Як зробити карту в конструкторі Яндекса та розмістити її на сайті
Доброго дня, дорогі читачі!
У цій статті я розповім про те, як зробити карту в конструкторі Яндекса і розмістити її на своєму сайті. Стаття буде корисна переважно для власників комерційних сайтів, адже саме там потрібна карта із зазначенням адреси.
Зміст
- Навіщо це потрібно
- Створення карти
- Мітки
- Лінії
- Багатокутники
- Пробки і шари
- Збереження і отримання коду
- Розміщення коду на сайті
- Висновок
Навіщо це потрібно
Карта може знадобитися для комерційних сайтів. Припустимо, якщо десь є офіс, і треба розповісти клієнтам, як до цього офісу можна проїхати. Карта на сайті дозволить не витрачати час на пошук карти в інших місцях і побудувати маршрут прямо тут і зараз.
Те ж стосується і проектів суміжних напрямків: магазини, сервіси, автомайстерні і т. д. Фактично карта на сайті не просто приємний бонус, це обов’язковий атрибут, який ніяк не можна упускати з виду.
У цього є й інше значення – якщо користувач бачить, що у вашої компанії є свій офіс, куди можна приїхати (ще краще, якщо він позначений в Яндекс і Гугл Мапс), рівень довіри до вас значно підвищується. Ваш бізнес вже не сприймається як щось незрозуміле і сумнівне.
Карта інтерактивна. Це означає, що ваші клієнти зможуть зорієнтуватися, подивитися схему проїзду, наявність умовних знаків, назви вулиць.
Тому давайте перейдемо до інструкції розміщення карти на сайт.
Створення карти
Для цього ми будемо користуватися спеціальним конструктором карт Яндекса. Його можуть використовувати всі, але доведеться пройти реєстрацію і завести собі аккаунт Яндекса.
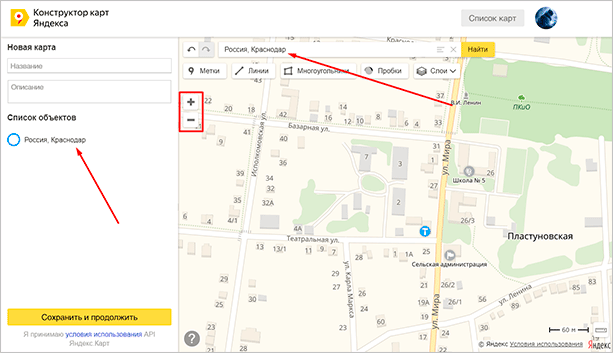
Як тільки ви залогинитесь, можна переходити до наступної інструкції. За допомогою полів вводу адреси або курсору знайдіть потрібне місце і задайте масштаб. Робіть це з розумом, бо саме таким чином і буде виглядати карта на вашому сайті.


Ви можете поставити мітки, лінії, багатокутник і пробки для того, щоб дати відвідувачам додаткову інформацію. Наприклад, про те, що десь є зручний прохід або ж навпаки, що шляху немає. Але про це далі.
Всі створені вами об’єкти будуть доступні в “Список об’єктів”. Їх при бажанні можна видалити або відредагувати.


Мітки
Мітками можна позначити найближчі станції метро або автобусні зупинки. Ще міткою можна позначити вхід в будівлю (якщо воно велике) або інші офіси, якщо вони є.
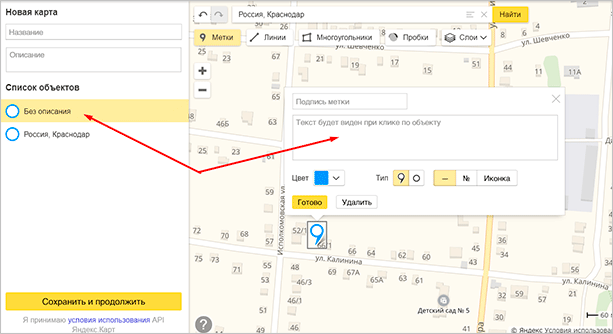
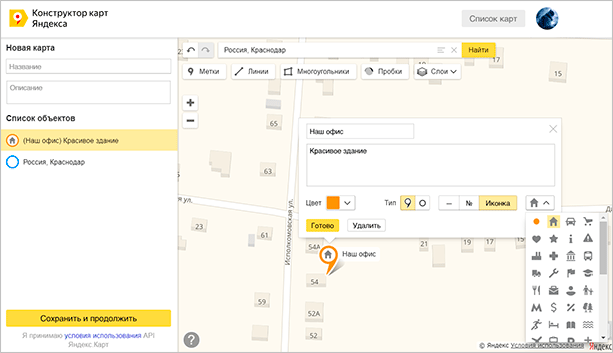
Щоб створити мітку виберіть її в панелі управління зверху і клацніть по будь-якого місця на карті. Після цього з’явиться вікно, у якому ви зможете ввести підпис мітки і короткий опис – воно буде виводитися при кліці. Також ви можете вибрати колір і тип мітки. Поруч доступні і інші параметри кастомізації, наприклад іконки або довільне число.


