Кросбраузерність – що це таке, і як її можна перевірити: огляд сервісів
Доброго дня, дорогі читачі!
Напевно ви знаєте, що зараз в інтернеті є дуже багато різних браузерів – програм, за допомогою яких користувачі переглядають сайти. Кожен браузер розроблений різними людьми із застосуванням різних технологій. Інформація в цих браузерів також відображається по-різному.
У цій статті я розповім про те, що таке кросбраузерність, чому це настільки важливо для кожного сайту, і як цей параметр можна перевірити з допомогою різних онлайн-сервісів.
Зміст
- Кросбраузерність – що це таке
- Сервіси для перевірки кросбраузерності
- Як зробити сайт кроссбраузерным
- Висновок
Кросбраузерність – що це таке
Якщо ваш сайт добре відображається в Google Chrome, то це ще не означає, що він буде також добре виглядати, наприклад, в Firefox. Цілком можливо, що в останньому у вас поїде верстка, якісь елементи будуть розташовані зовсім іншим чином, а може бути, весь сайт буде мати непрезентабельний вигляд.
Кросбраузерність – це коли ресурс виглядає однаково добре в усіх браузерах, з якого б користувач не зайшов. Це дуже важливий показник, який визначає якість вашого ресурсу щодо пошукових систем і груп користувачів.
Погодьтеся, коли проект працює тільки під якусь одну категорію користувачів (наприклад, тих, хто використовує той же Chrome), то це не дуже добре. Самим користувачам буде не дуже зручно працювати з таким сайтом, а це породжує велику частку проблем.
Крім простого зовнішнього вигляду, кросбраузерність може визначати адаптивність (здатність сайту адаптуватися під різні пристрої), наявність помилок в коді та роботу якихось елементів. Сайт може добре виглядати на обох браузерах, тільки в одному блок зі спойлером (прихованим вмістом) буде відкриватися адекватно, а в іншому при активації цього спойлера нічого не буде відбуватися.
Тобто кросбраузерність – це не тільки про зовнішній вигляд, але і про адекватну роботу всіх елементів ресурсу. Особливо це стосується всяких сервісів, де користувач повинен постійно взаємодіяти з функціоналом або інструментами. Якщо такі сервіси не будуть оптимізовані під всі оглядачі, то величезна частка людей буде зрізати.
Кросбраузерність дуже важлива і для статейних сайтів, які просуваються за допомогою пошукових систем. Зараз у тренді поведінкові фактори, і якщо якийсь популярний оглядач не буде розпізнавати ваш ресурс належним чином, то все це виллється в дуже погані показники ПФ. Користувачі, які використовують цей оглядач будуть заходити на ваш сайт, бачити, що там все не дуже-то красиво виглядає, і відразу йти. Високий показник відмов буде тягнути ресурс на дно видачі.
Взагалі, дане визначення з’явилося ще на початку 90-х років, коли інтернет тільки-тільки почав з’являтися різні компанії почали створювати браузери для користувачів. Провідними браузерами був Internet Explorer від Microsoft і Netscape Navigator. Якщо ресурс відображався однаково добре в обох браузерах, він вважався кроссбраузерным.
Потім стали з’являтися і інші браузери. Деякі з них з ходу добре працювали зі стандартними ресурсами, інші вимагали особливого підходу. Далеко не кожен вебмайстер хотів адаптувати свій ресурс під нові продукти. Але їм доводилося йти на цей крок, щоб не втратити велику частку аудиторії, яка до того часу все більше переходила на використання нових продуктів.
Зараз кроссбраузернимі вважаються сайти, які добре працюють на:
- Google Chrome і похідних браузерах (типу Яндекс.Браузера Chromium і т. д.);
- Opera;
- Mozilla Firefox;
- Internet Explorer (нині Microsoft Edge);
- Safari (браузер, який використовується на macOS).
Є і інші популярні браузери, але вони, як правило, працюють на базі вище озвучених платформ. Це означає, що ресурси не будуть відчувати проблем з відображенням на браузерах, які розроблені на основі якогось популярного рішення.
Давайте тепер подивимося на параметри, що визначають кросбраузерність, трохи докладніше. По суті, людина відразу зможе визначити, що сайт не оптимізований під браузер. Зробить він це виходячи з наступних речей:
- Розташування елементів. Якщо якісь елементи сайту з’їхали і виглядають неприродним способом, то це значить, що ресурс не адаптований під якийсь конкретний оглядач. Елементи можуть з’їжджати трохи, або їх взагалі може не бути (не відображаються або з’їжджають за межі екрану).
- Текст. Цей пункт особливо важливий для статейних ресурсів. Якщо текст на сайті вкрай нечитабелен, теж кудись з’їжджає або не відображається, то все погано. Необхідно терміново міняти оглядач або оптимізувати сайт.
- Швидкість завантаження. Занадто повільно що завантажуються сторінки можуть свідчити про відсутність кросбраузерності. Якісь елементи можуть не розпізнаватися браузером, і тоді сторінка буде “зависати”. Подібний процес може не припинятися, і сторінка буде в стані вічної завантаження.
- Адекватна робота всіх кнопок, сайдбаров і т. д. Всі елементи ресурсу повинні адекватно реагувати на впливи з боку користувача. Якщо кнопка, яка повинна бути посиланням, ніяк не реагує на кліки, то це значить, що вона не працює з якимось конкретним пристроєм або програмою. Таке терміново потрібно фиксить.
- Адаптивність під всі пристрої. Ресурс повинен бути адаптований як для ПК, так і під мобільні пристрої, планшети і т. д. Якщо немає адаптивності, то потрібні хоча б різні версії. Наприклад, мобільна версія і версія для ПК. Також ці версії мають відображатися, нікуди не з’їжджати і т. д.
Останнім часом неадаптований сайт зустріти дуже складно. Зазвичай будь-який ресурс адекватно відображається на більшості браузерів. За умови, звичайно, що ці браузери будуть оновлені до останніх версій. Якщо цього не зробити, то проблеми з відображенням дійсно можуть бути.
Зазвичай для таких випадків вебмастери ставлять спеціальну заглушку, яка відкривається, якщо до сайту йде звернення з боку застарілого браузера. Дана заглушка покликана повідомити користувачеві про те, що він використовує застаріле ПЗ, після чого йому пропонується перейти на офіційні джерела для оновлення свого браузера.
Подібне рішення частково вирішує проблему, але далеко не всі люди будуть оновлюватися. Можливо, їм просто це не потрібно, тому вони закриють сайт і будуть шукати інший.
Сервіси для перевірки кросбраузерності
Тепер я розповім про сервіси, за допомогою яких можна перевірити кросбраузерність свого сайту. Кожен сервіс має своїми особливостями і методами перевірки.
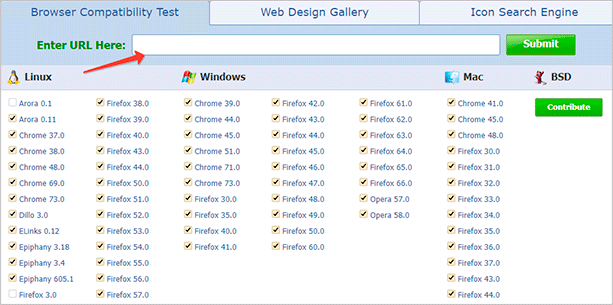
- Browsershots
Популярний онлайн-сервіс, який дозволяє перевіряти адаптивність і кросбраузерність ресурсу. Примітний тим, що перевірка йде не тільки за останніми версіями популярних оглядачів, а за всім, які могли б використовуватися простими людьми.


