Як зробити зміст статті в WordPress – 2 простих способи
Добрий день, пані та панове!
Сьогодні я вирішив розповісти вам про те, як зробити зміст статті в WordPress. Реалізувати це можна двома різними способами: як вручну, так і за допомогою плагіна. У цьому матеріалі ми розглянемо обидва способи. Отже, почнемо.
Зміст
- Навіщо потрібно зміст?
- Утримання в статтях з допомогою плагіна WP
- Установка вручну
- Висновок
Навіщо потрібно зміст?
Звичайно він використовується для поліпшення поведінкових факторів на ресурсі. Іншими словами, якщо користувач буде бачити, що у змісті є потрібний фрагмент, який і був йому цікавий, то він не покине ваш сайт, а прочитає цю інформацію, що, в свою чергу, покращить показники поведінкових чинників вашого проекту.
Структура заголовків статті – дуже важливий аспект при написанні текстів. Якщо ви просто залишите полотно тексту без будь-яких поділів на смислові частини, то вашим користувачам буде вкрай незручно читати такий текст. Вони просто не будуть розуміти що до чого і, швидше за все, просто не стануть читати ваш твір мистецтва.
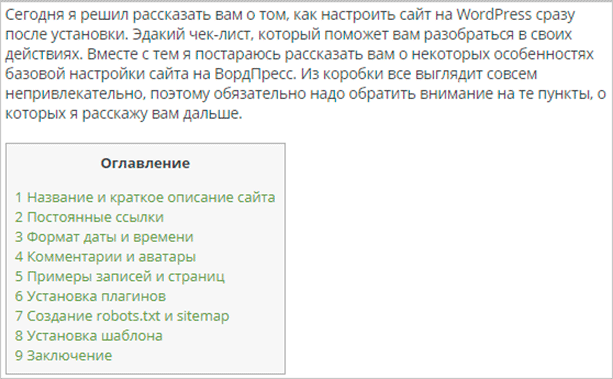
Щоб не допустити цього, ви повинні розділяти всі тексти на смислові частини, а також рекомендується складати заголовок до кожної з них. Так читачі будуть розуміти, про що йтиметься в тому чи іншому розділі ваших матеріалів. Ось наочний приклад змісту однієї з статей на нашому блозі.


Заголовки важливі і при SEO-просування. Так, наприклад, ключ, який міститься в головних заголовках (H1) і підзаголовках (H2), обов’язково буде враховуватися всіма відомими пошуковими системами.
Якщо ви забудете прописати ключ у таких заголовках, зробите їх неінформативними та порожніми, то найімовірніше ваш матеріал буде дуже погано індексуватися. Тому заголовки, підзаголовки і все, що утворює структуру матеріалу, не просто бажані, а необхідні для коректного просування вашого ресурсу і його взаємодії з пошуковими системами.
Зміст допомагає відразу бачити всі ці заголовки, а значить і складові частини вашого тексту.
З цієї причини багато вебмастера зараз прагнуть додати на свій сайт зміст у силу того, що відвідувачі, особливо переходять за нецільовим запитам, можуть закрити статтю, побачивши, що вона починається з якихось віддалених слів.
Користувач може подумати, що в цьому матеріалі немає корисної інформації для нього конкретно. Однак зміст вирішує цю проблему. Воно відразу показує йому, про що цей матеріал.
Також зміст може вирішити проблему тривалого пошуку потрібного абзацу та довгої прокрутки. Вам більше не доведеться ґвалтувати коліщатко мишки, щоб прокрутити на добру тисячу слів вниз. Можна буде просто натиснути на потрібну посилання на початку тексту – і ви на місці. Досить зручно, не чи правда?
До речі, серед СЕО-фахівців всіх видів і мастей побутує думка, ніби зміст статей в ВордПресс допомагає рятувальникам краще ранжувати матеріали. Це означає, що сайт із змістом буде мати деяку перевагу перед аналогічним конкурентом. Наскільки це правда судіть самі, але я схильний вірити цьому з кількох причин. Додаткові ключі в тексті – одна з них.
