Як зробити сайт на Drupal самостійно
За даними Web Technology Survey за березень 2018 року, Drupal займає третє місце в світі серед найбільш популярних CMS. На цьому движку працюють 2,2% всіх сайтів в Мережі. Серед ресурсів, які використовують CMS, частка Drupal досягає 4,3%. Чому ця система управління контентом заслуговує на увагу? Як з її допомогою самостійно зробити сайт?
Чому варто вибрати Drupal
Drupal – система управління контентом, яка пошірюється на условиях Ліцензії GNU GPL. Завдяк цьом движок можна безкоштовно використовуват для реализации будь-якіх проектів, включаючі комерційні.
Через гнучкості и багатозадачності Drupal часто назівають НЕ CMS, а CMF: content management framework або каркасом для систем управління контентом и веб-Додатків. Це візначає універсальність «Друпала». На его базі можна реалізуваті будь-який проект: создать інтернет-магазин, сайт компании, блог, форум або портал. Ось кілька ресурсов, Які Працюють на Drupal:
Що там Forbes і уряд Франції, навіть Playboy.de працює на Drupal.
Drupal розвиває співтовариство ентузіастів. Волонтери регулярно оновлюють ядро, миттєво знаходять уразливості і випускають «латки», створюють спеціалізовані збірки і модулі, підтримують новачків. Це забезпечує дружність движка до власників і адміністраторам сайтів.
Чим Drupal краще «Вордпресс» і «Джумли»? Це некоректне питання. Чи не оцінюйте движки за шкалою «хороший – поганий», щоб не потрапити в пастку суб’єктивності. Вибирайте CMS відповідно до особливостей проекту і потребами аудиторії.
Головна відмінна риса «Друпала» – гнучкість. Щоб пояснити це, автори з офіційного сайту Drupal використовували вдалий образ. Вони порівняли більшість CMS з іграшковими автомобілями. З ними можна грати в різні ігри, але іграшки завжди залишаються машинами. А Drupal – це не готовий автомобіль, а конструктор. З нього можна зібрати модель легкової машини, вантажівки або пожежного авто. Більш того, з ним можна зробити ще й літак або корабель.
Гнучкість і функціональність не заважають «Друпалу» залишатися простий CMS, з якою можна працювати без спеціальних технічних знань. Але працювати з нею все-таки складніше, ніж з Joomla! або WordPress. Це плата за гнучкість: ви взяли в руки не готову машинку, а конструктор. Спочатку доведеться скласти автомобіль, літак або корабель, а потім з ним можна буде грати.
Це керівництво допоможе вам розібратися з деталями конструктора.
Як встановити Drupal
Найпростіший спосіб вирішення цього завдання – вибір хостингу з передвстановленим движком або з можливістю встановлювати CMS через панель управління хостингом за допомогою автоустановщіка скриптів. Також ви можете скачати дистрибутив з офіційного сайту Drupal і самостійно встановити його на сервер. Можна вибрати третій шлях: встановлення та налаштування движка на локальному сервері і наступний перенос на сервер хостера.
Щоб встановити CMS на хостинг-сервер, дійте так:
1. Завантажте дистрибутив Drupal з офіційного сайту проекту. На вкладці Drupal Core ви знайдете базове ядро движка. А в розділі Distributions можна знайти спеціалізовані збірки CMS, наприклад, Drupal для інтернет-магазинів, корпоративних сайтів, контент-проектів і навіть релігійних громад. Вам потрібен конструктор, а не готова модель машини, тому оберіть базове ядро.

2. Розпакуйте архів.
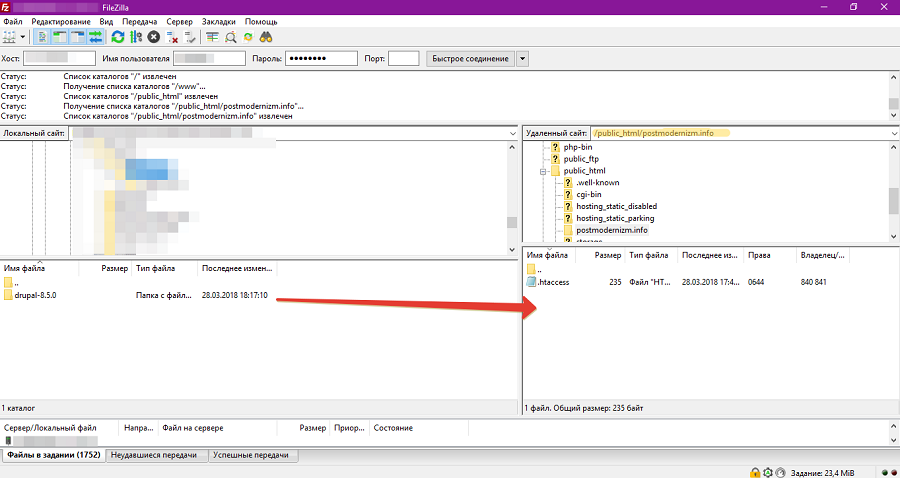
3. Завантажте вміст на сервер. Скористайтеся будь-яким FTP-клієнтом, наприклад, FileZilla. Дистрибутив потрібно завантажити в кореневу папку. Шлях до неї відзначений на ілюстрації жовтим маркером.

Кроки 1, 2 і 3 потрібні, якщо при замовленні хостингу провайдер не створив базу даних автоматично.
4. Створіть базу даних. Знайдіть розділ «Бази даних» в панелі управління хостингом. Вкажіть назву бази і натисніть кнопку «Створити».

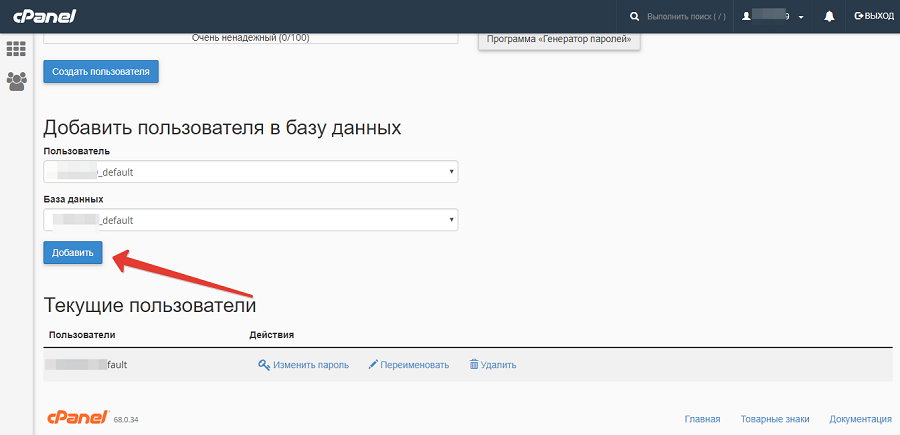
5. Створіть нового користувача бази даних і вкажіть пароль.
6. Делегуйте профілем права керування. Скористайтеся кнопкою «Додати», а на сторінці встановіть прапорець навпроти поля «Все права». Натисніть кнопку «Внести зміни».

