Карта сайту sitemap.xml – що це таке і як її створити на WordPress
Добрий день, дорогі читачі!
Індексація веб-ресурсів пошуковими системами – справа складна. Причому не тільки для вебмайстрів, але і для самих пошукачів та їх роботів. Щоб полегшити їм завдання, була придумана така річ, як карта сайту sitemap.xml. З її допомогою роботи зможуть орієнтуватися на сторінках вашого проекту. Наприклад, бачити рубрики, мітки, сторінки з якимсь нестандартним вмістом та інше.
Sitemap важливий як для статейников, так і для інших проектів, таких як інтернет-магазини, фотостоки або навіть лендінгем (особливо якщо вони містять не одну сторінку). Сьогодні ми поговоримо про те, як цю саму карту сайту можна створити, також ми торкнемося тему найбільш кращого варіанту для WordPress.
Зміст
- Карта сайту для роботів
- Як створити Sitemap.xml для WordPress
- Онлайн-генератори та програми
- Плагіни
- Вручну
- Що робити з картою далі
- Додавання в Яндекс.Вебмастер
- Search Console
- Висновок
Карта сайту для роботів
Розповім більш докладно про те, навіщо потрібен Sitemap. Це файл з посиланнями на сторінки блогу/сайту, який сповіщає пошукові системи про актуальну структурі ресурсу.
Він може бути як статичним, так і динамічним. Перший актуальне для таких же статичних необновляемых веб-ресурсів.
Така карта сайту легко створюється з допомогою автоматичного генератора і поміщається в кореневу папку ресурсу. Другий варіант є актуальним для більшої частини проектів – всі зміни у вмісті враховуються і автоматично заносяться у файл xml.
Далі цей канал можна додати в Яндекс.Вебмайстер і Search Console. Завдяки цьому пошукові системи будуть знати про всі зміни, які відбуваються на вашому ресурсі. Вихід нової статті або ж просте зміна номера на сторінці контактів.
Природно, у разі статичного файлу, створеного за допомогою генератора, вам знову доведеться вивантажувати його в корінь, причому вручну. Не найзручніший варіант, але якщо ваш сайт написаний на чистому html+css і оновлюється раз в рік, то це ще терпимо.
Якщо ви працюєте з CMS, наприклад, WordPress, то цей процес можна максимально спростити і прискорити. За допомогою плагінів ви зможете забути про якісь ручних маніпуляцій. Потрібно лише організувати роботу такого розширення, все налаштувати і далі направити посилання в вищевикладені сервіси. Все просто, ніяких мук. Про те, як це зробити, ми поговоримо далі.
Як створити Sitemap.xml для WordPress
Сайтмап, як я вже говорив, можна створити різними способами. Аж до того, що написати його вручну. Але не будемо на цьому зупинятися, перейдемо до розгляду більш адекватних способів.
Створити карту сайту можна з допомогою:
- онлайн-генератора;
- програми (той же генератор, тільки не онлайн);
- плагінів;
- вручну.
Давайте поговоримо про всіх цих варіантів докладніше.
Онлайн-генератори та програми
За допомогою них ви створите саме статичний варіант sitemap.xml. Він не буде оновлюватися, тому підійде для проектів, в яких зміни відбуваються не так часто. Зверніть увагу на той факт, що кожен раз для підтримки актуальності своєї карти, вам доведеться заново заходити на сервіс і генерувати її, після замінюючи старий файл новим.
Якщо ваш веб-ресурс оновлюється щодня, то така варіація sitemap не виглядає дуже привабливою. Однак при деяких обставинах ви можете дозволити собі цей спосіб. Наприклад, якщо ваш сайт являє собою візитку або лендінгем з кількома сторінками та інформацією про компанію.
Те ж стосується і програм-генераторів (як правило, платних). Ви просто створюєте необновляемый файл у форматі xml і завантажуєте його на хост з допомогою FTP або файлового менеджера. В теорії, звичайно, можна довести цей спосіб до розуму, зробивши його напівавтоматичним. Але в тому немає потреби, бо з допомогою спеціальних розширень можна створити динамічну карту сайту і взагалі забути про такі проблеми.
