Як зробити розсилку на сайті і навіщо це потрібно
Добрий день!
Сьогодні я вирішив розповісти про те, як зробити розсилку на сайті за допомогою спеціальних сервісів. Завдяки розсилці ви зможете відправляти листи великій кількості користувачів. Зазвичай це допомагає сповіщати їх про вихід нових матеріалів або ділитися якимись рекламними пропозиціями.
Якщо ми говоримо про комерційному сегменті, то розсилка може допомогти в залученні нових клієнтів. В якості прикладу ми будемо розглядати CMS WordPress, але я думаю, що ця інструкція підійде і для інших популярних платформ. Отже, починаймо!
Зміст
- Навіщо потрібна розсилка
- Як встановити розсилку на свій сайт
- JustClick
- SendPulse
- Висновок
Навіщо потрібна розсилка
У першому абзаці я вже згадав, що з допомогою розсилки ви зможете оповіщати користувачів про вихід нових матеріалів, розсилати рекламу або повідомляти про якихось акціях, новинах. У комерційному сегменті поштова розсилка може використовуватися і для інших цілей.
Тут, як мовиться, на що вистачить фантазії. Деякі використовують розсилку для залучення клієнтів, хтось сповіщає про якісь новинах, хто продає.
E-mail розсилка – це потужний інструмент інтернет-маркетингу, який використовується повсюдно. Останнім часом саме на російськомовному ринку вона набуває все більшу популярність.
Навіть прості вебмастери, що мають сайти-статейники, почали використовувати цю технологію для розсилки дайджестів або анонсів цікавих матеріалів.
Також сервіси розсилок можуть допомогти в якихось особливих випадках. Наприклад, вам терміново потрібно оповістити базу клієнтів про те, що плануються якісь відключення. Це особливо актуально для інтернет-провайдерів або власників онлайн-інструментів.
Ясна річ, що ви не будете писати кожного клієнта окремий лист вручну. Особливо якщо вам необхідно розіслати понад 1 000 листів. Тут і приходять на допомогу сервіси онлайн-розсилок.
Самих сервісів дуже багато. Є безкоштовні та платні, функціональні або, навпаки, в чомусь обмежені. Наприклад, для вебмайстра більше підійде сервіс, який зможе дати функціонал по створенню форми підписки, яка допомагає збирати базу email-адрес всіх зацікавлених читачів.
У комерційному сегменті краще приживеться сервіс, здатний відразу обробляти величезні бази. Потрібно, щоб не виникало проблем, якщо клієнту знадобиться розіслати листи на кілька десятків тисяч адрес. Для цього в сервісів онлайн-розсилок має бути потужне обладнання.
Розсилка буває не тільки по базах email-адрес. Зараз все більшу популярність набирають сервіси, які працюють з SMS, push, соціальними мережами або месенджера. Величезна кількість людей віддають перевагу саме соцмережі і месенджери, тому для роботи з ними краще використовувати більш відповідний вид розсилки.
В силу того, що ця стаття більше орієнтована на вебмайстрів – власників інформаційних проектів, я розповім саме про те, як сервіси онлайн-розсилок допомагають заробляти на статейниках.
Багато хто чомусь втрачають цю можливість, помилково вважаючи, що це марно. Але немає, з допомогою розсилок ви зможете не тільки гнати трафік на свої проекти, але і збільшувати свій заробіток.
Наприклад, за допомогою тих же push-повідомлень вебмастер зможе легко заробляти. Йому достатньо зібрати базу передплатників, після чого все це діло можна буде з успіхом використовувати для розсилки реклами. Зараз з’являється все більше різних сервісів, які орієнтовані на push-рекламу.
До речі кажучи, пошукові системи не надто схвалюють такий вид монетизації, але поки ніяких санкцій або попереджень вони не видавали. Це означає, що ви сміливо можете монетизувати свої бази push-підписок, непогано піднімаючи рівень заробітку з одного проекту.
Перед тим як запропонувати своїм користувачам підписатися на повідомлення від вашого сайту, добре було б повідомити їх про те, що крім звичайних повідомлень вони будуть отримувати рекламні пропозиції. Велика частина користувачів після такого, звичайно, відмовиться від підписки, але так ви хоча б дасте їм зробити вибір.
Як встановити розсилку на свій сайт
Щоб використовувати будь-який вид розсилки по базах, вам необхідно встановити якісь форми для збору цих баз. Вони-то і допоможуть вам знайти адреси електронної пошти для подальшого розсилання листів.
У цьому можуть допомогти різні сервіси. Я навіть якось становив топ кращих сервісів для розсилки листів, раджу ознайомитися.
В рамках цієї статті ми розглянемо лише кілька найбільш відомих сервісів, які можуть допомогти в створенні форми підписки для сайту. Вони ж зможуть розсилати велику кількість листів за зібраними адресами.
JustClick
JustClick – популярний маст-хев сервіс, який використовується багатьма веб-майстрами для монетизації свого трафіку. Сервіс повністю російськомовний, працює з ринком СНД, тому проблем з його використанням у вас не виникне.
Тут є багато різних функцій:
- партнерська програма – передбачає роботу з різними курсами від інфобізнесменов, дає можливість заробляти на просуванні цих курсів;
- конструктор сайтів – дозволяє створювати прості сайти під партнерські програми або інші цілі. Все просто і зрозуміло, ніякої роботи з кодом;
- сервіс розсилок – він-то нас і цікавить. Дозволяє працювати з величезними базами поштових адрес і розсилати по них листи, є можливість використання візуальних шаблонів і багато іншого.
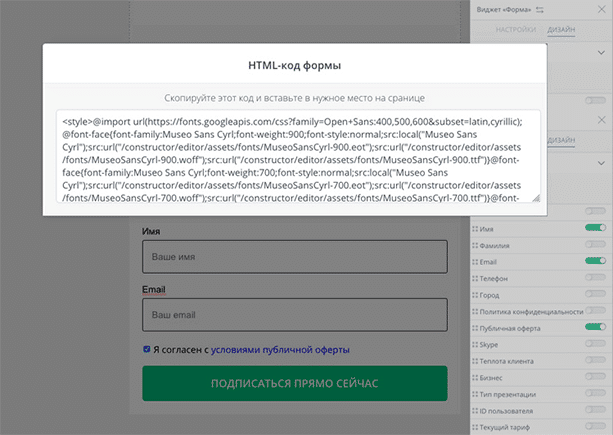
Для встановлення форми підписки вам просто необхідно буде вставити html-код в потрібне місце на сайті. Зазвичай це сайдбар. В WordPress можна дуже просто вставити код через функціонал для розміщення віджетів.
Але спочатку вам потрібно буде створити саму форму. З допомогою зручного онлайн-конструктора це можна буде зробити дуже просто. Перейдіть у відповідний розділ, знайдіть віджет “Форма”, змініть параметри так, як вам зручно. Після цього система видасть вам код, який потрібно буде розмістити в віджеті WordPress.


