Покрокова інструкція: як стиснути зображення без втрати якості і вставити її на сайт?
Скільки не намагався, хотів зробити, щоб на лівій фотографії була картинка супер поганої якості, але вийшли вони майже однакові.
Привіт, хлопці. Сьогодні чергова стаття для початківців вебмайстрів і блогерів, в якій я розповім, як стиснути картинку для сайту без втрати якості. Навіть не просто розповім, а по кроках покажу, як це робиться.
Зміст
- Підбір зображення для статей
- Копіювання та зменшення розміру картинки
- Стискаємо вага картинки
- Якщо ви робите картинку в фотошопі
- У чому різниця JPG і PNG?
- Робимо скрін і стискаємо
- Як завантажувати картинку на сайт Вордпресс?
Інструкція буде на прикладі мого блогу, роблю її спеціально для своїх авторів, які пишуть статті на блозі. Поїхали…
Весь процес буде ділитися на 3 етапи:
- Підбір зображення і створення скріншотів.
- Обрізка під ширину сайту.
- Стиснення ваги файлу.
Ну і окрема частина завантаженні зображення у статтю на блог на платформі WordPress. Вага зображення відіграє значну роль на швидкість завантаження сайту, тому варто детально вивчити це питання.
Підбір зображення для статей
Почнемо зі звичайних картинок, потім перейдемо до скріншотам. Багато початківці вебмастера допускають помилку, завантажуючи зображення не під розмір сайту. Який сенс завантажувати картинку, скажімо, розміром 1280 на 720, якщо в статті вона показується розміром 640 х 360? Тому, насамперед, потрібно визначити, який розмір зображення у вас буде відображатися в статті.
Як визначити? Показую на прикладі браузера Google Chrome. В цьому браузері, якщо натиснути кнопку F12, відкриється панель інструментів веб-майстри, через яку можна визначити ширину відображуваного контенту.
Якщо у вас контент на сайті відображається у всю ширину, то картинку потрібно зменшувати за розміром екрана, щоб вона повністю влазила в екран монітора. У мене контентна частина вузька, тому підбираю розмір.
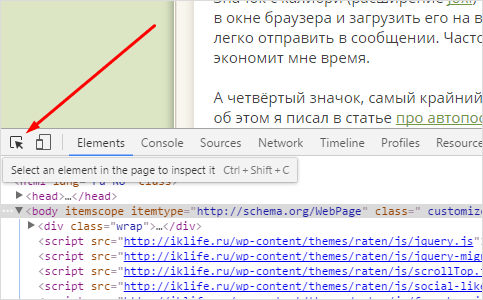
Крок 1. Заходимо в будь-яку статтю на сайті і натискаємо F12 (для браузера Гугл Хром) і в панелі натискаємо сюди (виділення елемента сайту):


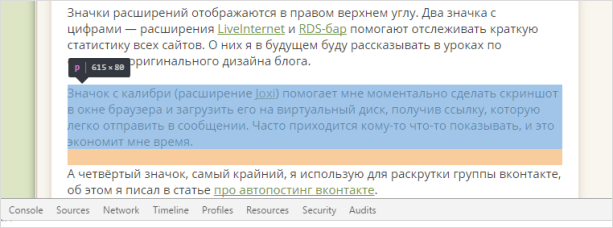
Крок 2. Наводимо курсор на будь абзац тексту і бачимо яка ширина контенту в статті.