Отже, приклади онлайн-сервісів для створення сайтмап:
- XML Sitemaps (до 500 сторінок),
- Free Sitemap Generator (до 5 000 сторінок),
- My sitemap generator,
- Sitemap.
Як це працює?
Ви просто вставляєте посилання на свій сайт, після цього сервіс видає вам файлик в форматі xml. Це і є наша карта, яку ми повинні завантажити в корінь (і вказати пошуковикам на неї, але про це далі).
Те ж стосується і програмних продуктів. Але про них я не буду тут розповідати, тому ви можете пошукати інформацію про це самостійно.
Тут же відзначу, що деякі онлайн-сервіси пропонують платний варіант використання, який полягає в необмеженій кількості сторінок або доведення процесу до полуавтоматізма. Карта сайту регулярно оновлюється за допомогою вбудованих засобів таких сервісів. Вам же залишається налаштувати автозавантаження. Я вважаю, що це милицю, особливо для CMS, включаючи ВордПресс.
Плагіни
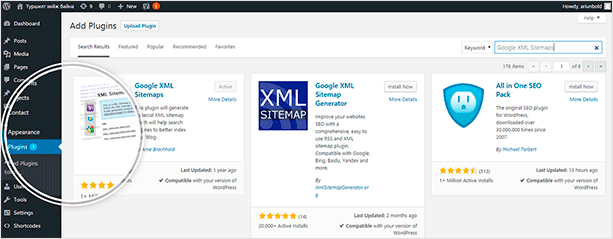
Тут-то ми і переходимо до основної частини цього матеріалу. Плагіни, на мою думку, є найбільш кращим способом створення карти sitemap. Завдяки цим чудовим розширенням вам не потрібно стежити за актуальністю або вивантажувати якісь незрозумілі файли. Потрібно лише прямо в адмінці натиснути кнопку “Встановити” – і все готово.
Плагінів, за допомогою яких це можна зробити безліч. Нижче я наведу список найбільш затребуваних і популярних, а також коротко розповім про кожне з них.
- Yoast SEO
Багатофункціональний SEO-плагін, який до всього іншого, має в собі ще й інструмент автоматичного створення сайтмап. Він включений за замовчуванням, тому відразу після установки ви отримаєте готову карту. Знайти її можна за адресою: site.ru/sitemap_index.xml. Що цікаво, плагін створює окремі sitemap для постів, рубрик, міток і архівів. Теоретично, пошуковикам буде ще легше орієнтуватися у всіх цих елементах.
- All in One SEO Pack
Тут також є можливість створювати сайтмапы. Є аналогом попереднього плагіна і його прямим конкурентом. Як і в Yoast SEO, карта автоматично створюється й постійно підтримується в актуальному стані.
- Google XML Sitemaps
А ось це вже спеціалізоване рішення для автоматичної генерації sitemap.xml. Google Sitemaps дозволить вам створити акуратну карту сайту, яка буде підтримуватися всіма пошуковими системами.


Примітно, що у цього плагіна більше мільйона установок. У більшої частини цих користувачів встановлені багатофункціональні рішення. Просто вони відключають ці функції, віддаючи перевагу саме Google XML Sitemaps.
Дане розширення легко встановлюється і настроюється. Підтримка здійснюється вже протягом 9 років, тому розробникам точно можна довіряти (жирний плюс до мільйонних установок). Однозначно рекомендую як один з найкращих способів.
- XML Sitemap & Google News feeds
Два в одному. За допомогою цього додатка ви зможете створити не тільки xml-карту, але і додатковий канал для Google News. Зараз у плагіна більше 100 000 установок, тому вам теж раджу звернути на нього увагу. Як і у випадку з іншими варіаціями, налаштування легко відтворюється.
- Google Sitemap by BestWebSoft
Набирає популярність плагін з підтримкою російської мови. Все просто: встановлюєте його на свій ресурс з ВордПресс, після чого для всіх ваших таксономій генеруються файли у форматі xml.