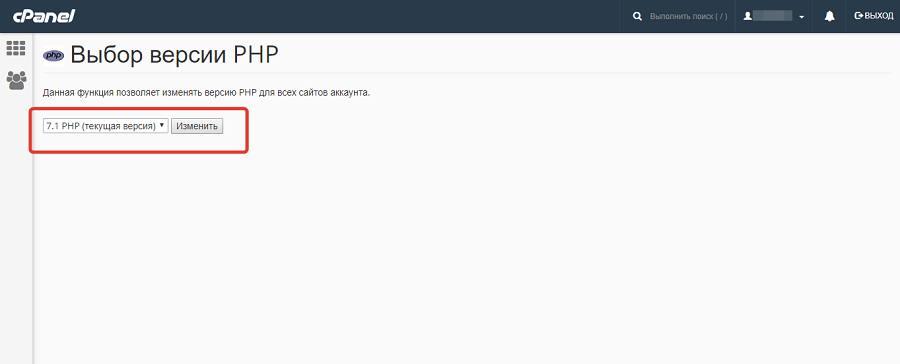
7. В панелі управління хостингом виберіть версію PHP 7.1. Це необхідно для коректної роботи Drupal 8. Вибрати версію PHP можна в розділі «Програмне забезпечення та служби» cPanel.

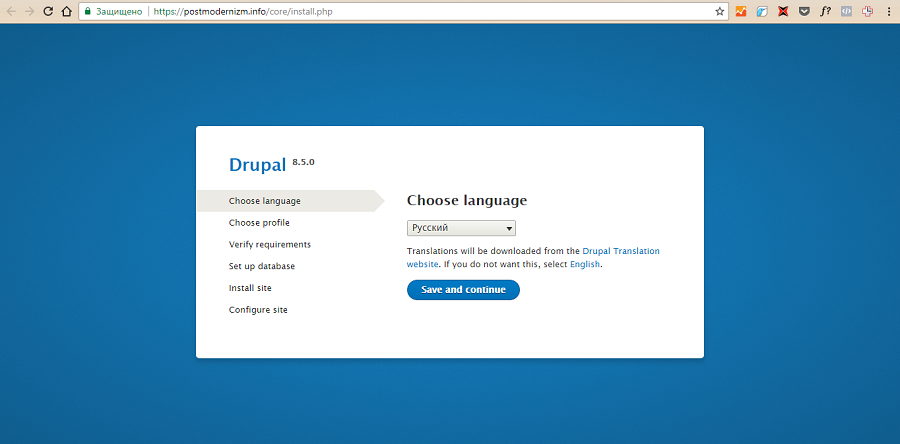
8. Запустіть менеджер установки CMS. Для цього введіть в адресний рядок браузера URL сайту. У розділі вибору мови виберіть мову.

На наступному етапі вкажіть стандартний профіль установки. Вкажіть базу даних, ім’я користувача і пароль. Натисніть кнопку Save and continue.
Після завершення установки відкриється вікно налаштувань конфігурації сайту. Вкажіть необхідну інформацію: електронна адреса адміністратора, назву ресурсу, дані технічного аккаунта, регіон і часовий пояс. Збережіть зміни.
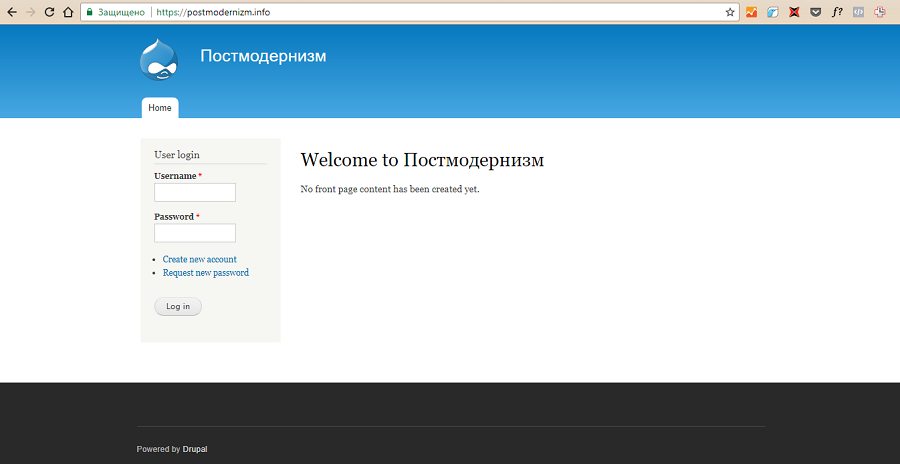
Якщо все зроблено правильно, майстер установки перенаправить вас на головну сторінку нового сайту. Тепер можна працювати з движком.

Як налаштувати CMS Drupal
На цьому етапі ви виберете і встановіть дизайн-шаблон і тему для адміністративної панелі, створите меню, виберете спосіб відображення контент-блоків, українізуйте CMS і визначте ролі користувачів. Почніть з українізації сайту.
Українізуйте Drupal
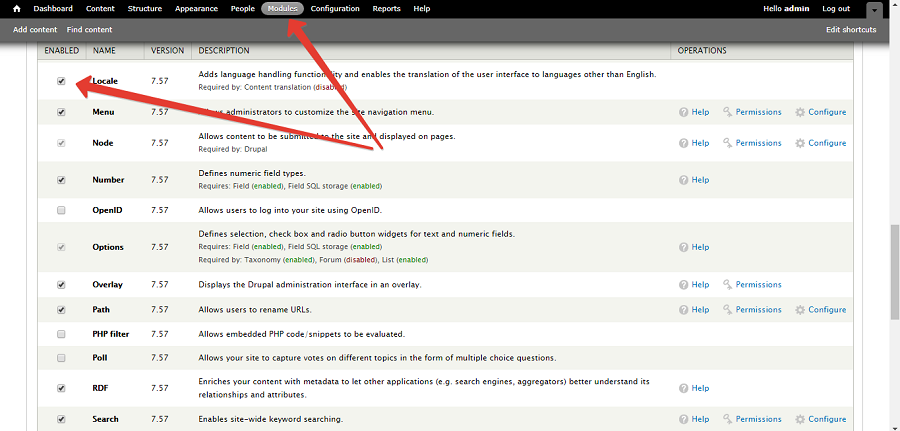
Перейдіть в розділ управління модулями і встановіть модулі в розділі Locale. Вони необхідні, щоб русифікувати CMS. Надалі з їх допомогою можна зробити багатомовний ресурс.