Як тільки редагування буде завершено, натисніть кнопку “Готово”. Можна створити скільки завгодно міток. Але якщо їх буде занадто багато, користувачі можуть заплутатися.
Лінії
За допомогою ліній ви можете намалювати маршрут, відзначити якісь обхідні шляхи або показати найбільш коротку дорогу від метро або зупинки.
Створювати лінії дуже просто, виберіть їх у панелі інструментів і клацніть по потрібного місця.
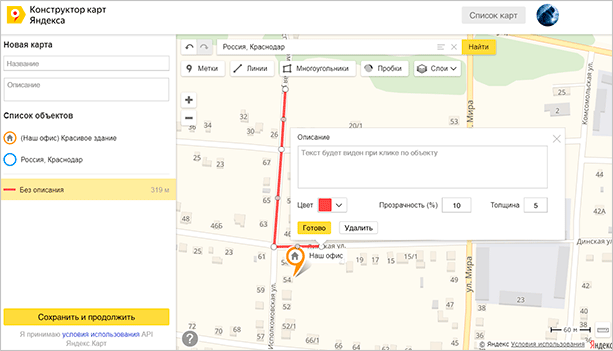
Лінія складається з точок, як тільки ви клацніть на певного місце, потрібно перемістити курсор у напрямку лінії і клацнути ще раз. Як тільки формування лінії буде закінчено, натисніть на клавішу “Esc”. Після цього спливе вікно з опціями.


Ви можете вибрати колір, відсоток прозорості та товщину лінії. Також можна ввести опис, який буде доступно при кліці по об’єкту. Клікаємо на “Готово”, як тільки редагування буде закінчено.
Багатокутники
З допомогою багатокутників ви також можете малювати довільні позначки на карті. Зазвичай цей інструмент використовують для окреслення контуру будівлі. Їм же можна позначити якусь територію або будь-яку іншу місцевість.
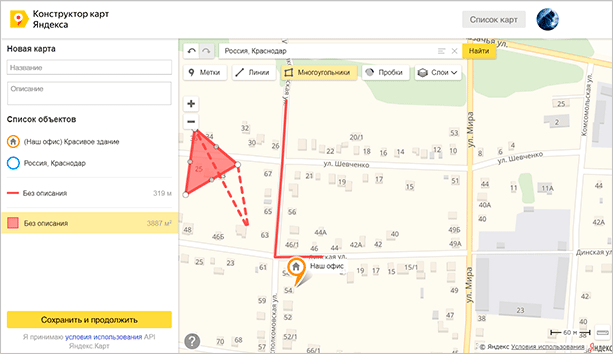
Вибираємо інструмент, натискаємо в потрібному місці, потім натискаємо ще раз, як і у випадку з лініями, і ось вже на третій раз ви зможете сформувати трикутник – найпростіший вигляд багатокутників.
Тобто він формується за допомогою трьох крапок, нічого складного. При бажанні ви можете зробити більше точок, зобразивши іншу фігуру.


Після того, як фігура сформована, натискаємо на клавішу “Esc”. Вискочить вікно з параметрами.