Утримання в статтях з допомогою плагіна WP
Найбільш простим і в той же час популярним способом реалізації змісту в статтях WordPress є його створення з допомогою плагіна Table of Contents Plus. Його дуже легко встановити прямо з адмінки ВордПресс, використовуючи каталог плагінів.
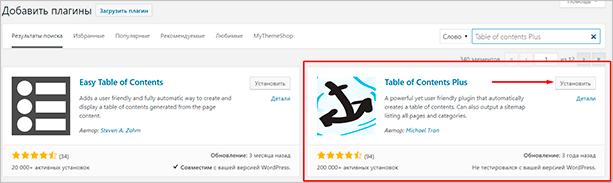
Просто перейдіть в Плагіни – Додати новий, після чого введіть назву потрібного плагіна у вікно пошуку. Відразу після цього ви повинні клацнути по кнопці “Встановити” і по завершенню установки просто активувати TOC Plus. Звучить просто, чи не правда?


Як бачите, при такому пошуковому запиті всередині каталогу на першому місці висвічується трохи менш популярний плагін – Easy Table of Contents. Він має абсолютно такими ж функціями, тому ви можете спробувати його, при бажанні, звичайно ж.
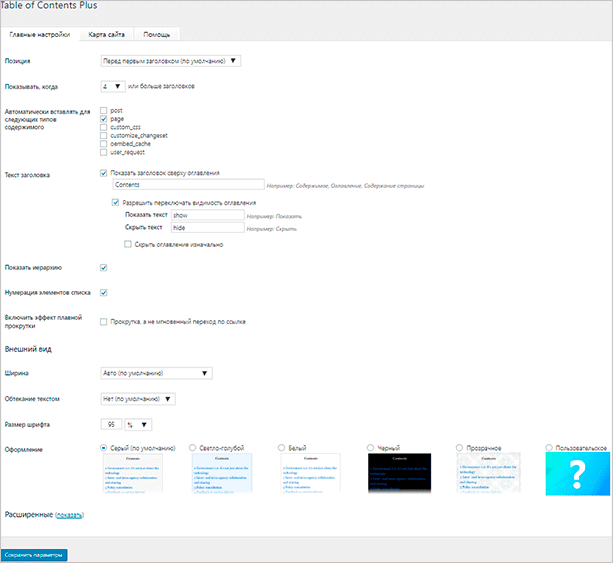
Тепер, коли TOC Plus встановлено та активовано, нам потрібно зрозуміти, як їм користуватися. Переходимо в налаштування плагіна, де бачимо приблизно таку картину.


Плагін має підтримку російської мови і має цілком собі дружній інтерфейс. Тому його налаштування не вимагає якихось спеціальних знань. Потрібно просто вказати на позицію, встановити мінімальну кількість заголовків, при якому зміст буде показуватися і вирішити, в яких типах вмісту воно буде.
Трохи нижче ви можете встановити текст заголовка і кнопок “Приховати”/”Показати”. Там же доступні налаштування зовнішнього вигляду, плавної прокрутки і додаткових параметрів.
За допомогою останніх ви легко і невимушено зможете встановити стоп-слова (заголовки зі змістом цих слів не будуть показані), параметри вкладеності (H1 – H6), префікси для якорів і багато іншого.
Серед іншого в додаткових параметрах є опція, яка відповідає за наявність у змісті тільки рядкових букв. Комбінуючи цю настройку з певним шаблоном зовнішнього вигляду, ви зможете домогтися, щоб воно виглядало по-справжньому красиво на вашому ресурсі. Я думаю, що немає потреби розповідати про налаштування TOC докладніше. Завдяки російськомовного інтерфейсу ви легко подужаєте це й самі.
За допомогою цього плагіна можна легко створити зміст матеріалів в автоматичному режимі. Навіть налаштувати деякі досить важливі параметри, що дозволить зробити його інтерактивним і корисним для читачів вашого сайту.
