Що таке AMP-сторінки від Google і як їх налаштувати на WordPress
Всім привіт!
Сьогодні я розповім, про те, що таке сторінки AMP від Google, як їх правильно підключити і налаштувати на WordPress. Полегшені версії веб-вмісту дозволять користувачам переглядати контент без необхідності завантажувати всі стилі і файли вашого ресурсу.
Їм не потрібно буде довго чекати завантаження сторінок сайту у разі відсутності високошвидкісного інтернету. З допомогою AMP-сторінок контент завантажується в лічені секунди, і це дозволить поліпшити показники поведінкових чинників та зменшити кількість відмов.
Зміст
- Як працює технологія AMP
- Плагіни для створення AMP-сторінок на WordPress
- Плагін AMP
- Плагін AMP для WP – Прискорені мобільні сторінки
- Інші плагіни
- Перевірка AMP-сторінок в Google
- Як додати AMP в пошукову видачу
- Висновок
Як працює технологія AMP
AMP – прискорені версії веб-сторінок, які активно просуваються і підтримуються пошуковою системою Google. За фактом, це зменшені версії документів вашого сайту, які були перетворені в певний формат з метою стиснення. AMP використовується саме для мобільних пристроїв, тому саме на них найчастіше спостерігаються проблеми з інтернет-з’єднанням.
За розробку цієї технології відповідає дочірня компанія. Але Гугл також приймає участь у розробці та в деякій мірі курирує роботу. Також пошуковик займається активним просуванням і популяризацією цієї технології. Сайти, які просуваються під Google просто зобов’язані мати AMP-сторінки. ПС активно просуває ресурси, які зручні користувачам. Дана технологія зводить зручність в абсолют.
Важливою особливістю AMP є завантаження всієї інформації з серверів Google. Тобто сайти, які використовують AMP, можуть розраховувати на зниження навантаження на хостинг. Частина трафіку Гугл “забере собі, але ви все одно зможете заробляти на показах контекстної реклами.
Тобто AMP – це полегшений варіант веб-вмісту для мобільних пристроїв, який зберігається на серверах Гугла. Він завантажує всю необхідну інформацію з ваших матеріалів і створює свій варіант сторінки, який і буде експлуатуватися користувачами з пошукової видачі.
Він дуже легкий, розмір файлів не може перевищувати 60 – 70 Кбайт. Навіть на мобільних пристроях з повільним інтернетом полегшена сторінка буде завантажуватися не довше декількох секунд. Це підвищує ймовірність того, що користувачі не покинуть сторінку раніше часу, і ви не отримаєте зайвий відсоток відмов.
І Яндекс і Гугл дуже жорстко карають проекти з високим відсотком відмов. Якщо користувачі при відвідуванні вашого ресурсу будуть відразу йти, будуть втрачені позиції в лічені дні.
Пошукові алгоритми вважати ваш проект марним, і саме тому використання Google AMP або Яндекс Турбо може поліпшити ситуацію і позбавити вас ризику отримати бан. Хоча якщо контент на вашому ресурсі справді потрібен, то навіть ці технології його не врятують.
Серед вебмайстрів є думка, що сайти з AMP ранжуються вище. Це небезпідставне твердження, яке було перевірено на практиці. Як я і говорив вище, ця технологія покращує поведінкові фактори і показники швидкості завантаження сторінки – разом з цими метриками поліпшується і загальна пошукова видимість. Враховуйте цей фактор при пошукової оптимізації свого сайту.
У AMP не можна вставляти власні JS-скрипти, тому багато звичних нам фішки з анімацією і іншими моментами доведеться відкласти. Втім, це ж все-таки полегшені версії сторінок – не дивно.
Але разом з цим виникає ще одна проблема. Багато вебмастери використовують сторонні скрипти для розширення або підтримання функціоналу своїх проектів. На AMP таке працювати, на жаль, не буде. Тому полегшені сторінки підходять переважно для простих статейних сайтів без зайвих скриптів.
Але не турбуйтеся. У AMP є якийсь функціонал, який дозволить надати полегшеним сторінок гідний вигляд. Можна зробити сайдбар, кнопки, блоки з рекомендованими статтями, блоки з рекламою, карусель з картинок і багато іншого.
Всі фішки і функції, які можна використовувати на сторінках AMP, доступні в спеціальній бібліотеці.
Ще однією важливою особливістю AMP-сторінок є відсутність тегів <img> – їх використовують для вставки картинок в звичайному html. Замість цього тега доведеться використовувати спеціальний – <amp-img>.
Тобто для правильної генерації полегшеної сторінки доведеться змінювати цей тег на всій сторінці.
Благо в WordPress для цього є велика кількість плагінів. Вони автоматично генерують валідні AMP-сторінки. Вам залишається тільки додати ID лічильників, налаштувати компоненти і функціонал. Після всього цього полегшені сторінки будуть готові до участі в пошукову систему.
Контролювати роботу полегшених сторінок можна буде через Google Search Console. Я рекомендую пройти за посиланням і ознайомитися з матеріалом, який розповість, як підключити сайт на WordPress до цієї панелі для вебмайстрів.
Плагіни для створення AMP-сторінок на WordPress
Тепер ми поговоримо про плагіни, з допомогою яких можна буде створити AMP-сторінки на WordPress. Їх досить багато. Ви можете переконатися в цьому, якщо зайдете в каталог (Плагіни – Додати новий) і ввести ключове слово “AMP” в поле пошуку. У видачі буде дуже багато популярних і не дуже розширень, кожна з яких допоможе вам створити полегшені версії сторінок для Гугла.
В рамках цієї статті ми будемо розглядати найбільш популярні і перевірені плагіни. Менш відомі можуть бути так само хороші, але вони найчастіше не отримують підтримку від розробників і можуть мати деякі баги.
Плагін AMP
Найпопулярніший плагін для WordPress, який дозволяє автоматично генерувати полегшені варіанти веб-вмісту. Розширення має понад 300 000 активних установок, воно постійно підтримується розробниками та оновлюється.
Хоч цей модуль і позиціонується як офіційний, відгуків у нього не так вже й багато. В каталозі WordPress рейтинг AMP має всього 3,5 зірки – не дуже хороший показник, враховуючи, що аналогічні “неофіційні” варіанти мають 5 з 5.
Але ми не будемо вдаватися в обговорення якості конкретних продуктів. Плагін AMP дійсно працює на досить хорошому рівні.
У цьому розширенні є конструктор. З його допомогою ви зможете кастомизировать зовнішній вигляд полегшеного виду веб-вмісту і міняти розташування якихось конкретних елементів.
Крім конструктора, тут присутні й інші функції – вони дозволяють контролювати роботу AMP, оптимізувати CSS-код, бачити всі помилки і своєчасно усувати їх.
Встановити плагін можна прямо з каталогу WordPress. Перейдіть в меню “Додатки” – “Додати новий” введіть заголовок і клацніть по кнопці “Встановити”. Далі, розширення потрібно буде активувати і після цього можна переходити до налаштувань, які описані нижче.
На жаль, параметри не переведені на російську мову. Після установки і активації ви побачите два розділи з налаштуваннями: “Загальні” і “Аналітика”.
В першому представлені загальні налаштування плагіна, з якими можна дуже легко розібратися.