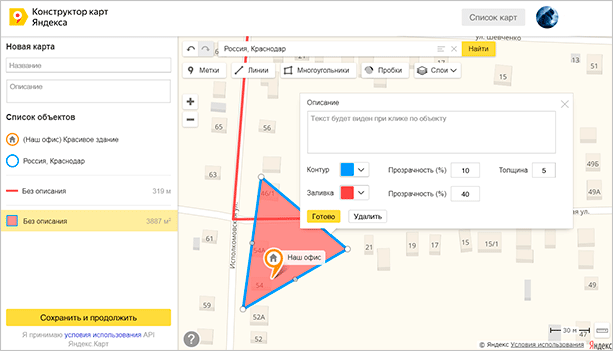
Можна задати колір контуру і заливки, вибрати товщину. Зверніть увагу на два поля “Прозорість”, які розташовані паралельно контуру та заливки. Тут ви можете задати відсоток прозорості.
Якщо виставити 100, то потрібний елемент просто зникне. Наприклад, ви хочете, щоб був тільки контур – вводите значення 100 в полі навпроти заливки і вона зникає. То ж спрацює і з самим контуром. Дуже зручно.
Можна закривати редактор з допомогою кнопки “Готово”. Але не поспішайте, є ще дещо, про що треба сказати.
Пробки і шари
Ці два інструменти також можуть допомогти при створенні карти. З допомогою кнопки “Пробки” ви можете включити відображення доріг, де є пробки. Для великих міст це дуже важливий пункт.
Шари відповідають за тип карти. Наприклад, на моїх скріншотах мальований стоїть стандартний варіант. Якщо він вам не подобається, то ви можете вибрати супутник (думаю, не треба пояснювати, що це вид з супутника) і гібрид. Останній являє собою суміш мальованого варіанти і супутника (грубо кажучи: супутник з відмітками).
Збереження і отримання коду
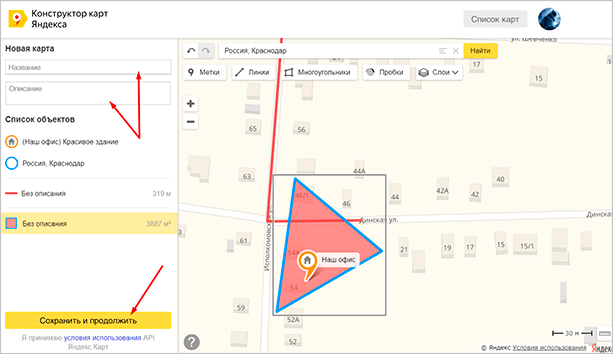
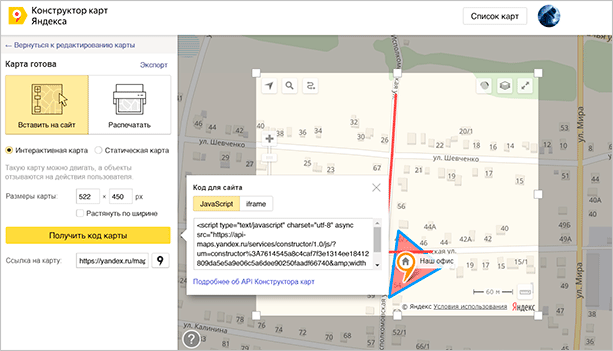
Після редагування картки ви можете зберегти її. Для цього потрібно натиснути на відповідну кнопку внизу, але не забувайте ввести назву та опис.


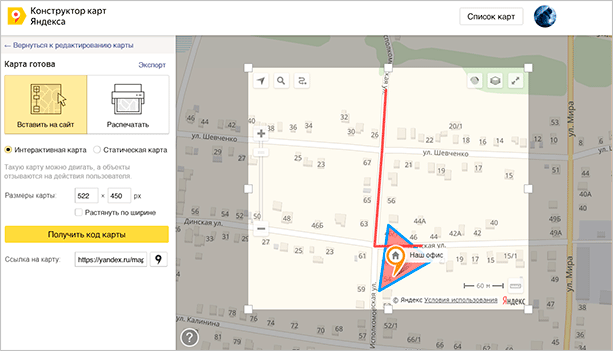
Але це ще не все. Після цього конструктор запропонує нам вибрати розмір карти і її тип. Є інтерактивний, коли користувач може змінювати масштаб або прокручувати карту за допомогою миші, або статичний, коли він бачить просту картинку у форматі PNG.


З допомогою бічної панелі або інтерактивних куточків (можна перетягувати) вибираємо розміри. За допомогою курсору її можна масштабувати. Ці функції стануть вам у нагоді, якщо в попередньому кроці ви переборщили з розміром і елементи вилізли за краї.
Натискаємо “Отримати код картки, після чого нам пропонується вибрати варіант коду: JavaScript або iframe.


Код на JavaScript має більше можливостей. Користувачі зможуть змінювати масштаб, вид (шари), відзначати пробки і т. д. Якщо ж ви виберете iframe, то функціонал буде урізаний, відвідувачі зможуть подивитися пробки і більше нічого.
Розміщення коду на сайті
Незалежно від обраного варіанту вам доведеться розміщувати код на сайті. Я не буду детально розповідати про те, як це зробити – все індивідуально і залежить від вашої платформи.
Принцип скрізь один – вам потрібно просто вставити код в потрібному місці сторінки вашого проекту. У тому ж WordPress це можна зробити за допомогою вбудованого редактора. В інших CMS цей процес теж мало чим відрізняється.
У будь-який момент ви можете зайти в розділ “Мої карти” і змінити якісь параметри, додати нові позначки або лінії, одержати інший тип коду.
Також ви можете імпортувати готову карту з форматів XLSX, CSV, KML, GPX або GeoJSON.
Висновок
Сподіваюся, тепер ви розумієте, як створити свою варіацію карти і встановити її на сайт. Тут немає нічого складного, потрібно просто слідувати інструкції і читати те, що написано в офіційній документації. Останнє актуально в тих випадках, коли потрібно змінити розміри або вставити її в певний контейнер. Загалом-то, не складніше, ніж зробити карту в конструкторі Google Maps – все приблизно так само.
Якщо ви хочете краще розбиратися в сайтах, а якщо бути точніше – в інформаційних проектах, то я рекомендую вам звернути увагу на курс Василя Блінова “Як створити сайт”. У ньому автор розглядає інформаційні сайти як спосіб стабільного пасивного доходу, вчить правильно створювати і просувати ресурси в пошукових системах. Є уроки по монетизації і написання контенту. Обов’язково заглядайте.