Для використання вам необхідно перейти на офіційний сайт, після чого ввести адресу ресурсу в спеціальне вікно. Також тут можна відзначити з допомогою галочок ті браузери і версії, які вам потрібні. Ще тут є можливість перевірити роботу сайту з різних операційних систем: Linux, Windows, Mac і BSD.
За замовчуванням онлайн-інструмент перевіряє сайт відразу для всіх операційних систем. Якщо ви не хочете, наприклад, щоб сервіс перевіряв адаптацію під Linux або Mac, то ви повинні просто прибрати всі галочки з відповідного стовпчика.
Під час перевірки ви зможете побачити скріншоти з результатами. Вони будуть показувати, як би виглядав сайт, якщо користувач зайшов з певного браузера.
Browsershots можна використовувати безкоштовно, проте в платній версії є додаткові функції. Насамперед це пріоритет у порівнянні з безкоштовними перевірками, підтримка кастомного дозволу екрану, JS і Flash (різні збірки), а також колірна глибина.
- CrossBrowserTesting
Непоганий онлайн-інструмент, який допоможе вам проаналізувати ресурс на предмет адаптивності до різних версій браузерів і до пристроїв з різними дозволами. Крутий особливістю цього сервісу є наявність величезної кількості браузерів і версій. По суті, проганяючи сайт через цей проект, ви зможете побачити велику частину несумісних оглядачів і в разі чого швидко усунути помилки.