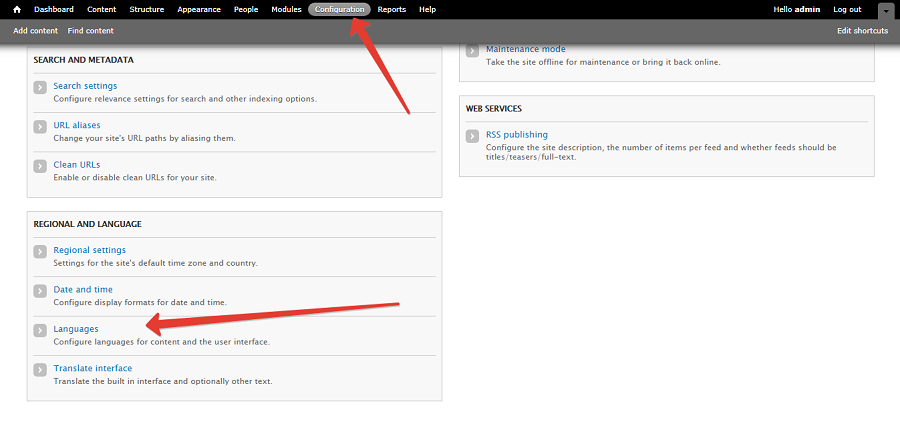
Перейдіть в розділ Configuration – Regional and language. Виберіть меню Language.

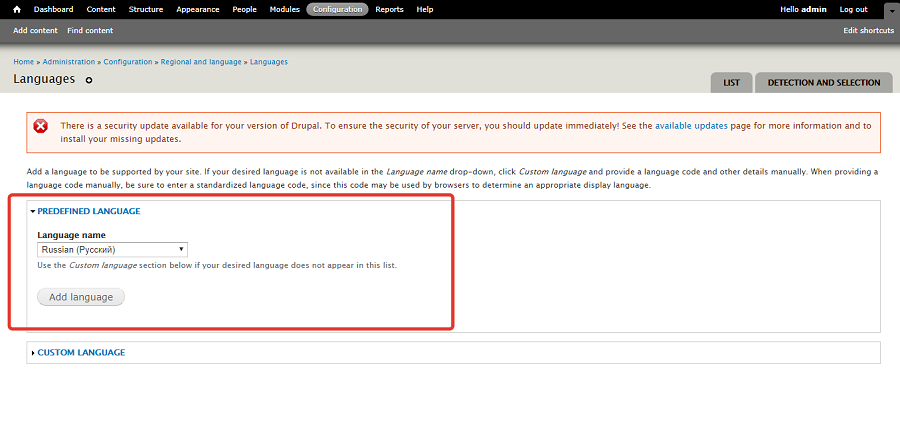
Натисніть кнопку Add Language і за допомогою меню, що випадає додайте на сайт українську мову.

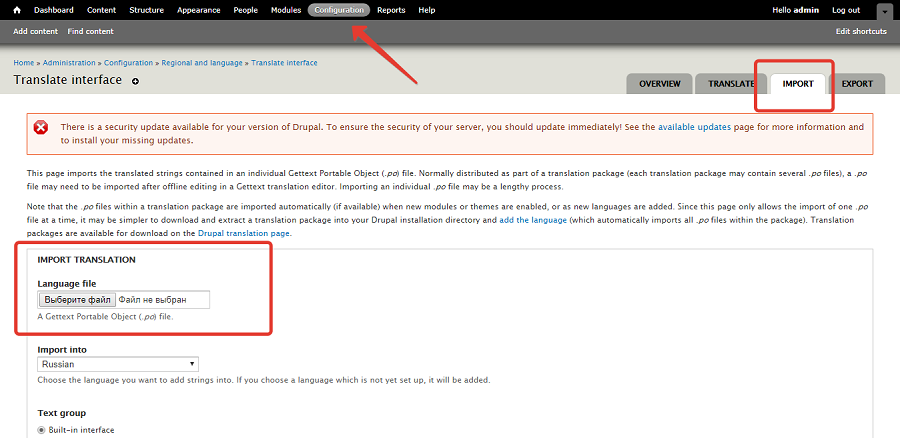
Завантажте файл перекладу з офіційного сайту Drupal. У розділі Configuration – Translate Interface виберіть вкладку Import. Завантажте на сервер файл перекладу.

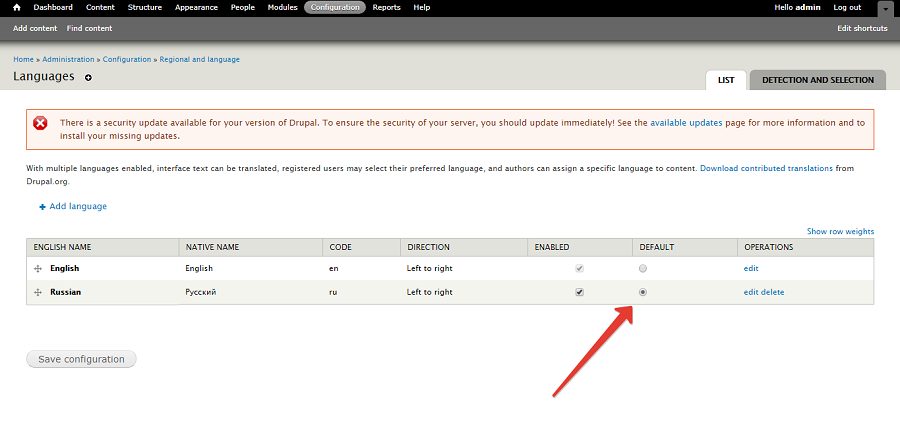
У розділі Configuration – Regional and language – Language призначте українську мовою за замовчуванням. Збережіть зміни.