Як я вже говорив, створення змісту можливо не тільки за допомогою TOC Plus. У каталозі представлено велику кількість різних варіантів, з допомогою яких це можна зробити.
Той же Easy Table of Contents теж користується популярністю у спільноти вебмайстрів. І хоч активних установок там поки не так багато, можна з упевненістю сказати, що даний плагін майже нічим не поступається Table of Contents Plus.
Але я б все одно рекомендував вам зупинитися саме на цьому розширенні, т. к., крім підтримки російської мови, воно має відмінні можливості для ретельної та грамотної настройки змісту для вашого сайту на ВП.
Установка вручну
Ви також можете зробити зміст вручну, використовуючи для цих цілей тільки HTML. В принципі, це не так вже й складно, потрібно лише трохи попотіти і вручну додати якоря до кожного заголовка у вашому тексті. Коли статей не так багато, це не страшно, але коли їх сотні і тисячі… Тут-то і можуть виникнути проблеми. Вирішувати все одно вам, я ж просто розповім вам про цьому способі більш докладно.
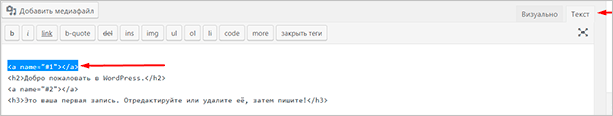
Перед кожним заголовком у вашій статті, ви повинні додати якір, який має наступний вигляд.


Після цього, в довільному місці вашого матеріалу ви повинні розмістити такий код:
<strong>Зміст:</strong>
<ol>
<li><a href=”#1″>Ласкаво просимо в WordPress</a></li>
<li><a href=”#2″>Це ваша перша запис…</a></li>
</ol>
Тепер у потрібному місці вашого матеріалу буде виводитися зміст. З його допомогою читачі зможуть легко орієнтуватися в матеріалах вашого сайту. При бажанні ви можете змінити зовнішній вигляд створеного змісту, використовуючи для цих цілей CSS.
Зверніть увагу, що хоч цей спосіб і позбавляє вас необхідності встановлювати ще один додатковий плагін, він все одно залишається дуже затратним. Навіть при наявності 5 заголовків у однієї статті вам доведеться неабияк попітніти, вишукуючи всі заголовки в коді і розставляючи там якоря. Далі вам буде необхідно розставити посилання на всі ці якоря і прописати назви всіх заголовків.
На превеликий жаль, без належних знань в області html та css ви не зможете добре налаштувати візуальну складову вашого змісту. Цілком можливо, що воно буде виглядати просто жахливо, просто не вписуючись в загальну концепцію оформлення статті та всього ресурсу в цілому.
Висновок
Сподіваюся, тепер вам зрозуміло, що таке зміст статей в WordPress. Настроювання та використання плагіна не повинні викликати у вас будь-яких труднощів. Встановив, активував і вже майже все готово.
З ручним додаванням, звичайно, може бути трохи складніше. Однак це більше трудомістка і нудне заняття, складним його не назвеш. Треба лише розставити якоря в тексті над заголовками, після чого скласти список на початку сторінки, пославшись на всі ці якоря. По дизайну – буде не дуже, якщо звичайно, ви не розбираєтеся в стилях CSS. З їх допомогою можна зробити дійсно круте зміст для статей ВордПресс, не вдаючись до встановлення сторонніх плагінів.
То ж можливо і при додаткових знаннях пристрою самого WordPress разом з PHP. Можна вручну написати скрипт, який буде додавати зміст у всі статті краще будь-якого плагіна.Якщо ви хочете створити інформаційний сайт і заробляти на ньому, то я можу порадити вам курс Василя Блінова “Як створити блог”. На цьому курсі ви розглянете велику кількість важливих і корисних аспектів створення власного блогу для заробітку, навчитеся оптимізувати свої статті і виводити їх в топ. Не обійдеться і без теми про зміст статей. Якщо вам цікаво, дійте, до того ж доступ до 1-го рівня для всіх вільний.