Якщо ви зміните форму, то код доведеться вставляти заново.
Копіюємо код, йдемо на свій сайт, знаходимо у верхній панелі “Налаштувати”, натискаємо на цю кнопку. Після цього зліва спливе вікно з усіма налаштуваннями нашого шаблону. Там же буде і пункт “Віджети”. Він нам і потрібен, натискаємо на нього.
Вибираємо “Область для віджетів”, в деяких шаблонах їх кілька. Думаю, що ви розберетеся з цим самостійно, тому як у всіх все по-різному.
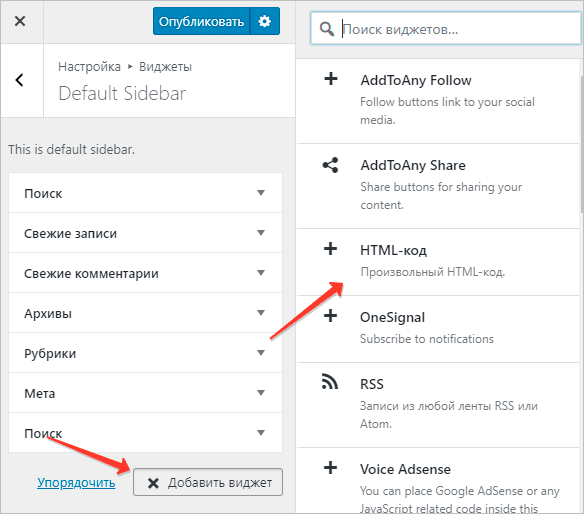
Тепер натискаємо на кнопку “Додати віджет”, праворуч спливе вікно з усіма віджетами, які додані на наш сайт.