Тепер меню управління і призначений для користувача інтерфейс сайту українізовані.
Встановіть теми для сайту і адміністративної панелі
У розділі «Оформлення» адміністративної панелі знаходяться дефолтні теми Drupal. Щоб включити завантажений шаблон, скористайтеся опцією «Встановити за замовчуванням».
Вибрати альтернативний дизайн-шаблон можна на офіційному сайті Drupal. За замовчуванням теми представлені в порядку популярності. Скористайтеся фільтрами, щоб сортувати їх за додатковими критеріями.
Вибирайте тему з адаптивним дизайном. Це потрібно, щоб задовольнити потреби мобільних користувачів.
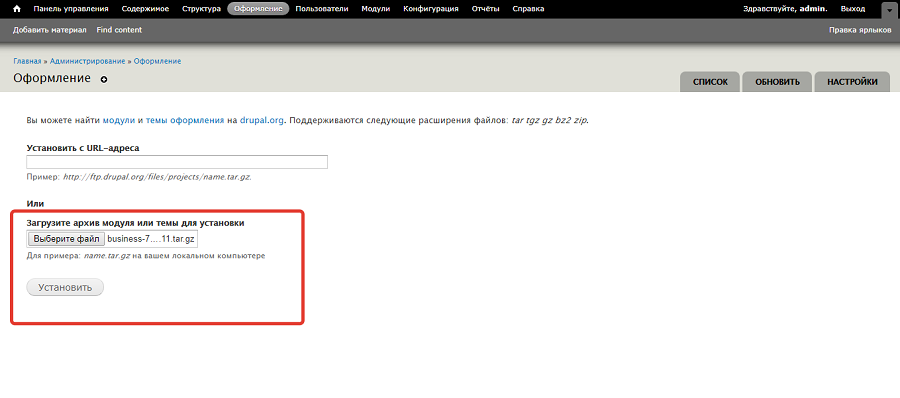
Завантажте дистрибутив обраної теми на комп’ютер. У розділі «Оформлення» адміністративної панелі натисніть кнопку «Встановити нову тему». Завантажте архів на сайт.

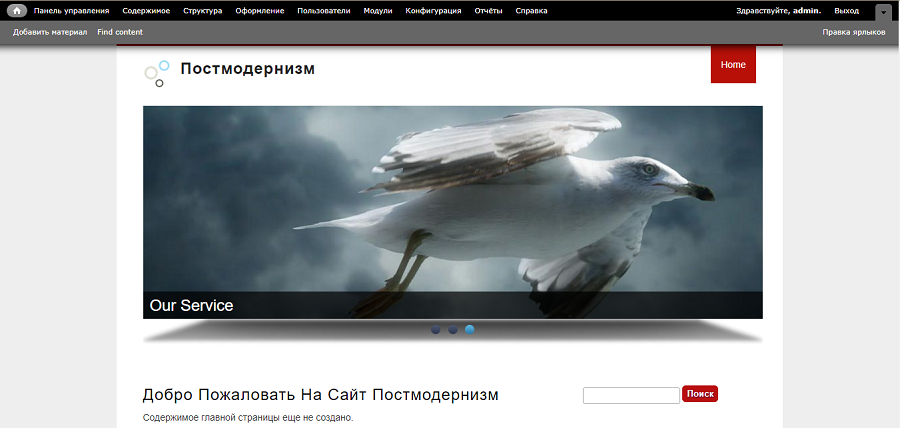
Після завантаження встановіть і активуйте новий шаблон.

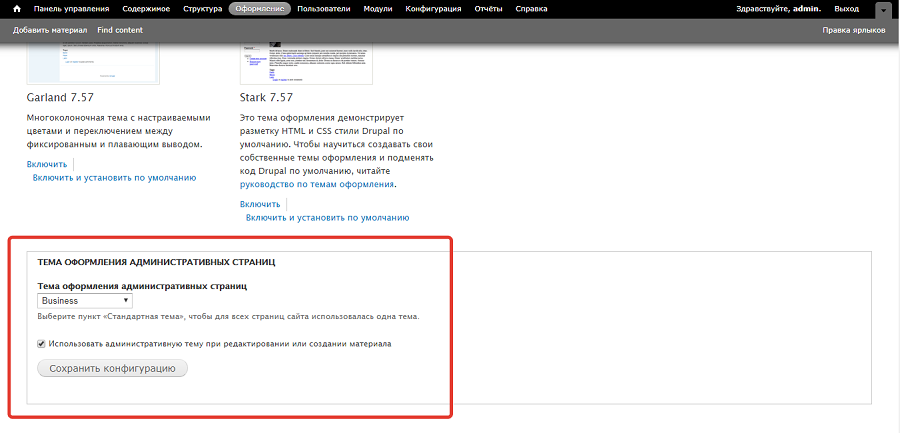
Щоб поміняти тему адміністративної панелі, в розділі «Оформлення» скористайтеся відповідним меню. Виберіть варіант оформлення і збережіть зміни.

Для зручності читачів при роботі над керівництвом використовуються стандартні теми Drupal.
Налаштуйте логотип
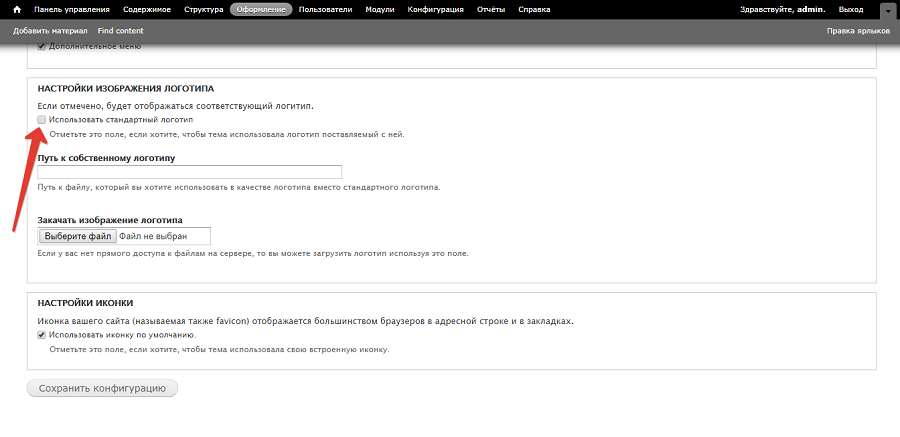
У розділі «Оформлення – настройки оформлення» виберіть меню «Налаштування зображення логотипу. Зніміть прапорець навпроти опції «Використовувати логотип за замовчуванням, що поставляється темою». Вкажіть шлях до файлу логотипа на сервері або завантажте зображення.