В каталозі плагінів можна знайти ще величезна кількість різних рішень – хороших і не дуже. У будь-якому випадку я рекомендую встановлювати на свій проект тільки перевірені продукти з хорошими відгуками і бекграундом у вигляді часу або кількості установок. За інших обставин ви ризикуєте зазнати фіаско із-за неякісного продукту.
Також зазначу, що деякі з представлених розширень вимагають настройки. Враховуйте цей факт.
Вручну
Спосіб, який вимагає часу, знань і терпіння. Дуже непрактичний, до речі кажучи. Загалом-то, вам доведеться розібратися з синтаксисом розмітки xml, після чого по черзі вписати туди всі дані свого порталу. Навіть якщо на вашому веб-ресурсі всього кілька десятків сторінок, вам все одно доведеться попотіти, вписуючи дані кожної xml-документ. Чого вже говорити про сотні і тисячі, коли ви просто зійде з розуму, якщо спробуєте реалізувати це руками.
Вам доведеться вручну прописувати все, починаючи від url, і закінчуючи будь-якою картинкою, яка міститься в статті або на сторінці. Само собою, потрібно буде стежити за синтаксисом і правильністю заповнення таких даних. Якщо ви допустите які-небудь помилки, пошукові системи просто не приймуть ваш файл. Будьте гранично акуратні, вибираючи цей спосіб. Швидше за все це доцільно лише для власного розвитку і вивчення xml розмітки, але не більше того.
Що робити з картою далі
Щоб допомогти пошуковим системам знайти карту вашого проекту, можна скористатися такими сервісами як Яндекс.Вебмайстер і Search Console. У кожному з них існують інструменти відправки сайтмап, а також дані про всіх помилках, які могли виникнути в ході його генерації. Потрібно знати точну посилання на карту, щоб додати її. Як правило, вона лежить прямо в корені. Тому для переходу до xml-файлу потрібно лише вказати його назву та формат.
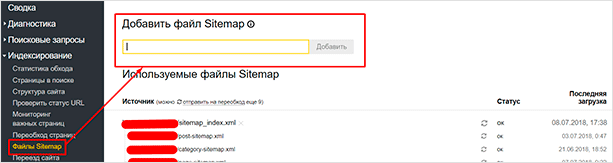
Додавання в Яндекс.Вебмастер
Переходимо в Вебмастер, після чого вибираємо наш сайт (якщо їх декілька). Далі йдемо у вкладку індексування – Файли Sitemap. Тут-то ми і будемо керувати файлами карт сайта для нашого проекту. Копіюємо адресу сайтмап в полі, після чого натискаємо “Додати”.


Після того, як ви додасте файл в сервіс, можна натиснути на піктограму зі стрілками, щоб пошуковик приступив до читання файлу.
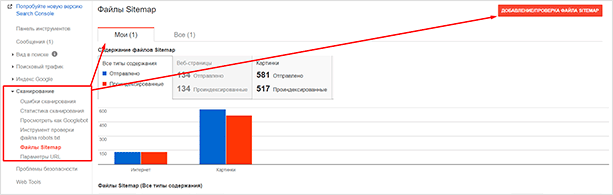
Search Console
Йдемо в консоль, після чого переходимо в розділ Сканування – файли Sitemap. В іншому все те ж саме. Додаємо файл і перевіряємо його на помилки.


Висновок
Сподіваюся, тепер ви зрозуміли, що таке карта сайту і навіщо вона потрібна. Як бачите, в її створенні немає нічого складного. Потрібно лише знати способи, з допомогою яких можна реалізувати це справа.
Яким саме чином генерувати сайтмап – справа ваша. Але повинен зауважити, що для WordPress найбільш кращим способом є плагіни. Тим більше, що у більшої частини багатофункціональних SEO-плагінів ця опція вшита, а якийсь СЕО-плагін все одно доведеться вибрати.
Sitemap вкрай важливий для пошукової оптимізації, і якщо ви хочете знати про це більше, то я запрошую вас на курс Василя Блінова “Як створити блог”. В ньому ви розглянете всі аспекти SEO-оптимізації проектів.
На цьому все, спасибі за увагу.