Після цього натискаємо на кнопку “Опублікувати” і перевіряємо, чи правильно розмістилася наша форма. Тепер користувачі, які її заповнять, будуть автоматично потрапляти в вашу базу. Ви зможете масово розсилати по ній листи.
Всі операції по роботі з базою знаходяться в адмінці JustClick. Для ознайомлення з тарифами та іншою важливою інформацією переходьте на офіційний сайт. Там, крім усього іншого, є докладні інструкції по роботі з усіма функціями сервісу. Там же ви зможете зв’язатися з адміністрацією сервісу для уточнення якихось особистих питань.
SendPulse
SendPulse – ще один крутий російськомовний сервіс, який дозволяє вам працювати з email, SMS, push та іншими видами розсилок. Відрізняється зручним інтерфейсом, низькими цінами і високою функціональністю – безліч різних інструментів, які дозволяють автоматизувати рутинні процеси.
Тут також є спеціальний конструктор, за допомогою якого ви зможете створити форму підписки для свого сайту. Ще є функціонал для розміщення форми підписки на push-повідомлення і багато іншого. Сервіс дійсно заслуговує уваги, тому якщо він вам цікавий, то я рекомендую прочитати огляд сервісу розсилок SendPulse. Там я докладно розповідаю про всі функції та особливості.
Зараз же ми зупинимося на конкретному підключенні форм сервісу до сайту на WordPress. Це досить просто зробити, суть полягає в точно такому ж розміщенні коду у віджетах платформи. Тобто принцип дії той же, що і в попередньому кроці. Але давайте все одно розглянемо цей процес більш ретельно.
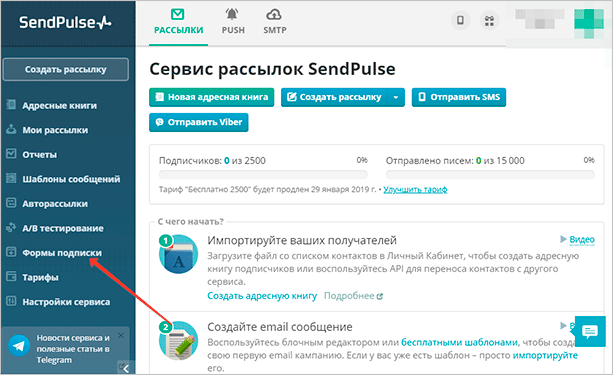
Для початку нам потрібно перейти в панель управління. Для цього ви повинні створити обліковий запис. У статті за посиланням вище я розповідав про те, як це зробити.
В панелі керування необхідно знайти розділ “Форми підписки” і перейти туди.


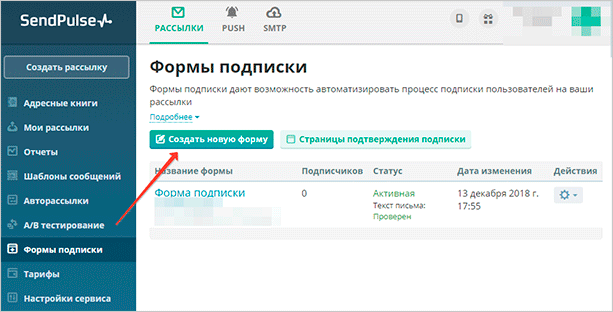
Після цього нас перекине в розділ, де будуть доступні всі створені нами форми. Кожна матиме свій унікальний код, який потрібно буде оновлювати в разі зміни параметрів.
Клікніть на кнопку “Створити нову форму”, вас відразу ж перекине в конструктор форм.


Сам конструктор представлений у вигляді блочного редактора, який дуже просто використовується. Всі елементи можна налаштовувати, змінювати колір і розмір.
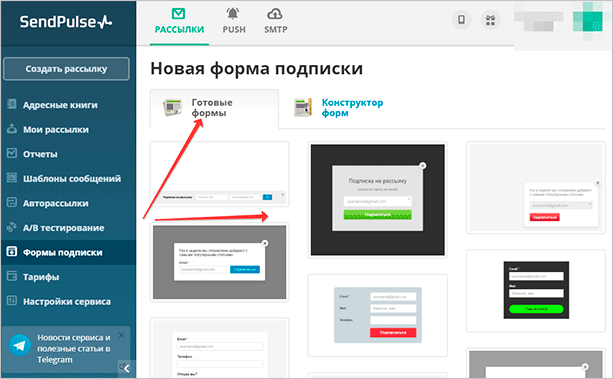
Але перед тим як перейти до самостійної налаштування, загляньте в розділ з готовими формами. Можливо, там вам щось сподобається.