Щоб логотип відображався коректно, використовуйте рекомендований розробником теми розмір зображення.
У розділі «Оформлення – Налаштування» виберіть фавікон сайту. Це зображення, яке браузери відображають на вкладках поруч з назвами сайтів. Також фавікон може відображатися на сторінках пошукової видачі.
Налаштуйте блоки відображення контенту
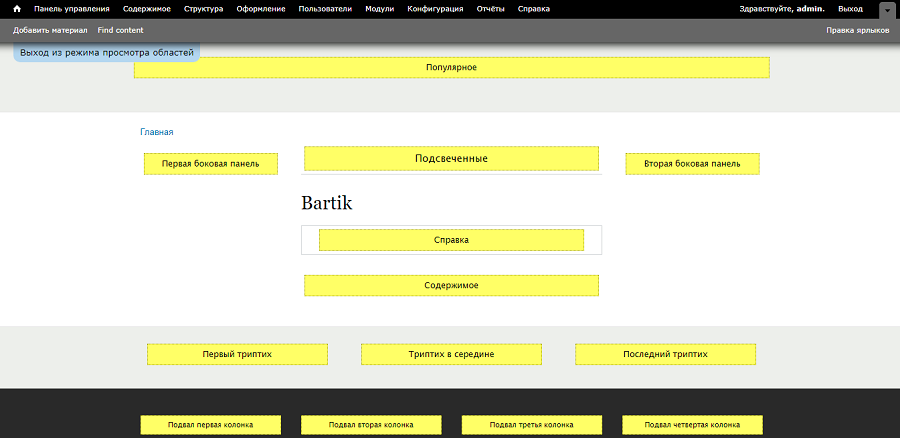
Відображення контенту на сайтах під керуванням Drupal організовано за допомогою блоків або контейнерів для вмісту. Блоки можна поміщати в так звані регіони, кількість і стан яких визначається обраною темою. Щоб побачити число і розташування регіонів у вашій темі, в адміністративній панелі увійдіть в розділ «Структура – Блоки». Скористайтеся меню «Показати області блоків».

CMS Drupal підтримує дефолтні і призначені для користувача блоки контенту. Щоб скористатися контейнерами контенту за замовчуванням, в меню «Структура – Блоки» виберіть регіон відображення і додайте в нього блок.
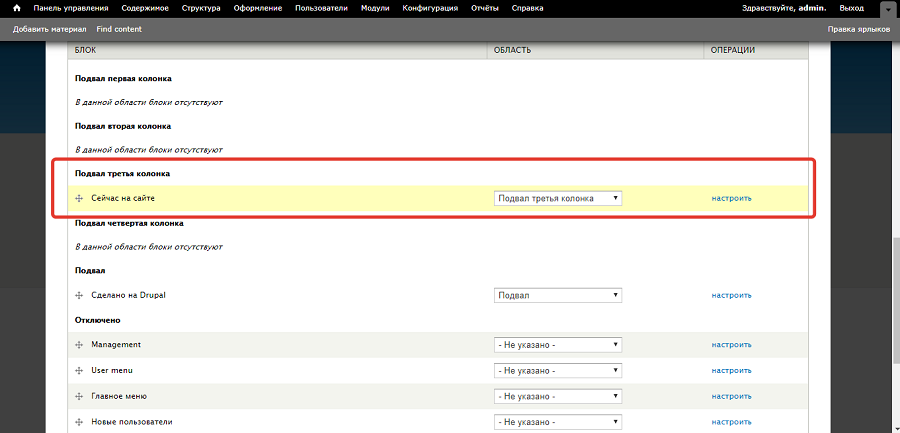
Наприклад, уявіть, що хочете додати на сайт інформацію про відвідувачів онлайн. Відповідний блок доречно розмістити в футере сайту. Виберіть відповідний регіон у футере і натисніть кнопку «Розташувати блок». Виберіть блок «Зараз на сайті».

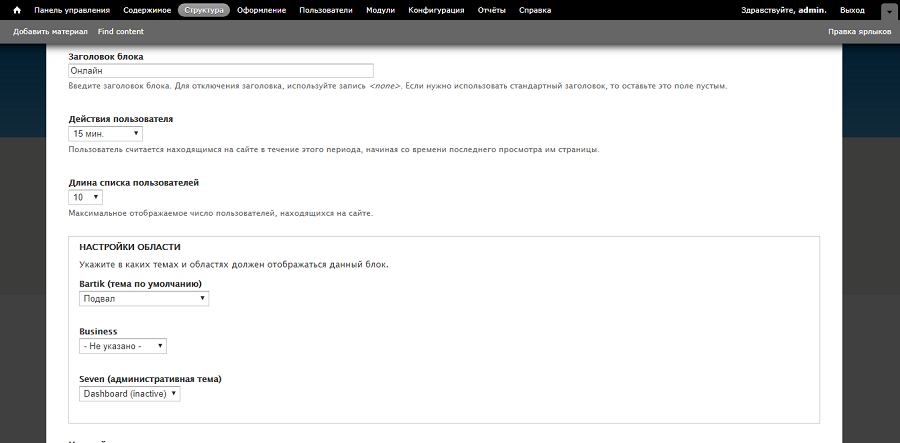
На сторінці налаштувань блоку виберіть мову. На вкладці «Типи матеріалів» виберіть тип сторінок, на яких буде відображатися блок. Це можуть бути статті і основні сторінки. На вкладці «Сторінки» можна вказати конкретні URL, на яких буде показаний блок. На вкладці «Ролі» визначте, хто бачить публікується блок. Наприклад, дозвольте перегляд контенту адміністраторам і авторизованим користувачам. Збережіть зміни.

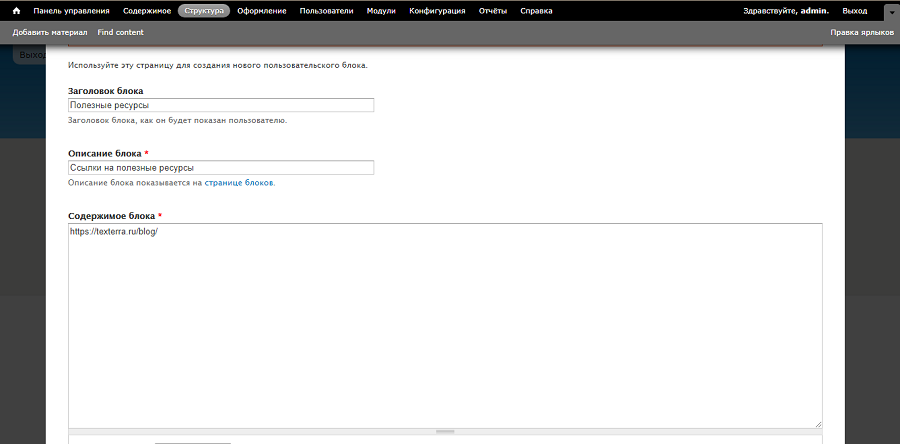
Ви можете створити блок самостійно. Уявіть, що хочете опублікувати в сайдбарі посилання на корисні ресурси. Для цього в меню «Структура – Блок» натисніть кнопку «Додати блок». На сторінці редагування вкажіть назву блоку і додайте інформацію. Виберіть регіон відображення блоку. Збережіть зміни.

Перевірте коректність відображення елемента.