CrossBrowserTesting – платний інструмент, який можна використовувати тільки після оплати підписки. Однак ви можете активувати пробний режим, створивши собі аккаунт.
Вартість передплати починається від 29 доларів за місяць. Найдорожчий тариф обійдеться вам в 100 доларів щомісяця. В принципі, такі ціни цілком виправдані, зважаючи, що в цього проекту є досить корисні функції.
Наприклад, ви зможете тестувати сайт в реальному часі, імітуючи роботу потрібного браузера та операційної системи. Тобто ви просто зайдете на потрібний ресурс усередині платформи, зможете подивитися, як там працюють переходи сторінок, як з’являються якісь окремі елементи, працюють віджети і т. д.
Також ви зможете скористатися готовим скриптом, який сам прожене ресурс по всіляких тестів. Вам залишиться просто подивитися на результат і вжити заходів. До речі кажучи, результат автоматичної перевірки можна відтворювати у вигляді відеофайлу. Там будуть показані всі основні моменти перевірки, ви зможете побачити помилки і якісь неточності.
Також тут є можливість працювати зі скриптом, який дозволить вам побачити результат у вигляді скріншотів перевірки з використанням різних браузерів і їх версій. Подібний підхід також дозволить вам побачити всі помилки на своєму ресурсі.
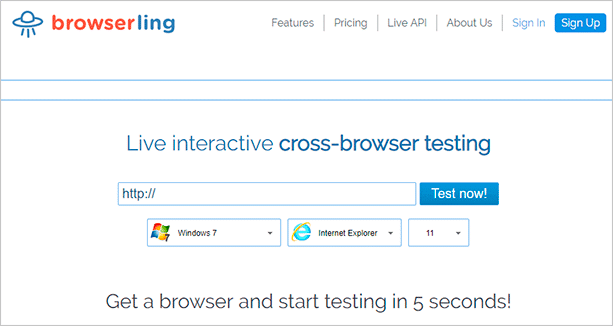
- Browserling
Онлайн-платформа для тестування сайтів на кросбраузерність. Ви можете в реальному часі перевірити сайт, імітуючи операційну систему, браузер і його версію. Для використання вам досить перейти на сайт, ввести потрібну адресу в спеціальне поле, вибрати необхідні параметри і перейти до тестування.


Інструмент підтримує майже всі популярні браузери та версії. Також тут є підтримка мобільної операційної системи Android. Але даний функціонал доступний тільки після оплати підписки. Мінімальний тарифний план обійдеться вам в 19 доларів за місяць використання. Більш розширений – 29 доларів.
Також ви зможете використовувати безкоштовний базовий тариф, який доступний спочатку. Він накладає ряд обмежень. Наприклад, час тестування обмежена трьома хвилинами. Також у безкоштовної версії ви не зможете вибрати нічого, крім Windows 7 та Internet Explorer 11. Для тестування сайтів під іншими платформами доведеться оплачувати тарифний план.
На жаль, iOS і macOS поки не завезли. Але ви все одно зможете перевірити адаптованість сайту до браузера Safari. Лише до Windows-версії.
- MultiBrowser
Багатофункціональна платформа, яка дозволяє проводити тести широкого профілю. Це онлайн-сервіс, а повноцінна програма, яку ви повинні завантажити та встановити на свій комп’ютер. Вона платна, але тут немає ніяких тимчасових тарифів.
Потрібно просто викупити програму один раз, потім ви зможете користуватися їй стільки, скільки захочете. Вартість професійної версії цього софта – 200 доларів.


Програма має дуже багато функцій. Наприклад, ви зможете проводити тестування майже під усіма браузерами, які встановлені на вашому комп’ютері. Але якщо там нічого не встановлено, то прямо всередині інтерфейсу програми ви зможете завантажити потрібну версію для тестів. Перевіряти кросбраузерність можна буде як на новітніх релізах, так і на більш старих версіях.
Те ж стосується і мобільних пристроїв. У програму вбудовані спеціальні емулятори, які дозволяють імітувати мобільні пристрої з різним дозволом. Те ж стосується і комп’ютерів: можна буде проводити тести з використанням різних браузерів і дозволів екрану.
Результати тестування можна буде записувати в відеофайли, де буде видно весь процес. Також можна зберігати знімки екрану з результатами. Процес збереження скріншотів повністю автоматичний і настроюється з використанням таймера.
Перед покупкою повної версії програми ви зможете протестувати базову збірку протягом 14 днів. Після цього доведеться купувати платну версію, базова перестане працювати.
- Browser Sandbox
Пісочниця, яка дозволяє тестувати сайт в різних версіях популярних браузерів. Крайні релізи доступні для тестування безкоштовно. А ось більш ранні релізи можна буде протестувати тільки після оплати.


Вам необхідно просто перейти на сайт, вибрати потрібну версію браузера, після чого відкриється емулятор в новому вікні. В адресний рядок потрібно ввести URL сайту. Це і буде тестування. Ви зможете подивитися, як сайт буде виглядати від імені людини, яка дійсно використовує цей браузер.
Також ви зможете протестувати сайт на різні параметри. Для цього потрібно встановити додаткове розширення, яке доступне на офіційному сайті.
- IE NetRenderer
Сервіс дозволяє вам зробити аудит ресурсу щодо браузера Internet Explorer. Цей онлайн-інструмент працює з усіма версіями цього браузера, тому вам достатньо просто перейти на сайт, вибрати потрібну і почати тест.