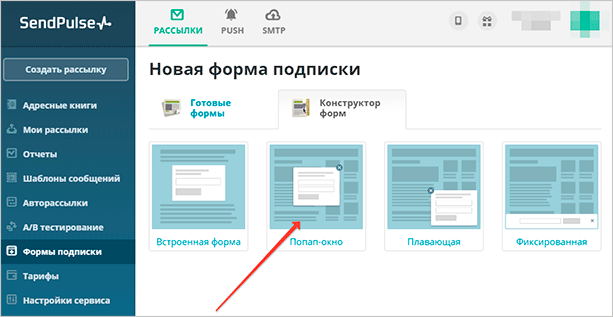
Якщо нічого підходящого не знайшли, то можна переходити в сусідню вкладку з варіантами для створення форми. Зараз їх чотири, кожна форма розміщується у визначеному місці сайту за певними правилами.


Отже, чотири варіанти:
- Вбудована форма – та, яку можна розмістити в сайдбарі або будь-якому іншому зручному місці. Найбільш відповідний варіант, який часто використовується на інформаційних сайтах.
- Попап-вікна – спливаюче вікно, яке пропонує тільки що зайшов користувачеві підписатися на розсилку. По своєму досвіду можу сказати, що більшість користувачів ігнорує такий вигляд форми підписки, тому він малоефективний. Можна використовувати в зв’язці з першим варіантом.
- Плаваюча – практично те ж саме, що і попап. Різниця в тому, що це вікно спливає десь у кутку і не заважає користувачам отримувати інформацію. У деяких випадках плаваюча форма закриває частину контенту, але користувачі можуть відключити її, натиснувши на хрестик.
- Фіксована – форма, зафіксована в нижній або верхній частині сайту. При прокручуванні сторінки вона “гуляє” разом з користувачем. Особливо не заважає, т. к. не привертає увагу. Вважаю, що її теж краще використовувати в зв’язці з вбудованою формою.
Код попап-вікна, плаваючою і фіксованою форм краще розміщувати в статичних файлах типу header.php або footer.php. Віджет в сайдбарі для цих цілей не підійде. Сьогодні ми розглянемо всі варіанти.
Почнемо з вбудованою форми стандартного варіанту. Натискаємо на нього, нас перекидає в конструктор.
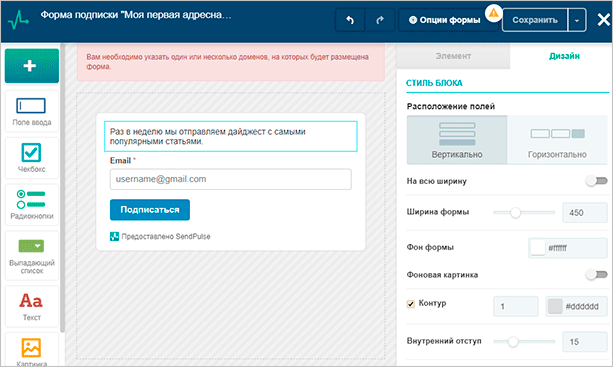
Нас попросять вибрати адресну книгу – базу, в яку будуть зберігатися всі адреси. Там же буде можливість створити нову адресну книгу. Як тільки з цим вирішили, клікаєм на зелену кнопку “редактор”. Нас перекидає в конструктор.


Сам конструктор простий і інтуїтивно зрозумілий. Ви можете змінювати кожен елемент форми: розмір, колір, шрифт і т. д. Можна налаштувати і ширину форми, щоб підігнати під сайдбар в своїй темі. Також ви можете змінити колір фону або поставити яку-небудь картинку.
Загалом, параметрів і налаштувань дійсно дуже багато, можете поекспериментувати з цим. Як тільки все буде готово, клікніть по кнопці “Зберегти” у верхній панелі.
Система згенерує код, який далі потрібно буде вставити в сайдбар або будь-яке інше місце на вашому сайті.
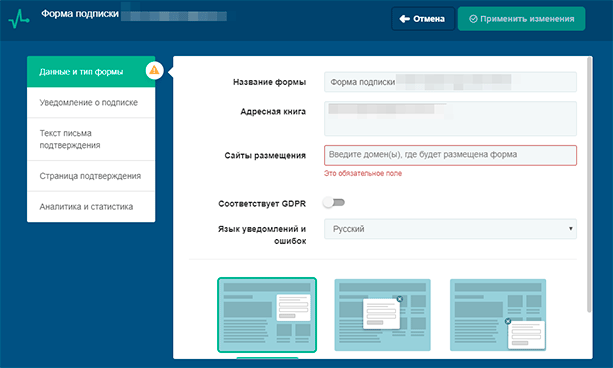
Але перед цим вона попросить вас уточнити деякі деталі.