Встановіть права користувачів
Кожен відвідувач сайту під управлінням Drupal отримує певну роль. За замовчуванням CMS підтримує ролі адміністратора, зареєстрованого та анонімного користувача.
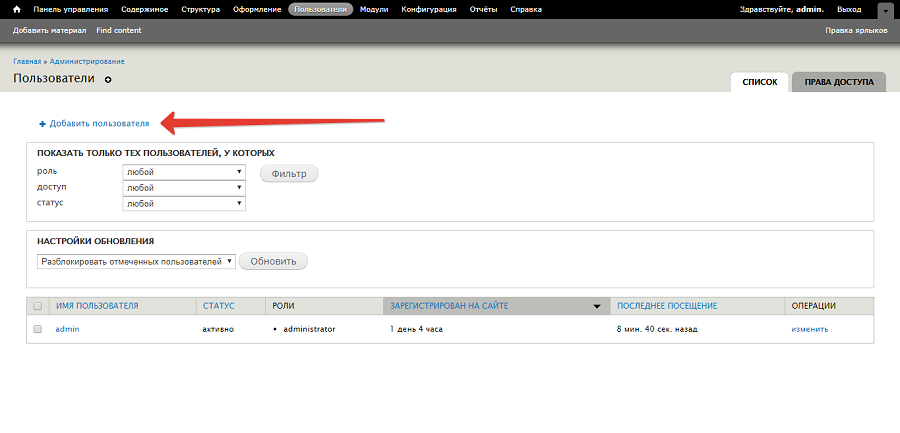
Перейдіть в розділ «Користувачі» адміністративної панелі. На вкладці «Список» ви знайдете перелік зареєстрованих користувачів. На вкладці «Права» доступу можна ознайомитися з доступом до функцій сайту для існуючих ролей. На вкладці «Ролі» можна редагувати існуючі і додавати нові ролі.
Уявіть, що вам необхідно додати користувача, який буде публікувати статті. Щоб зареєструвати обліковий запис, скористайтеся кнопкою «Додати користувача».

Вкажіть реєстраційні дані, включаючи електронних адрес і пароль для входу на сайт. Залиште роль за замовчуванням. Поставте прапорець навпроти опції «Повідомити користувача» і зареєструйте обліковий запис.
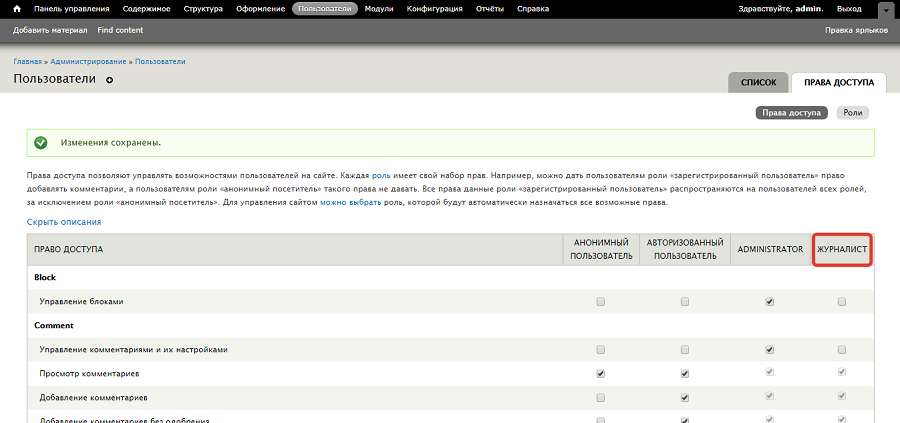
Щоб не надавати журналісту все адміністративні права, створіть для нього нову роль. Для цього на вкладці «Ролі» скористайтеся кнопкою «Додати». Перейдіть на вкладку права доступу і відзначте прапорцем функції, доступ до яких отримає користувач з відповідною роллю. Зокрема, дозвольте користувачеві з роллю «журналіст» створювати публікації та редагувати власні матеріали.

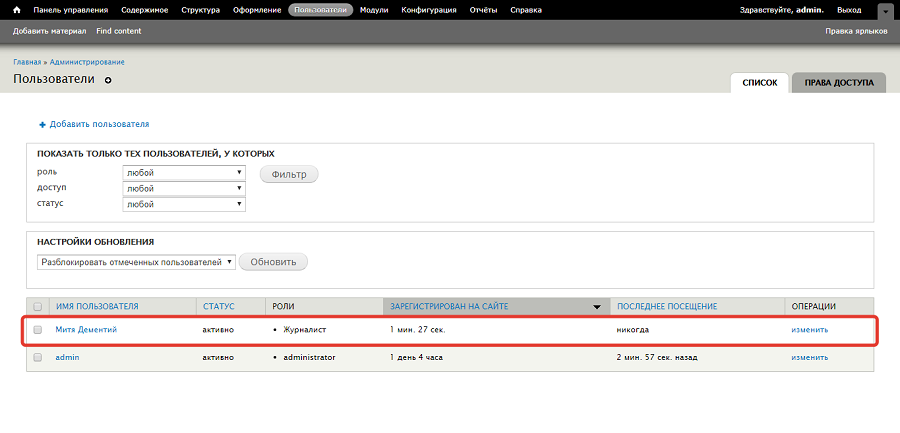
Поверніться на вкладку «Список». Виберіть профіль нового користувача і натисніть кнопку «Змінити».
У розділі «Ролі» встановіть прапорець навпроти потрібної опції та збережіть зміни. Нова роль користувача відобразиться в його профілі на вкладці «Список».

За допомогою ролей з різними правами доступу ви можете ефективно контролювати групову роботу над сайтами під керуванням Drupal. Також ви можете стимулювати реєстрацію користувачів. Для цього можна надати додаткові привілеї аутентифицироваться відвідувачам.
Налаштуйте меню сайту
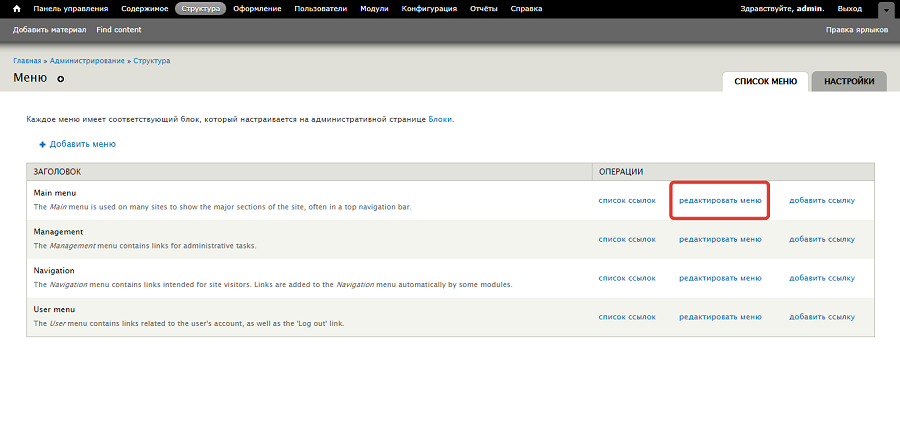
В адміністративній панелі виберіть розділ «Структура – Меню». Натисніть кнопку «Редагувати меню» навпроти головного меню навігації.

