Що таке хлібні крихти і як додати їх на сайт
Доброго часу доби, дорогі читачі!
Як впливають хлібні крихти на пошукову оптимізацію і як зробити їх на сайті з WordPress. Саме про це піде мова в сьогоднішній статті. Забігаючи вперед, скажу, що breadcrumbs допомагають вашим користувачам орієнтуватися на сайті. Також вони мають позитивний вплив на SEO.
Зміст
- Що означає термін
- Як впливають на SEO
- Види хлібних крихт
- Лінійний
- Кнопка “Назад”
- Гібрид
- Як створити хлібні крихти на WordPress
- З допомогою шаблону
- Плагіни
- Yoast SEO – детальна інструкція по налаштуванню крихт
- Breadcrumb NavXT
- Breadcrumb
- Висновок
Що означає термін
Хлібні крихти (на англ. breadcrumbs) – це підказки на сайті, які показують користувачеві, де він знаходиться. Така ланцюжок, яка створена для навігації.
Вони клікабельні, це означає, що відвідувач у будь-який момент може перейти на “рівень” вище – в підрубрику або рубрику. Як правило, breadcrumbs мають такий вигляд: головна – рубрика – підрубрика – стаття. Останній елемент дуже часто видаляють, вважаючи, що це створює непотрібне дублювання.
Вважається, що ця назва – відсилання до казки, де діти при поході в ліс залишали за собою доріжку з хлібних крихт для навігації. По цій доріжці вони повинні були повернутися назад. Ланцюжок посилань теж являє собою доріжку, чим далі на сайт, тим більшою у ній елементів. І по суті, по цьому ланцюжку можна повернутися назад – на головну сторінку. Точно так само, як і в казці.
Як впливають на SEO
Використання навігаційної стрічки вважається хорошим тоном в світі пошукової оптимізації.
По-перше, вона покращує поведінкові фактори. А це, як відомо, чи не основний показник якості сайту. Якщо юзабіліті буде на хорошому рівні, використання і навігація будуть зрозумілими і зручними, то відвідувачі виразно це оцінять і залишаться на ресурсі довше. До того ж, чим краще поведінкові фактори, тим вище ваш ресурс буде у видачі.
По-друге, наявність breadcrumbs вже вважається хорошим фактором для пошукача. Роботи бачать, що на проекті є система навігації, структура, і це добре позначається на ранжируванні.
Звичайно, одна лише навігаційна панель не буде виводити ваш ресурс в топ. Це працює разом з іншими аспектами грамотної SEO-оптимізації.
Якщо підводити підсумок, то breadcrumbs допомагають:
- поліпшити поведінкові фактори і юзабіліті,
- зробити структуру сайту зрозумілою і доступною,
- легко переміщатися по сторінках,
- поліпшити SEO в технічному плані,
- зробити перелінковку.
Тобто використання навігаційної стрічки строго обов’язково для тих, хто хоче, щоб його проект був зручним, практичним і відвідуваним.
Види хлібних крихт
Так-так, у них є і різновиди. Їх не так багато, але все одно варто враховувати цей момент.
Лінійний
Звичайна смужка, яка показує шлях від головної сторінки до статті. Найбільш часто зустрічається тип хлібних крихт. В якості прикладу можна взяти iklife.ru. У нас як раз лінійний тип навігаційної панелі.


Кнопка “Назад”
Дуже незручний тип навігації, який дуже часто зустрічається в інтернет-магазинах. Як правило, користувачі не особливо задоволені цим і використовують аналогічну кнопку в самому браузері. Для інформаційного сайту такий варіант практично даремний.
Гібрид
Цей варіант об’єднує два попередніх. Тобто на ресурсі присутній і лінійна навігація і кнопка “Назад”. Можна сказати, що це компроміс, який допомагає догодити всім. Але, як я сказав вище, кнопкою “Назад” люди користуються вкрай рідко, воліючи їй кнопку в самому браузері – благо такі є у всіх сучасних додатках.
