Значення кольору і його послання в логотипі
Здрастуй, дорогий читачу!
Ця стаття підійде будь-якій людині, який захоче використовувати силу кольору усвідомлено, щоб колір посилював той посил, який ви хочете донести, надавав йому потрібний настрій і характер.
Зміст
- Колірна система HSB
- Насиченість
- Светлота
- Відтінок
- Чому у червоного кольору так багато відтінків?
- Спектр як хвильова система
- Теплі і холодні кольори
- Теплі кольори спонукають до дії
- Холодні кольори спонукають до сприйняття
- Колірний тон визначає область
- Значення кольору на прикладах
- Висновок
Колір — це, мабуть, самий важливий візуальний параметр, який оточує нас, і мені особисто він, як інструмент, який подобається найбільше. Саме колір надає будь-якій формі енергію та визначений характер.
Колір може зробити об’єкт важким або легким, суворим або м’яким, саме колір може впливати на наші емоції і безпосередньо викликати їх. У будь-якому разі, якщо у вашому об’єкті колір присутній, я допоможу транслювати його більш усвідомлено, щоб ваше послання було сильним і чітким.
Отже, приступимо?
Колірна система HSB
Мені б не хотілося говорити про нудних математичних термінах, але я введу всього 2 базові поняття. Є багато колірних моделей, але більшість з них народилася не для зручності сприйняття людиною, а для технічних потреб.
Модель RGB (червоний, зелений, синій) призначена для монітора, CMYK (блакитний, пурпурний, жовтий, ключової) — для професійного друку на паперовому носії. І тільки модель HSB є настільки зрозумілою і простою, що, не мудруючи лукаво, можна отримати кольори і відтінки будь-якого виду.
Тепер, все, що нам потрібно, це описати параметри цієї моделі простою людською мовою, змінюючи які, ми зможемо управляти всім враженням в цілому, тим більше, що параметрів цих всього 3.
Насиченість
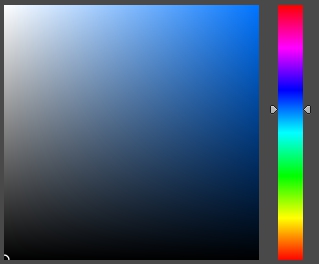
Практично в будь-якому графічному редакторі ми бачимо таку картину, по вертикальній осі розташовується спектральний колірний тон, а в лівому вікні ми бачимо 2 осі і 2 параметра.

 По горизонтальній осі — це насиченість, вона показує яку кількість колірного пігменту ми маємо, чим далі розташований параметр за напрямом Х, тим інтенсивніше колір.
По горизонтальній осі — це насиченість, вона показує яку кількість колірного пігменту ми маємо, чим далі розташований параметр за напрямом Х, тим інтенсивніше колір.
Светлота
По вертикальній осі розташовується такий параметр, як светлота — це співвідношення чорного і білого кольорів, чим вище цей параметр Y, тим більше білого кольору.
Відтінок
Вертикальна колірна колонка показує колірний тон — кольори веселки, який визначає колірну складову.
З допомогою цих 3 параметрів ми можемо отримати будь-колірний тон, а оскільки колір — це певна емоція, пропонується надати нашим координатах більш людський вигляд.
Таким чином:
- Насиченість визначає силу або слабкість емоційного посилу.
- Светлота показує легкість чи авторитарність послання.
- Відтінок визначає, на що саме направлено ваше послання.
Чому у червоного кольору так багато відтінків?
Ми звикли розбивати спектр на 7 кольорів веселки, де червоний — це один з 7 кольорів. При цьому є цікава особливість — кількість відтінків, які ми розрізняємо в червоних тонах, перекриває всі інші кольори, саме в червоних тонах ми бачимо найдрібніші зміни.
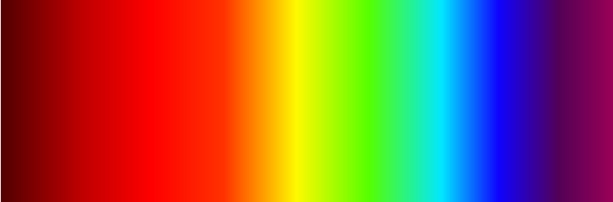
Відповідь на це питання дуже важливий, якщо ми хочемо отримати просту систему управління кольорами, і для цього подивимося на цей спектр, тут червоний колір займає майже половину видимого діапазону.


