Як встановити лічильник Google Analytics на свій сайт?
Доброго часу доби, пані та панове.
Сьогодні я розповім вам про те, як встановити лічильник Google Analytics на свій сайт з WordPress, а також, навіщо це потрібно для інформаційних і комерційних ресурсів. У статті я розгляну всі питання, які можуть виникнути у новачка.
Зміст
- Навіщо потрібна аналітика?
- Створення лічильника Google Analytics
- Розміщення скрипта
- Розміщення коду за допомогою плагінів
- Розміщення скрипта через шаблон
- Розміщення скрипта вручну
- Висновок
Навіщо потрібна аналітика?
Гугл Аналітікс, рівно як і Яндекс Метрика, дозволяє в реальному часі спостерігати за відвідуваністю вашого сайту. Ви можете бачити скільки користувачів переходять на той або інший матеріал, що дає можливість розвитку правильної стратегії просування.
Наприклад, якщо ви бачите, що на одній з ваших статей взагалі немає відвідуваності, у той час як на іншу йде чи не більша половина всього трафіку, це значить, що настав час прийняти заходи. Можливо, ви неправильно вставили ключові запити з семантичного ядра або, навпаки, вийшов переспам, за що пошуковик почав планомірно знижувати ваш матеріал у видачі.
Лічильник бачить майже всі поведінкові фактори вашого сайту. При правильному підході до вивчення статистики ви дуже швидко зможете виправити всі помилки.
Google Analytics може бути корисний не тільки для інформаційних сайтів. Якщо у вас є інтернет-магазин, великий форум або навіть лендінгем, лічильник може виявитися незамінним інструментом збору статистики.
Ви можете налаштувати збір певних дій користувачів, таких як натискання кнопок, відправка даних або навіть читання певних блоків або розділів.
Так, наприклад, люди дуже часто налаштовують мета на сторінку, яка показується клієнтів після покупки товарів. Тобто СЕО-фахівець буде бачити скільки користувачів перейшло в розділ товарів, який відсоток відмовився від подальших дій, а який – завершив покупку.
Аналітика дозволяє вам бачити не тільки дії користувачів, але і деякі їх характеристики. Такі як: країна, приблизний вік, браузер, засіб, з якого він відвідує сайт – ПК або смартфон, а може взагалі планшет, час, проведений на сайті і т. д.
Засіб детальної аналітики від Гугла тісно пов’язане з їх же рекламним інструментом Google AdWords. Якщо ви плануєте розгортати рекламну кампанію в цій мережі, то без установки коду лічильника не обійтися.
Разом ці два інструменти допоможуть просунути проект на десятки позицій вперед, розгорнути грамотну рекламну кампанію і багаторазово підвищити конверсію.
Google Analytics – інструмент, який обов’язковий для установки на всі види сайтів. Винятком є ті ресурси, які взагалі не працюють з пошуковою системою Google. Однак і в цьому випадку можна встановити засіб аналітики на свій проект – зайвим точно не буде.
Створення лічильника Google Analytics
Щоб отримати доступ до сервісу аналітики, вам доведеться зареєструвати загальний акаунт Google. Процедура нескладна і одноразова. Переходьте на google.com, тиснете на кнопку “Створити обліковий запис”, після чого вводьте всі стандартні дані. У вас з’явиться доступ до всіх сервісів Гугла, включаючи пошту, рекламну мережу і інструмент аналітики.
Як створити лічильник? Як тільки ми зареєструвалися і увійшли в аккаунт, переходимо на сторінку Гугл Аналітікс. Ось, що ми бачимо.


Для кожного окремого сайту ми повинні створити обліковий запис. Максимум – 100 акаунтів. Крім цього ви можете створити “ресурс” або “уявлення”, але вони нас в рамках цього матеріалу не цікавлять.
Отже, вводимо всі необхідні дані:
- Довільну назву облікового запису, яке буде видно тільки вам.
- Назва сайту.
- Адреса і протокол. Не забувайте вибрати правильний, інакше можуть виникнути проблеми.
- Галузь – найбільш близька тематика ресурсу.
- Звітний часовий пояс – вибираємо, виходячи з свого розташування або регіональності сайту, у разі якщо вона відрізняється.
Зверніть увагу, що акаунти Google Analytics – це не одне і те ж. Перший заводиться єдиний раз, його можна використовувати для всіх сервісів Гугла. Другий – тільки в Аналітиці для кожного окремого сайту, тобто 1 аккаунт в Аналітиці – 1 сайт.
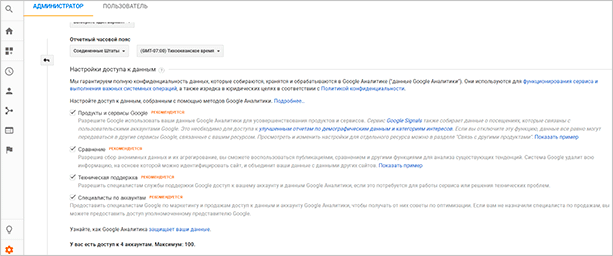
Далі ми прокручуємо сторінку вниз, де бачимо ось такі галки:


Рекомендується залишити все як є, адже це дозволить фахівцям зрідка пропонувати вам якісь поліпшення та нововведення. Далі тиснемо на кнопку “Створити лічильник”.
Нас перекине на сторінку зі скриптом, який ми повинні розмістити в коді нашого сайту.