У цього скрін зменшений розмір, тому він менш чіткий.
У мене виходить ширина області 615 пікселів. Але картинки в статті я вставляю на 2 пікселя менше, тобто 613 px. У вас буде інший розмір.
Якщо фото або зображення вертикальне, то в співвідношенні сторін я зменшую його до розміру, що влазить в екран мого 15-дюймового монітора. Висота такого зображення виходить десь 600-700 пікселів.
Знаючи ширину, я вже лізу в пошук, щоб завантажити безкоштовно, або купую на фотостоках. Підбираю картинки для статті хорошої якості, шириною більше 613 пікселів, щоб зменшити їх під розмір і не втратити якість.
Копіювання та зменшення розміру картинки
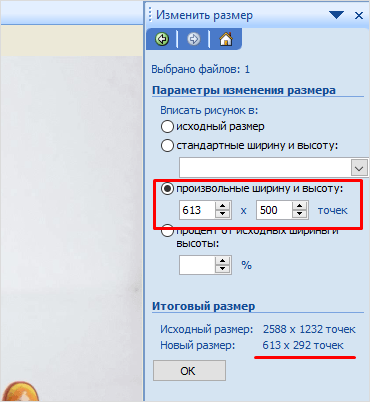
Припустимо, я знайшов підходящу картинку для статті, візьму ось цих матрьошок, але вона розміром 2588 х 1232. Щоб її зменшити до потрібного розміру, я використовую стандартну програму Microsoft Office Picture Manager.
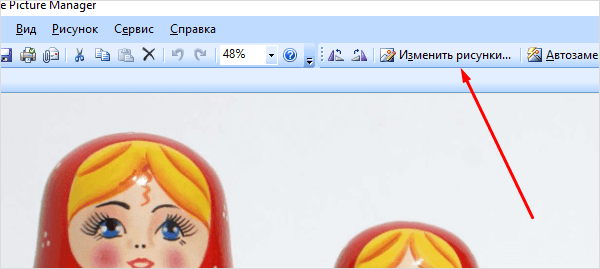
Відкриваю її і натискаю «Змінити малюнки…»


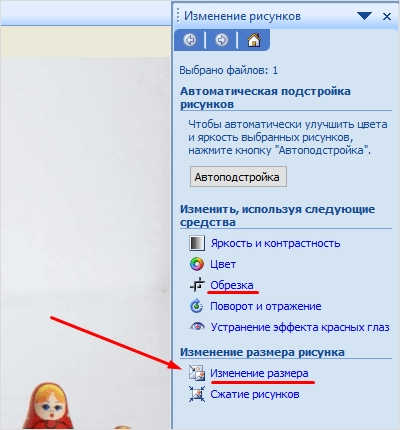
Спочатку її можна обрізати, якщо є щось зайве, а потім натискаємо «Зміна розміру».


Ставимо ширину, яку вам потрібно і приблизну висоту. Дивимося, щоб новий розмір був той, який потрібний.


Тиснемо «ОК» і зберігаємо.
Стискаємо вага картинки
Є 2 сервісу, якими я користуюсь:
- TinyPNG
- Kraken.io
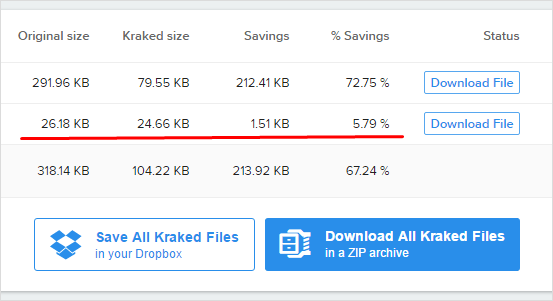
Я користуюся кракеном, звик до нього. Просто перетягуєте в потрібне поле свою картинку, він її стискає, і ви зберігаєте її собі на комп’ютер.