Це безкоштовна платформа, яка працює на чистому ентузіазмі. Остання доступна версія браузера – 11. В силу того, що зараз у Windows використовується Edge, цей інструмент користується не дуже високою популярністю. Але якщо враховувати, що зараз ще є багато користувачів, які працюють з застарілими браузерах від Microsoft, то IE NetRenderer не виглядає таким вже марним.
- Sauce Labs
Величезна платна платформа для тестування ресурсів на кросбраузерність. Для використання цього сервісу доведеться заплатити певну суму: мінімальний тариф коштує 19 доларів, найдорожчий – 298. Оплата помісячна.


Також ви можете скористатися безкоштовною пробною версією сервісу, однак користі від неї не так багато. Всі ключові функції залишаться заблокованими, повноцінного тестування не провести. Зате після оплати підписки ви зможете користуватися усіма опціями цього інструменту без будь-яких обмежень.
Серед іншого тут можна виділити автоматичне тестування, яке зможе зробити повний аудит вашого ресурсу і видати вам результат у вигляді скріншотів.
- Browsera
Заключний на сьогодні сервіс, який дозволяє тестувати адаптованість сайту до різних програм і версіями. Це автоматичний інструмент, який дозволяє вам швидко отримати результат у вигляді скріншотів. Він покаже проблеми з розміткою, з’їжджають текстами, неправильної версткою і т. д.


Тут є дві версії: платна і безкоштовна. У платній доступні розширені функції та додаткові браузери. Безкоштовна може похвалитися лише базовими можливостями платформи, але деяким вебмайстрам цього цілком вистачить.
Вартість місячної підписки – 49 доларів. Можна купити ще більш розширену за 99.
Як зробити сайт кроссбраузерным
Велика частина сайтів зараз і так має кросбраузерністю. Майже всі останні версії програм адекватно сприймають сайти. Однак проблеми все одно існують, і деякі рішення для цього є.
Найбанальніше – CSS-хуки, які дозволяють вам прописати певні стилі для конкретного браузера. Тобто якщо на умовному IE 7 виникають проблеми з відображенням таблиці, ви зможете скласти альтернативний набір стилів, який буде запускатися тільки на цій версії програми.
І здавалося б, все добре, і проблема вирішена. Але і мінуси такого підходу теж є. Самі файли стилів стають більш громіздкими, сайт може завантажуватися повільніше, так як стане більш важким.
Якщо сторінки будуть завантажуватися дуже повільно (наприклад, в коді буде багато різних хуків під старі браузери), то збитку тут буде навіть більше, ніж користі. Набагато ефективніше буде встановити заглушку для власників старих версій, яка буде їх посилати на офіційні ресурси для оновлення. Так, ви втратите частину трафіку, але зате ресурс не полетить вниз по позиціях з-за поганих поведінкових факторів.
Чудовим методом рішення цієї проблеми буде використання універсальних CSS-елементів. Вони будуть відображатися на всіх відомих платформах, і вам не доведеться вносити якісь зайві хуки або ставити заглушки. Зазвичай шаблони для WordPress або будь-якої іншої популярної платформи складаються з використанням універсального CSS. Це усуває проблему з кросбраузерністю.
Висновок
Кросбраузерність – дуже важлива річ, яку обов’язково варто враховувати при роботі з ресурсами різної спрямованості. Вона важлива як для простих статейников, так і для крупних порталів, інтернет-магазинів, сервісів і т. д.
Останнім часом ця проблема не так сильно відбивається на вебмастерах, бо розробники браузерів прикладають всі зусилля, щоб їх продукти могли сприймати будь-які ресурси адекватно. Вони працюють, що називається, на випередження, намагаючись прибрати навіть майбутні проблеми. Сподіваюся, що в недалекому майбутньому такої проблеми взагалі не буде.
Поки ж нам залишається оптимізувати свої ресурси за допомогою доступних рішень. Це можуть бути як CSS-хуки, так і якісь інші методи. Якщо ви не дуже в цьому розумієте, то я рекомендую звернутися до профільних фахівців, які зможуть допомогти вам.
А якщо ви хочете розібратися в сайтах самостійно, то я раджу вам звернути увагу на курс для вебмайстрів від Василя Блінова. У ньому Василь розповідає, як створити свій блог і заробляти на ньому непогані гроші з допомогою партнерських програм та інших методів монетизації. Подробиці за посиланням.