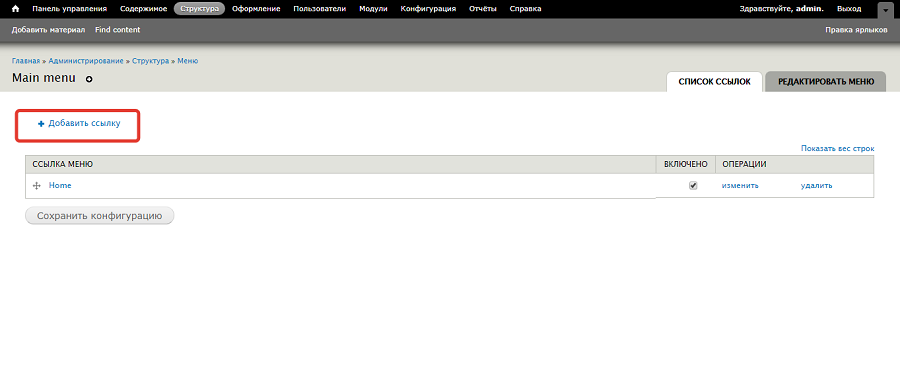
На сторінці можна редагувати існуючі посилання або додавати нові. Уявіть, що вам необхідно додати до головного меню посилання на сторінку з контактною інформацією. Для цього натисніть кнопку «Додати посилання».

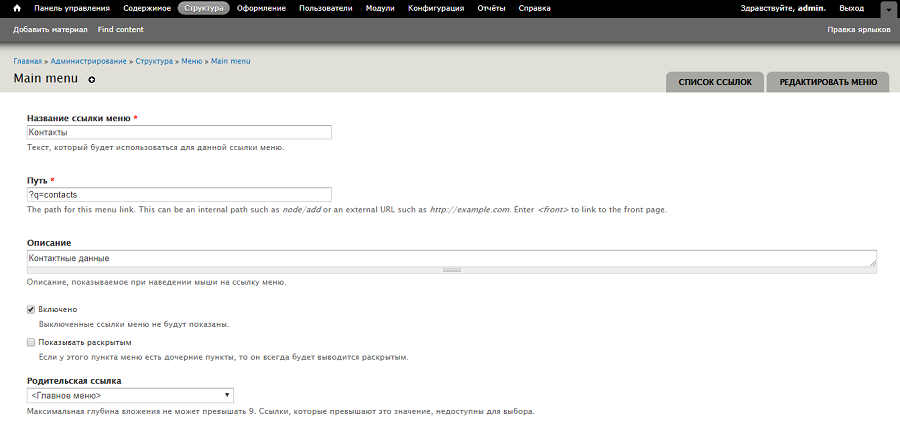
В поле «Назва» вкажіть, яку назву посилання бачитимуть користувачі. В поле «Посилання» вкажіть URL сторінки. В поле опис додайте текст, який побачать користувачі при наведенні курсору миші на посилання в меню. Використовуйте поле «Вага», щоб управляти порядком посилань в меню. Чим вище вага посилання, тим нижче вона буде відображатися в меню.


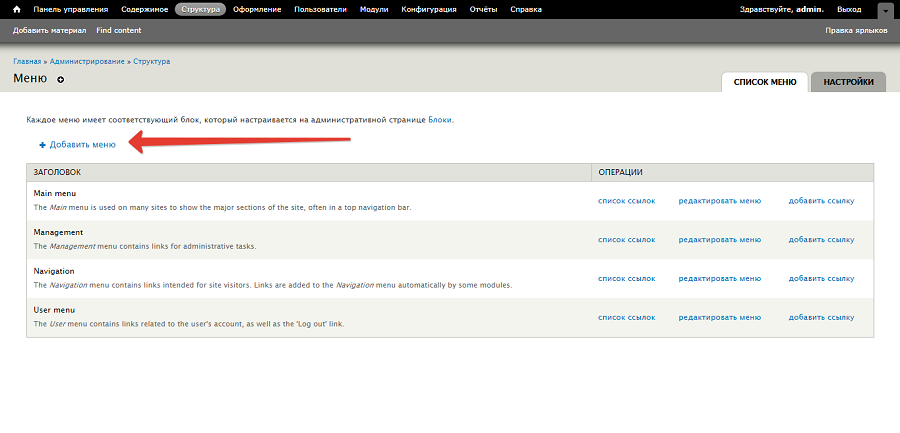
Ви можете створити довільне меню. Наприклад, є можливість зробити нове навігаційне меню і опублікувати його в футере сайту. Для цього в розділі консолі «Структура – Меню» натисніть кнопку «Додати».

Вкажіть назву і опис меню, а також виберіть мову. Збережіть зміни. Ви створили меню. Тепер на сторінці редагування додайте в нього посилання.
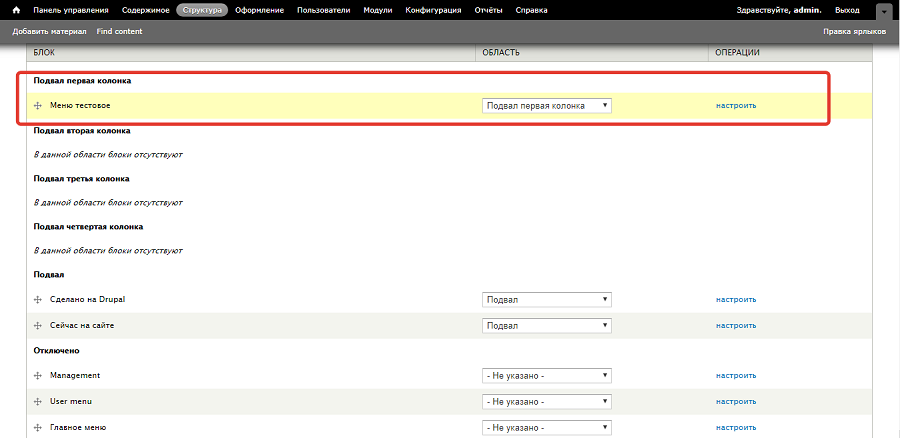
Щоб опублікувати меню в футере, перейдіть в розділ «Структура – Блоки». Виберіть регіон і розмістіть в ньому відповідний блок.