Картинка для прикладу вже опинилася стиснута, бачите, все на 5.7 % він її дотиснув. Але раніше стискав скрін повного розміру, вийшло на 72.7 %.
Все, картинка для статті на цьому стиснута, залишиться її назвати правильно і завантажити на блозі.
Якщо ви робите картинку в фотошопі
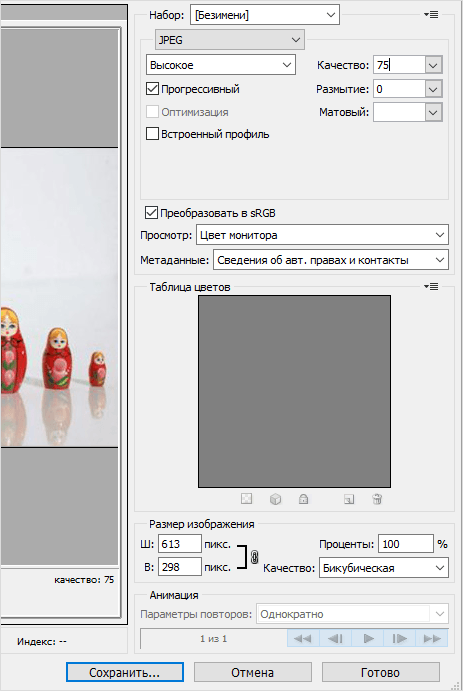
Коли ви редагуєте, оформляєте картинку в своєму стилі в фотошопі, то зберігайте її для веб, ось з такими приблизно налаштуваннями.

 Звичайно, якщо перестаратися і сильно стиснути, то якість буде зіпсоване, тому тут вже треба самим дивитися. Я орієнтуюся по вазі, якщо багато квітів, то стислий фото або картинка важить в середньому 70-90 кб. Якщо проста, то 30-60 кб.
Звичайно, якщо перестаратися і сильно стиснути, то якість буде зіпсоване, тому тут вже треба самим дивитися. Я орієнтуюся по вазі, якщо багато квітів, то стислий фото або картинка важить в середньому 70-90 кб. Якщо проста, то 30-60 кб.
У чому різниця JPG і PNG?
Перш, ніж перейти до скріншоту, поясню одну маленьку фішку. Багато хто думає, що файли формату JPG важать менше, але це не так. Іноді PNG стискається крутіше, і якість залишається в рази краще.
Поясню просто, коли на зображенні присутня багато тексту, для скріншотів особливо застосовно, то краще зберігати зображення у форматі PNG. Програми, які роблять скріни, зберігають їх відразу в PNG, пересохраняйте їх в JPG, а то скрін розмаже.
Робимо скрін і стискаємо
Скріни варто намагатися робити відразу готовий розмір (не вага), щоб його не зменшувати. Якщо доводиться робити скрін на весь екран і при зменшенні розміру нічого не видно, то зменшуйте його до розміру екрана монітора і робіть на сайті функцію, яка буде збільшувати картинку до повного розміру, де все буде видно.
У програмі Light Shot, коли робиш скрін, видно його розмір, дуже зручно виділяти відразу під потрібну ширину. Зробили скрін, стиснули його в кракене, перейменували і завантажили на сайт.
Як завантажувати картинку на сайт Вордпресс?
Після того, як картинка або скріншот стиснутий, його потрібно правильно назвати. Не повинно бути назв типу FOTO00034 або screen_dfsj39, давайте оригінальні і релевантні назви картинок і обов’язково на трансліті.
Заходьте в сервіс translit.net і пишете по-російськи назву, натискаєте «У трансліт». Копіюєте і перейменувати його зображення.
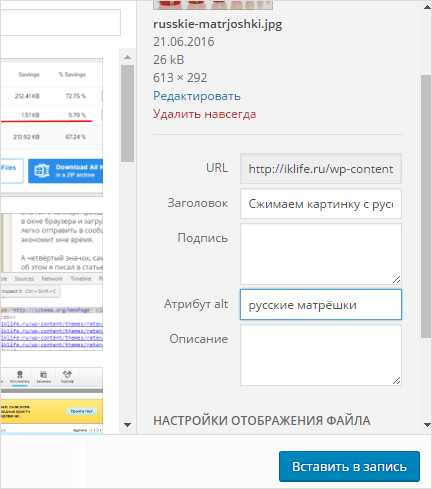
Далі завантажуєте його на сайт, обов’язково зазначаючи відповідні заголовок і атрибут ALT.


Все, зображення оптимізовано і завантажено.
На всяк випадок перевірте статтю ще через Google PageSpeed, він вам покаже потрібно стискати ще ваші картинки чи ні.
Якщо залишилися питання, то обов’язково пишіть їх в коментарях. Побачимося в наступних статтях.