Щоб вам було зрозуміліше, про що тут йдеться, я коротко переведу текст налаштувань.
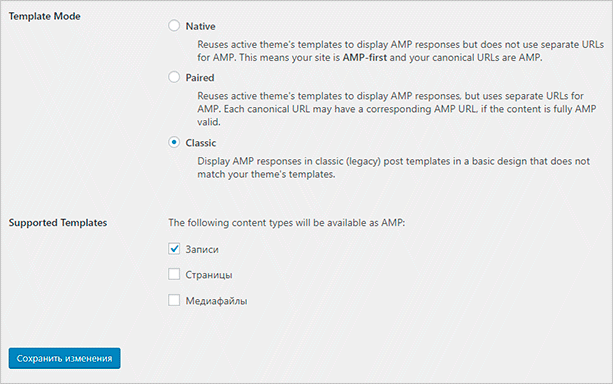
Template Mode – режим оформлення, який визначає зовнішній вигляд генерованого вмісту. На вибір доступно три варіанти:
- Native – будуть використані кольори і стилі вашого стандартного шаблону для WordPress. Адреси записів будуть збігатися з оригінальними.
- Paired – також буде використовуватися зовнішній вигляд активної теми WordPress, але разом з тим при генерації полегшеного вмісту будуть використовуватися окремі URL. Тобто адреси стандартного виду поста і його полегшеної версії не будуть збігатися, як у першому випадку.
- Classic – відображення AMP в стандартному класичному дизайні, який ніяк не пов’язаний з використовуваним вами варіантом. Тобто кольори, шрифти і т. д. будуть стандартними. Варіант за замовчуванням при установці.
Який з них вибрати – вирішуйте самі. Якщо плагін зможе коректно працювати з вашим шаблоном, то я б краще вибрав перший або другий варіант. Так полегшене вміст буде нагадувати дизайн сайту.
Вкладка Supported Templates допоможе вам вибрати типи записів, які будуть підтримуватися плагіном. Всього тут три варіанти:
- Записи – статті, які перебувають у однойменній вкладці.
- Сторінки таксономії, які зазвичай використовуються для розміщення інформації про сайт, компанії або чогось ще.
- Медіафайли – картинки, відео і т. д.
Як ви можете бачити, за замовчуванням відзначений варіант “Записи”. Можна так і залишити, бо як звичайні статичні сторінки найчастіше не потребують “полегшення”.
Загалом, ось так і виглядає офіційний плагін AMP для WordPress. Він дуже простий, не вимагає якихось навичок або тривалої установки.
Щоб подивитися полегшену версію запису, ви повинні додати в кінець URL приписку /amp/. Тобто це буде виглядати так:
- site.ru/запись-с-текстом – стандартний адресу.
- site.ru/запись-с-текстом/amp/ – полегшений варіант.
Цей плагін працює краще з плагінами кешування. Рекомендую відвідати статтю, там я описую один з таких модулів.
Плагін AMP для WP – Прискорені мобільні сторінки
Ще один крутий плагін, який допоможе вам використовувати дану технологію на сайті з WordPress. Цей модуль теж не має підтримки російської мови, але на відміну від попереднього, може похвалитися додатковими налаштуваннями і хорошими відгуками. Людям подобається працювати з цим продуктом, тому багато хто віддає перевагу саме його.
Настроювач тут по-справжньому великий. Величезна кількість вкладок і різних параметрів. AMP можна налаштувати від і до, аж до якихось конкретних елементів, кнопок або окремих блоків з інформацією.
Встановити цей плагін можна прямо з адмінки – процедура та ж: перейти у відповідний розділ, ввести назву і клікнути по кнопках “Встановити” і “Активувати”.