Це назва форми, адресна книга, домени і мова повідомлень і помилок. Також тут є галочка “Відповідає GDPR”, вона додає чекбокс, який повідомляє користувачам про те, що їх конфіденційні дані будуть оброблятися у відповідності з законом Євросоюзу. Якщо ваш сайт працює в Росії або СНД, то цей пункт можна не відзначати.
У вкладках “Повідомлення про підписку”, “Текст листа підтвердження” і т. д. ви зможете змінити стандартні тексти на свої.
Після редагування всіх параметрів можна клікати на кнопку “Застосувати зміни” і SendPulse дасть нам код форми підписки.


Є два варіанти: короткий скрипт або повний html-код. У першому випадку форма буде подгружаться з серверів самого SendPulse за допомогою JavaScript. Тобто вам не доведеться постійно оновлювати код у разі, якщо ви захочете щось змінити у своїй формі. Сам код буде кожен раз завантажуватися ззовні, і це може створити деякі проблеми зі швидкістю завантаження сторінок.
Тому якщо на вашому сайті і так велику кількість скриптів, то краще вибрати другий варіант.
Весь код форми буде розміщений у вас, а значить, в разі зміни якихось параметрів доведеться замінювати код у файлах шаблону або віджеті WordPress.
При цьому варіант з HTML вважається більш прийнятним для високої швидкості завантаження сторінок. Система не довантажує скрипт, а це значить, що час скорочується. Але варто зауважити, що відмінності між цими двома варіантами не настільки істотні.
В обох випадках вам необхідно вставити код в віджет сайдбара або будь-яке інше місце.
Просто перейдіть в “Налаштувати” – “Віджети” – “Додати новий” – “HTML-код”. Вставте код і натисніть кнопку “Опублікувати”. Загалом, порядок дій такий самий, що і у випадку з JustClick.
Інші варіанти вставки форми відрізняються тільки місцем розміщення коду. Тобто, ви так само повинні перейти в конструктор і все там налаштувати: кольори, шрифти, розмір елементів. Після цього система видасть вам код. Це буде скрипт, який краще розмістити в статичних файлах шаблону WordPress.
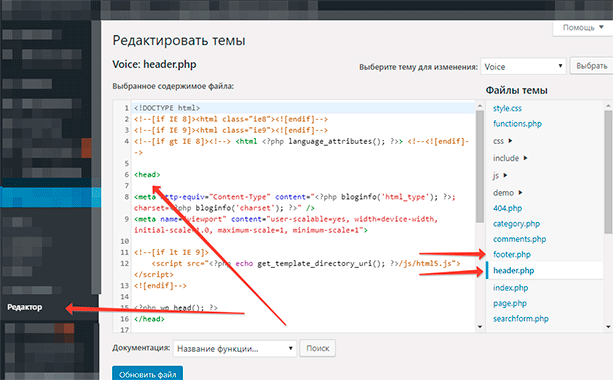
Для цього ви повинні перейти в розділ “Зовнішній вигляд” – “Редактор”. Там необхідно знайти header.php або footer.php – ці два файли використовуються на всіх сторінках сайту. Туди нам і треба вставити скрипт від форми SendPulse.


Код краще вставити перед закриваючим тегом </head>. Після цього клацніть на кнопку “Оновити файл”. Зайдіть на свій сайт в режимі інкогніто або з іншого браузера і перевірте роботу форми. Якщо ви все зробили правильно, то форма підписки спливе. Ви можете перевірити і працездатність її, ввівши туди якісь дані.
Тепер користувачі, які ввели свої дані через цю форму, будуть потрапляти в вашу адресну книгу. На всі ці адреси ви зможете розсилати листи в масовому порядку.
Висновок
Я сподіваюся, що ця стаття допоможе вам розібратися в нюансах розсилки на сайті. Як бачите, зробити форму підписки для сайту досить просто. Інші сервіси я не став розглядати, т. к. з ними можуть виникнути певні проблеми. Хоча б через відсутність російської мови інтерфейсу користувача, що вже може обіцяти велика кількість помилок чи неточностей. Для роботи з поштовими розсилками вам цілком вистачить цих двох сервісів..
Якщо ви вебмайстер, який бажає заробляти на своєму інформаційному проекті, то я рекомендую вам звернути увагу на курс для вебмайстрів від Василя Блінова. Автор докладно розповідає про те, як створити свій сайт і монетизувати його.
Курс складається з інформаційних блоків уроків, все навчання проходить на зручній платформі. Обов’язково переходьте за посиланням вище, щоб ознайомитися з цією інформацією більш докладно.
