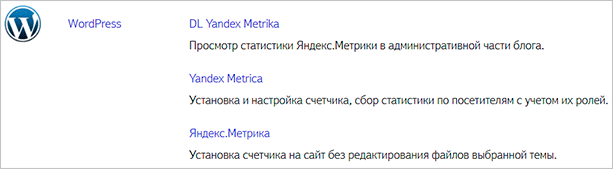
Для WordPress є кілька рекомендованих плагінів, вони схвалені самими розробниками. Це означає, що краще всього зупинити свій вибір на одному з них.


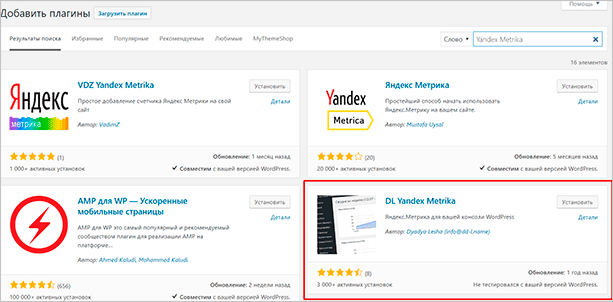
Для установки будь-якого з перерахованих плагінів ви повинні перейти в адмінку WordPress, далі в “Плагіни” – “Додати новий”. Вводимо будь-яке з назв рекомендованих плагінів, після чого натискаємо на кнопку “Встановити”.


У каталозі представлено кілька плагінів, які можна використовувати для інтеграції скрипта лічильника на свій проект. Ви можете вибрати довільний параметр, але не забувайте про плагіни, які рекомендує сам Яндекс.
Взагалі, їх не так багато, але всі вони працюють приблизно за одним сценарієм. Вам потрібно лише вставити номер лічильника або сертифіката в спеціальне вікно. Після цього Яндекс Метрика буде збирати дані про відвідуваність вашого проекту.


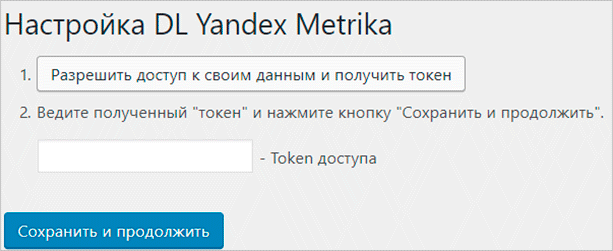
У випадку з DL Yandex Metrika все ще простіше, вам потрібно дозволити доступ і отримати токен, після чого ввести його в спеціальне вікно.
Інші плагіни можуть працювати дещо іншим чином, але суть скрізь одна – потрібно зробити пару кліків, тим самим давши доступ до самому лічильнику на серверах Яндекса.
Функціонал шаблону
Зазвичай преміум-шаблони для WordPress володіють власним настроювачем. У цьому настройщике, як правило, є можливість для вставки скриптів відстеження. Вони підійдуть як для ін’єкції Яндекс Метрики, так і для Аналітики Google або LiveInternet (або будь-якого іншого коду).
Якщо у вас є така тема, то вам не доведеться копатися з кодом або встановлювати додаткові плагіни. Просто перейдіть в налаштування шаблону, знайдіть там потрібний параметр і вставте код. Якщо кодів кілька, то вставте їх послідовно. Після цього скрипти лічильників будуть автоматично вставлятися в код вашого проекту.
Ручне розміщення коду
Ось ми і підійшли до останнього способу розміщення скрипта – вручну через файли шаблону. Для цього ми будемо використовувати статичні файли, які використовуються для формування кожної сторінки вашого ресурсу. Зазвичай це header.php або footer.php. Останній файл може бути використаний для розміщення інформера.
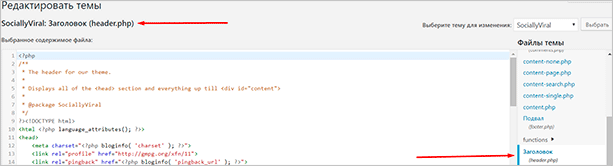
Всередині адмінки ВордПресс переходимо у вкладку “вигляд” і далі в “Редактор”. Там побачимо стилі css і список всіх файлів теми у правій частині.


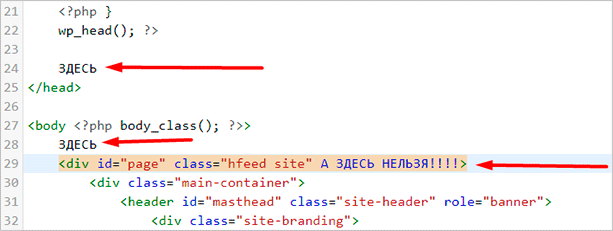
Тепер нам потрібно розібратися в коді і вибрати місце для вставки. Найкраще це робити перед закриваючим тегом </head>, або після тега <body>.


Ні в якому разі не намагайтеся вставити код всередину інших тегів. Це поламає весь ресурс.
Якщо ми говоримо про footer.php, то там схема дій приблизно така ж. Вставляєте код в довільному місці, але не всередині інших тегів.
Краще всього буде вставити код саме в заголовок – header.php. Так, статистика буде найбільш достовірною. На відміну від футера, коли скрипти аналітики можуть завантажуватися із запізненням.
Для вставки коду можна використовувати і інші статичні файли. Важливо, щоб вони використовувалися шаблоном при формуванні всіх сторінок ресурсу. Тому вибір припав на заголовок і футер, які, як правило, є скрізь.
Висновок
Ось ми і розібралися в тому, як підключити Яндекс Метрику на ресурс. Я розповів більш детально про використання коду на ВордПресс. Але якщо ви використовуєте якусь іншу CMS або ваш ресурс взагалі самописний, то всю інформацію про розміщення ви можете знайти в офіційній документації Яндекса.
Не нехтуйте встановленням засобів аналітики на свій ресурс. Іноді вони можуть стати рятувальним кругом для вашого проекту, показуючи ту інформацію, яку ніяким іншим чином не отримати.Якщо ви хочете навчитися створювати свої інформаційні ресурси на WordPress і заробляти на них, то курс Василя Блінова “Як створити блог” дасть всі необхідні знання. Там же ви отримаєте навички в області пошукового просування і оптимізації свого проекту. Доступ до першого рівня відкритий для всіх бажаючих.