Спектр як хвильова система
Оскільки у природі все закономірно, то якщо колір плавно змінює свої видимі властивості, то й емоційне послання змінюється плавно. Відповідно, підібравши цю закономірність, нам ніколи не доведеться використовувати кольорових та інших каламутних таблиць, де жовтий означає одне, жовто-зелений — радикально інше, а темно-жовтий — третє.
Перше розділення спектру, що ми зробимо, — це поділ на теплі та холодні кольори.
Теплі і холодні кольори
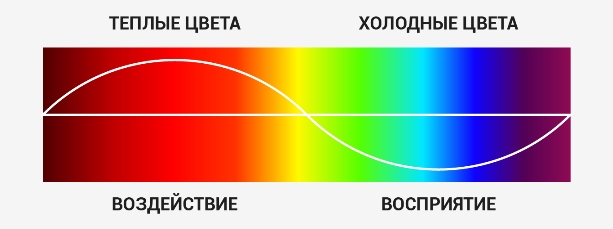
Якщо нанести на спектр синусоїду, то ми візуально зможемо спектр розділити на 2 групи кольорів — теплі і холодні, причому точка перегину доведеться рівно на жовтий колір, і це, мабуть, правильно. Деякі автори відносять зелений колір теплим, але чи часто вам доводилося бачити в природі вогонь або гарячий матеріал зеленого кольору? Мені не доводилося вам, думаю, теж 🙂
Найцікавіше, що протягом усього спектра, характеристики кольору змінюються хвилеподібно і закінчуються приблизно на такі ж властивості, як і починаються.
Теплі кольори спонукають до дії
Теплими кольорами називається перша ½ спектру, інтервал від червоного до зеленого. Характерною рисою цього діапазону є те, що вони випромінюють, і тому сприймаються як теплі.
Характерною особливістю теплих кольорів є не тільки те, що вони випромінюють теплову енергію, але також і те, що вони спонукають нас до активної дії. Крім того, всі теплі кольори володіють тонізуючим ефектом, вони збуджують психіку.
Холодні кольори спонукають до сприйняття
Гарячими називаються кольори від зеленого до фіолетового. Їх характерна риса в тому, що вони не випромінюють, а швидше поглинають, і тому сприймаються холодними, тобто забирають енергію. Холодні кольори спонукають нас сприймати навколишнє середовище, переробляти і аналізувати інформацію.
На малюнку показано, що якості кожного колірного тону змінюються по синусоїді. Найбільш виражені якості квітів мають середини ділянок спектра.
Так само, як темно-червоний не сприяє великим прояву зовнішньої енергії, так і темно-синій не сприяє переробці інформації і активній аналітиці.


Поза сумнівом, будь-яку енергію, яку ми відчуваємо, можна накласти на спектр і визначити, чи є вона чинною або сприймає. Але з агресією набагато простіше віддирати від дошки паркану, ніж сидіти за комп’ютером та статті писати. При цьому можна робити і все по-різному, ми ж тут говоримо про те, як зробити враження максимально очищеним і сильним.
Колірний тон визначає область
За аналогією з розбором колірних координат з моделі HSB розглянемо спектральний діапазон і виявимо основну закономірність. Ми вже розділили спектр на частини теплих і холодних кольорів. Але перш, ніж ми перейдемо до відмітним особливостям теплих і холодних кольорів, розглянемо будь областях відноситься той чи інший колірний тон.
Якщо ми, наприклад, візьмемо червоний колір, то це певна енергія, досить щільна і активна. Вона буде набагато більш щільною, ніж енергія жовтого кольору, жовтий все ж більш веселий і менш активний. Синій колір, він більше схиляє до роздумів і скоріше спонукає сприймати, осмислювати, ніж активно впливати.
Виходить основна залежність наступна: по осі X колірного тону енергія кольору переходить із галузі фізичних щільних і сильних енергій в бік інтелектуальних, менш відчутні, але більш глобальних областей.
Щоб розібрати кольору на практиці, розглянемо деякі точки спектру і розберемо їх властивості. Щоб розуміти, яке значення має кожен колірний тон і в чому його можна використовувати. Для цього я представлю вам наочну схему, в якій характеристики кожного колірного тону будуть описані докладно, ми візьмемо деякі точки спектру для того, щоб навести приклади і показати тенденцію.
Відразу скажу, що щільність енергії зменшується у міру руху до жовтого, і від жовтого до бузкового вона знову збільшується.