Важливою особливістю плагіна є можливість додати всі коди метрик, рекламу та інші елементи через зручний інтерфейс. Він представляє набагато більш широкі можливості, ніж попередній.
Але розповідати про те, як налаштовувати цей плагін, я не буду. Це тема для окремої статті.
Скажу лише, що між першим і другим варіантами я б зупинився саме на другому. Набагато більше можливостей, досить простий інтуїтивно зрозумілий інтерфейс (вимагає мінімального розуміння англійської мови), можливість вибирати шаблон AMP з декількох варіантів.
Перший модуль також може обзавестися всіма цими функціями, але вам доведеться встановити кілька додаткових розширень. Виходить, що ви ставите плагіни, що розширюють функціонал іншого плагіна. Не дуже гарне рішення, враховуючи, що WordPress може мати проблеми з продуктивністю при великій кількості встановлених розширень.
Інші плагіни
В каталозі можна знайти інші плагіни, які дозволять вам налаштувати AMP-сторінки. Використовуйте їх на свій розсуд. Але я повинен вас попередити: не всі з них будуть коректно працювати з новою версією WordPress.
Так як ці модулі не користуються особливою популярністю, розробники не особливо стежать за їх станом. Тому я б рекомендував зупинити свій вибір саме на популярних розширень, про яких йшла мова вище.
Перевірка AMP-сторінок в Google
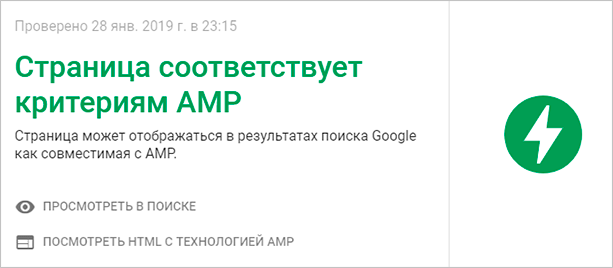
Щоб перевірити, чи правильно ви налаштували полегшені сторінки, вам необхідно перейти в офіційний сервіс від Гугла. Там все досить просто: вводите адресу AMP-сторінки і отримуєте результат.


Не забувайте, що потрібно вводити адресу AMP-варіанту. Тобто на кінці посилання має бути /amp/.
Якщо все добре, сервіс видасть відповідне повідомлення. При будь-яких проблемах сервіс відразу вам покаже.


Як додати AMP в пошукову видачу
Якщо ви використовуєте валідність xml карту сайту, то AMP-сторінки будуть додані видачу автоматично. Вірніше, вам перед цим необхідно буде відправити карту сайту в Гугл через інструмент для вебмайстрів Search Console. Після цього пошуковик почне індексувати AMP-вміст вашого ресурсу.


Висновок
Як бачите, щоб включити AMP на WordPress, досить встановити плагін та додати сайт та XML Sitemap в Google Search Console. Це не так складно, враховуючи, що більшість вебмайстрів відразу після створення сайту додають його в панелі вебмайстрів.
AMP-вміст буде додаватися автоматично в результати пошуку. При виникненні будь-яких помилок, ви швидко зможете їх побачити у Гугл Вебмастере. Там навіть будуть запропоновані інструкції щодо усунення цих помилок.
Якщо ви просуваєте свій інформаційний проект під Google, то додавання AMP вам просто життєво необхідно. Ви відразу помітите зміни, т. к. ваші матеріали почнуть займати більш високі позиції. Це пов’язано з тим, що пошукові системи прагнуть виводити в топі найбільш оптимізовані і швидко що завантажуються проекти. AMP як раз те, що потрібно користувачам смартфонів і мобільних пристроїв.
Інформаційний сайт може приносити непоганий пасивний дохід. Саме тому ви, швидше за все, вже працюєте над власним проектом. Ви прагнете зробити свій сайт краще і тому читаєте цю статтю. Я рекомендую вам звернути увагу на курс для вебмайстрів від Василя Блінова. У ньому автор зібрав всю корисну і необхідну інформацію воєдино.
За допомогою покрокового навчання ви навчитеся працювати з інформаційними проектами та зможете вивести їх на непоганий пасивний дохід. Сам курс досить великий і цікавий. Переходьте за посиланням, щоб дізнатися про нього більш докладно.