Зазвичай навігаційна панель розташована на всіх сторінках, крім головної. В WordPress це рубрики, мітки, статті та інші таксономії.
Як створити хлібні крихти на WordPress
Найпростіший варіант створення навігаційної стрічки на WordPress та інших сайтах – через html. Вірніше, це буде гібрид html і php – інакше доведеться виписати кожну навігаційну ланцюжок вручну, а це не дуже приємне заняття.
З допомогою шаблону
Розумно буде вибрати шаблон відразу з хлібними крихтами. Якщо ви тільки продумуєте подальший сайт і ще не приступили до його створення – варто заглянути в який-небудь магазин шаблонів WordPress і пошукати там тему з цією функцією (раджу Root).
Це буде найбільш практичний варіант, тому вам не доведеться встановлювати додаткові плагіни. При цьому вам не доведеться вручну щось дописувати або правити, все буде працювати, що називається, з коробки (відразу після установки).
Плагіни
Ви можете встановити навігаційну стрічку разом з плагіном. Але враховуйте, що кожен плагін може навантажувати вашу CMS ще більше. Якщо плагінів і так багато, то ще один новий може просто все зіпсувати, уповільнивши роботу сайту.
Yoast SEO – детальна інструкція по налаштуванню крихт
Якщо в якості SEO-плагіна ви використовуєте Yoast SEO – у мене для вас відмінні новини. Breadcrumbs присутні в функціоналі, тому вам залишається лише налаштувати їх.
Це загальна інструкція, яка повинна підійти більшості користувачів. Вона заснована на тій інформації, яку дають самі автори плагіна.
Отже, для того щоб навігаційна стрічка в Yoast SEO працювала ми повинні розмістити у файлах нашого шаблону наступний PHP-код:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
Зазвичай цей код вставляють в загальні шаблони сторінок – single.php або page.php. Також деякі користувачі вставляють цей код header.php – в самий кінець. Чи спрацює це конкретно у вашому випадку чи ні – я не знаю, але ви можете спробувати.
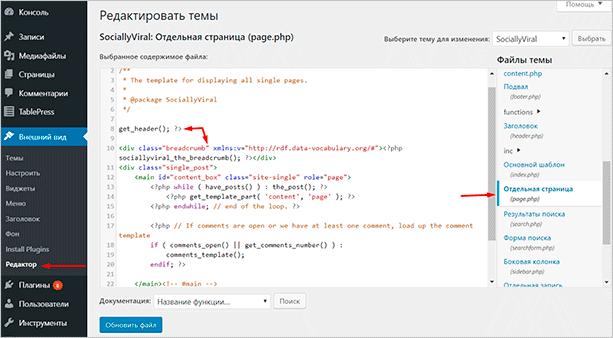
Загальні шаблони сторінок можна редагувати через вбудовані інструменти WordPress. Йдемо в “Зовнішній вигляд” – “Редактор”, знаходимо потрібний файл у списку.


Тут представлений код PHP і HTML-розмітка. Непідготовлений користувач може заплутатися, але потрібно зібратися і спробувати зрозуміти що і де.
Конкретно в моїй темі хлібні крихти вже передбачені, відразу після header йде функція, яка викликає нативну навігаційну ланцюжок. У вас цей код буде відрізнятися, але загальний зміст залишається незмінним.
Краще всього розмістити breadcrumbs прямо під header – функція get_header(); – якраз служить для його виклику. Тому правильно буде розташувати код з Yoast SEO прямо під ним.
Але врахуйте, що для кастомізації навігаційної стрічки, можливо, доведеться попрацювати з CSS-стилів. Вони передбачені і самим плагіном, але можуть не підійти.
Ви можете використовувати хлібні крихти навіть в статтях. Вам потрібно просто залишити в потрібному місці такий шорткод: [wpseo_breadcrumb].