- Темно-червоний. Важкий, гарячий колір, пригнічує і домінує, слабо внешнеориентированный. Процеси, які може символізувати, — боротьба, змагання один на один.
- Яскраво-червоний. Більш гарячий і легкий, сильно внешнеориентированный. Енергія цього кольору символізує такі види спорту, де немає прямого протистояння, але є сильне і разове вкладення енергії, наприклад, біг, легка атлетика.
- Помаранчевий. Цей колір менш внешнеориентированный, тут енергія більш помірна і починає рух всередину. Оранжевий колір викликає апетит більше інших кольорів, пов’язаний з отриманням задоволення. Якщо це активність, то спрямована на оздоровлення, а не на досягнення рекордів.
- Жовтий. Знаходиться посередині між теплими і холодними кольорами, спрямованість нейтральна. Колір більш спокійний, але самий радісний і відкритий з усіх 🙂
- Зелений. Тут орієнтація починається всередину, цей колір вже помітно холодніше. Такий колір співзвучний процесів відпочинку, відновлення, накопичення.
- Блакитний. Ще більш холодний. Сприймається чистим, пов’язаний з простором. Володіє заспокійливим ефектом.
- Синій. Цей колір самий холодний і орієнтований всередину. Він сприяє сприйняттю, аналітичної діяльності — колір холодного розуму.
- Фіолетовий. Цей колір вже не такий заглиблений всередину, він має більш внешненаправленную орієнтацію. У нього більше «проявляючої» енергії, він більше схиляє до винахідницької діяльності, де вектор дії повертається у зовнішнє середовище, але він ще досить помірний.
- Пурпурний. Це вже гарячий колір, більш виражена зовнішня спрямованість. Це співзвучно більш інтенсивним розумовим процесам, таким як придумування асоціацій і метод мозкового штурму.
Якби за цим кольором знову стояв червоний, то наша діяльність стала б ще більш активною і перейшла б на фізичний план, і ми почали б рух по спіралі. Ось так це працює.
Значення кольору на прикладах
Далі я наведу кілька прикладів вдалого використання кольору в логотипі.
Не завжди дизайнер, вирішальний завдання, повністю вільний у виборі свого інструменту, іноді ідеологія компанії або особа замовника, а також і самого дизайнера, накладає свій відбиток, і на виході ми отримуємо іноді не самий зрозумілий образ і посил. На мій погляд, це неправильно.
Якщо образ і колір не зчитується несвідомо більшістю представників цільової аудиторії, то цей спосіб не працює.
Тому ми розглянемо кілька вдалих прикладів.
Твіттер


Його також називають «синій птах щастя». Образ птаха закладає відчуття волі, свободи комунікації в цьому випадку. Блакитний колір охолоджує розум і допомагає працювати на прийом, що дуже важливо для будь-якої комунікації. Більш темний блакитний колір тут схиляв б до більш инертному і «в’язкому» мислення, а більш світлий — створив би відчуття менш істотною комунікації. Такий тон блакитного кольору також передає посил свободи і простору.
National Geographic


На перший погляд, логотип може здатися дивним, як ніби над логотипом взагалі не думали дизайнери :))) Але саме з хорошим емоційним фотографій ми дізнаємося продукцію National Geographic. Жовтий — колір радості, створює «веселу фоторамку» і хоча фото бувають і не дуже веселими, більшість фотографій надає вау-ефект, і такий лого на 100% відображає саму суть всього, чим вони займаються.
Coca-Cola


Тут в якості основного «компонента» використовується червоний колір, він викликає сильні емоції, передає енергію підбадьорливого напою, який спочатку готувався з листя коки і, судячи з усього, дуже бадьорив 🙂
Макдоналдс


Ні для кого не секрет, що їжа — це не поповнення ресурсів організму, а емоційно обумовлений процес, простіше кажучи, ми їмо більше для задоволення. Тут в логотипі також застосований червоний і жовтий кольори, виходить і пристрасно (червоний) і весело (жовтий).
IBM


Синій колір відсилає до інформаційної області та аналітичній роботі, в логотипі IBM також застосований ефект мерехтіння монітора комп’ютера.
AT&T


Тут також використаний синій колір, оскільки це телекомунікаційна компанія, а сфера в цьому випадку скромно символізує земну кулю і глобальність її поширення.
Ощадбанк


Це, мабуть, один з найстаріших брендів, пережив не одного царя, живіший за всіх живих, одним словом. Тут зелений добре передає ідею нагромадження, відновлення та зростання, справжнє насіння «грошового дерева». Шкода, тільки, Сбер не зростає одночасно зі своїми клієнтами і технологіями, але цього, мабуть, в логотипі не закладено.
Висновок
Як бачите, в якості прикладів я не використав усі логотипи поспіль, мені доводилося вибирати найбільш характерні, де смислове і колірне послання доповнюють один одного. У більшості логотипів це не так, часто глузд говорить про одне, колір — зовсім про інше і скільки б причин того не було, логотип в цьому випадку працює гірше або взагалі виступає в ролі картинки без емоційного послання.
На мій погляд, не тільки логотип, але і будь-інтерфейс можна називати гарним у тому випадку, якщо для його розуміння не потрібно особливо напружуватися, коли послання просте, сильний і чіткий. Якщо ваш лого має просте емоційно заряджена послання, він буде працювати тим краще, чим більше користувачів його побачать, тобто тут працює статистика і закони великих чисел.
Простий заряджений емоціями образ — і ось ваше послання дійшло до адресата.
Сподіваюся, стаття була корисною і прояснила деякі моменти по використанню кольорів, причому закони кольору єдині, і їх можна застосовувати не тільки в логотипі, але навіть і в кольорах екранної заставки — ефект буде той самий.
Спасибі за увагу, побачимося в наступних статтях, всього вам доброго, з вами був [urlspan]Дмитро Борков[/urlspan], веб-дизайнер.