Розміщення скрипта
Щоб підключити скрипт до сайту, досить просто розмістити його в HTML-коді сторінки. Бажано поставити його вище, щоб сам скрипт вантажився швидше і збирав статистику більш детально.
Якщо ми говоримо про сайт на WordPress, то для розміщення скрипта відстеження ми можемо скористатися кількома способами:
- З допомогою спеціальних плагінів.
- За допомогою функціоналу шаблону.
- За допомогою файлів header.php або footer.php.
Я розповім про кожен з цих методів окремо. Який вибрати – вирішуйте самі. Але функціонал для розміщення коди відстеження є не у всіх шаблонах. Також вам може не підійти перший спосіб – за допомогою плагінів, у разі якщо ваш сайт на WordPress і так переповнений різними розширеннями.
Розміщення коду за допомогою плагінів
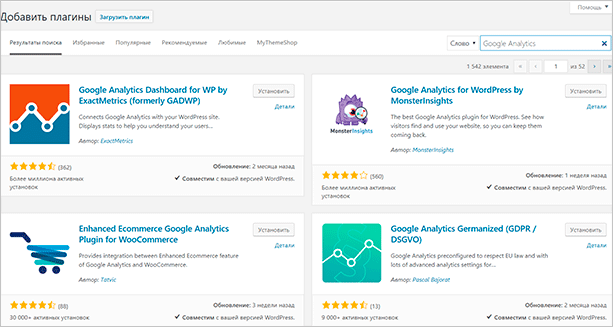
В каталозі ВордПресс є дуже велика кількість плагінів, який дозволяє вам розмістити скрипт відстеження або ідентифікатор лічильника. Всі вони працюють за одним сценарієм, тому розглядати абсолютно кожен не має сенсу.


Є плагіни на всі смаки. Вибирайте будь-який, натискайте на кнопку “Встановити”, а після “Активувати”. Деякі з топових плагінів пропонують вам не просто банальне розміщення коду в шаблонах, але і власну панель управління. Тобто вам не доведеться переходити в панель управління Гугла, все буде прямо в адмінці ВордПресс.
Давайте візьмемо другий по популярності плагін і встановимо його. Як тільки інсталяцію буде завершено, ми переходимо в налаштування і бачимо таку сторінку.


Далі тиснемо на синю кнопку, проходимо аутентифікацію і тепер статистика сайту буде доступна в адмінці ВордПресс і в Гугл Аналітікс.
Врахуйте, що кожен плагін може навантажувати вашу CMS, тому такий простий спосіб може підійти далеко не завжди. Якщо вам не потрібно відслідковувати статистику прямо в адмін-панелі WordPress, то краще звернути увагу на інші способи.
Розміщення скрипта через шаблон
Зазвичай преміум-шаблони володіють власними інструментами для ін’єкції коди відстеження. Т. к. вид админок різниться від одного до іншого, я не буду тут розглядати якийсь окремий приклад.
Просто скажу, що вам варто заглянути в налаштування шаблону (якщо він володіє власним настроювачем, нестандартним від WordPress) і знайти там пункт про розміщення кодів. Зазвичай він так і називається – Google Analytics Track Code. Ну або якось подібним чином.
Розміщення скрипта вручну
Останній спосіб – ручний. Підійде не всім, але при правильному виконанні обіцяє виключити необхідність встановлювати додаткові плагіни або копатися в настройках шаблону.
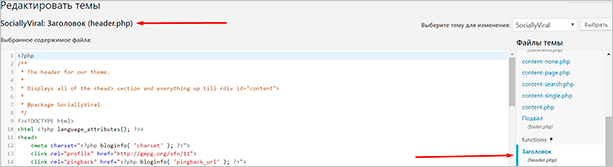
Щоб встановити код, ми повинні використовувати файли шаблонів, які використовуються при формуванні всіх сторінок вашого ресурсу. Як правило, це header.php і footer.php. У них зазвичай і розміщуються скрипти відстеження Метрики, ЛайвИнтернета або Гугл Аналітики.
Від себе скажу, що краще буде поставити код саме в хедері, відразу після тега <body>. Так скрипт завантажиться одним з перших, а значить і статистика буде найбільш достовірною.


Майте на увазі, що код можна вставляти посеред інших тегів і макросів. Якщо ви зробите це, то сайт просто не буде правильно відображатися. Ось місця, де можна і потрібно вставляти код, і де не можна.


Після цього збережіть зміни. І все, готово. Тепер ви будете отримувати всі статистичні дані про відвідувачів вашого сайту.
Якщо ви хочете розмістити код в нижній частині, то для цього потрібно використовувати footer.php. При додаванні дотримуйтесь все те ж правило: не вставляти скрипт всередині інших тегів. Найкращим варіантом буде вставити лічильник в <div>-блок футера. Таким чином ви точно не наробите помилок.
Висновок
Сьогодні я коротко розповів про те, як розмістити лічильник Google Analytics на своєму сайті з WordPress. На інших платформах цей процес може відрізнятися, але суть завжди одна – потрібно розмістити скрипт відстеження всередині коду ресурсу. Думаю, що у досвідчених користувачів не виникне проблем з цим.
А якщо ви хочете стати досвідченим користувачем і добре розбиратися в сайтах, то я можу порадити вам піти на курс Василя Блінова “Як створити блог”. На ньому вас навчать створювати власний блог та способів заробітку на ньому.
Весь процес проходить в зручній системі, де є домашні завдання, оцінки і коментарі від менторів. Уроки відкриваються по міру проходження курсу, що ви обов’язково оціните в процесі навчання.