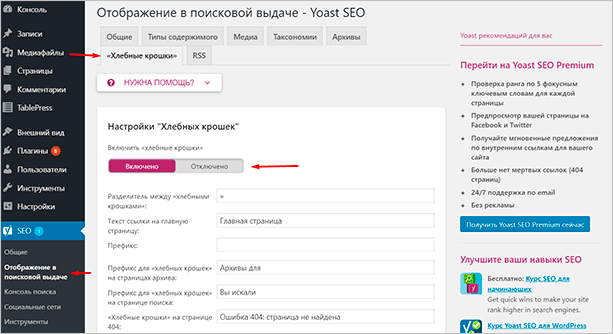
Але ні код, шорткод не будуть працювати, якщо функція навігаційної ланцюжка відключена в самому плагіні. Щоб включити її, ви повинні перейти в налаштування плагіна (вкладка “SEO”) – відображення в пошуковій видачі – хлібні крихти.


Переключіть повзунок на “Включено”, після чого прокрутіть вниз і натисніть “Зберегти зміни”. З цього моменту хлібні крихти почнуть працювати.
При бажанні ви можете налаштувати їх. Наприклад, поставити роздільник між елементами, прописати текст посилання на головну сторінку, префікси для таксономій і т. д.
Також ви можете виділяти останню сторінку (або назва матеріалу) жирним. Для цього відкрийте відповідний повзунок.
Якщо Yoast SEO вам не особливо підходить, то можна звернути увагу на інші плагіни, що дозволяють створити breadcrumbs на вашому сайті. В каталозі безкоштовних їх дуже багато, але я виділю найбільш популярні варіанти.
Breadcrumb NavXT
Простий плагін, який може створити breadcrumbs для вашого проекту. На даний момент у нього понад 800 тисяч активних користувачів. Плагін має власну панель управління і підходить для більшості сайтів на WordPress.
У Breadcrumb NavXT можна налаштувати майже всі. Зовнішній вигляд, відображаються елементи і їх порядок. Тут набагато більше можливостей, ніж у тому ж Yoast SEO (саме щодо налаштування навігаційної ланцюжка).
Дане розширення можна встановити абсолютно безкоштовно з каталогу WordPress. Знайти його можна за ключовими словами.
Breadcrumb


Ще одне розширення, яке може бути встановлено прямо з каталогу. На відміну від попереднього, цей плагін не має такої великої аудиторії. Всього 10 000 активних користувачів. Але якщо врахувати, що багато хто віддає перевагу іншим варіантам створення навігаційних ланцюжків, то це цілком собі непоганий результат.
Плагін простий і легкий. Має гарний дизайн (див. скріншот), можна міняти кольори. Для використання на невеликих проектах його вистачить з лишком.
Є і інші плагіни. Вони менш популярні, але ви все одно можете спробувати їх. Просто зайдіть в папку плагінів і введіть ключове слово breadcrumbs. ВордПресс відразу видасть вам кілька десятків підходящих варіантів.
Висновок
Хлібні крихти – це відмінний спосіб навігації по сайту. Вони покращують SEO, підвищують поведінкові фактори та дають можливість користувачам орієнтуватися на сторінках сайту.
Практично всі сучасні сайти намагаються приділяти цьому увагу. Не відстають і веб-дизайнери, зараз відсутність breadcrumbs в шаблоні вважається дуже вагомим недоліком. Хтось навіть відмовиться купувати такий шаблон, тільки за цієї, здавалося б, незначної дрібниці. Обов’язково враховуйте цей факт і намагайтеся робити свій сайт зручним для користувачів.
Якщо ви хочете дізнатися більше про створення інформаційних проектів під заробіток, то я раджу вам заглянути на курс Василя Блінова “Як створити сайт”. Автор розповідає про створення сайту на WordPress, грамотної технічної і пошукової оптимізації, а найголовніше – про актуальні способи монетизації.