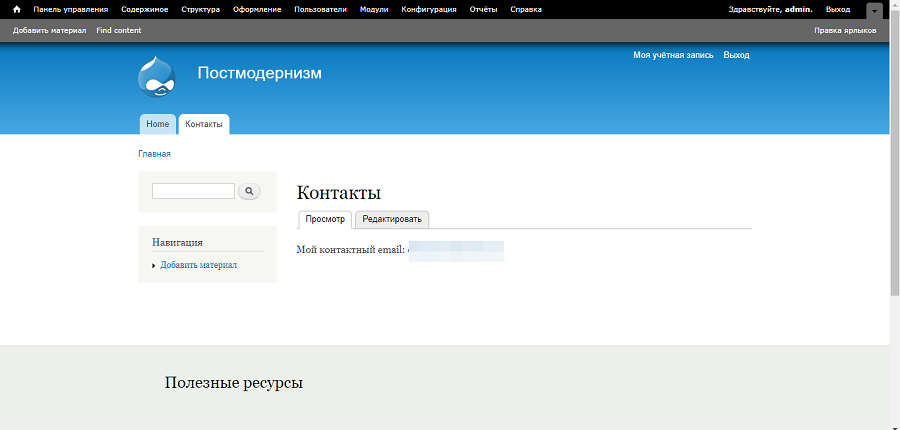
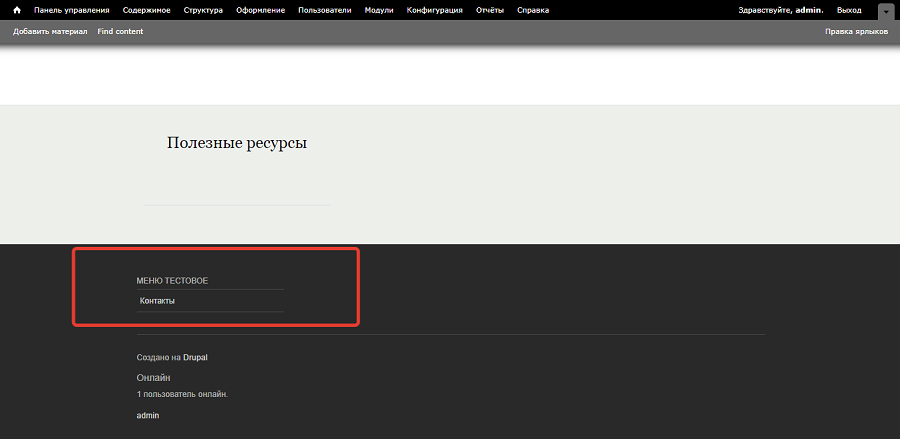
Перевірте коректність відображення блоку.

За допомогою описаних функцій ви вибрали базові настройки CMS Drupal. Тепер приділіть увагу функціональності ресурсу. Почніть з SEO-дружності.
Як забезпечити SEO-дружність сайту на Drupal
Drupal відповідає ключовим вимогам пошукових систем за замовчуванням. За допомогою технічної оптимізації можна підвищити видимість ресурсу в пошуку. Для цього потрібно налаштувати аліаси, забезпечити коректне відображення метаданих, створити карту сайту і впровадити мікророзмітки.
Налаштуйте аліаси
За замовчуванням в CMS Drupal контент організований за допомогою нод (англ. Node – вузол). Нода – це одиниця контенту, яка має окремий URL. Наприклад, нодою може бути статична сторінка, публікація в блозі, сторінка категорії.
Движок відображає стандартні для Drupal URL виду vash-site.ua/node/3. Для нових публікацій відрізняється тільки цифра в кінці мережевого адреси.

Для машин це не становить жодної проблеми, а ось для людей такі URL не підходять. Налаштувати ЧПУ можна за допомогою аліасів.
Аліаси – це синоніми URL, що ведуть на одну адресу. Наприклад, адреси vash-site.ua і www.vash-site.ua – це аліаси.
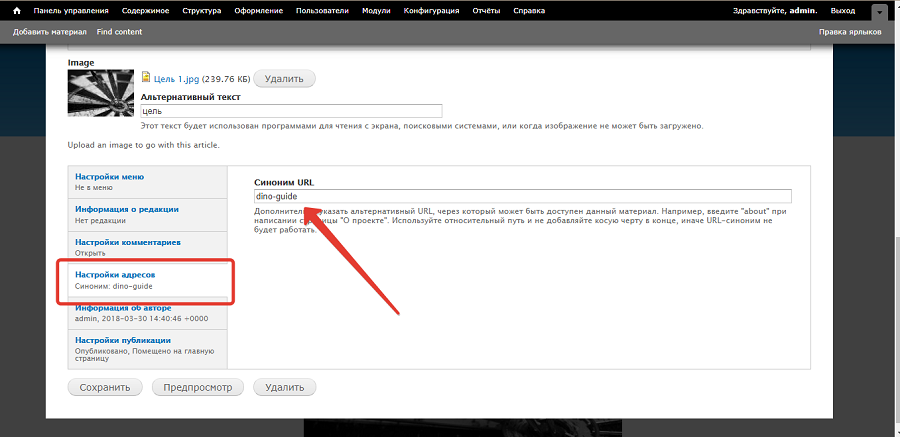
Задати зрозумілий людині синонім необхідно при створенні публікації. Також це можна зробити на сторінці редагування існуючих матеріалів. Для цього в розділі «Вміст» виберіть потрібний матеріал і натисніть «Редагувати». Виберіть опцію «Налаштування адрес» і вкажіть аліас.

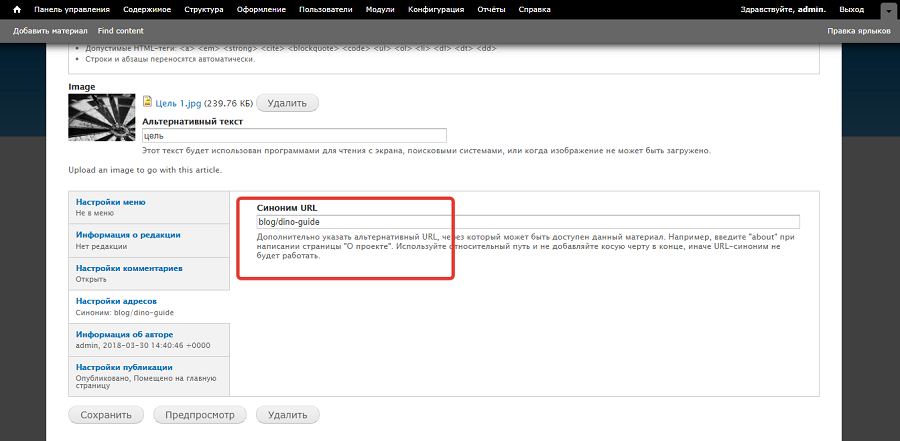
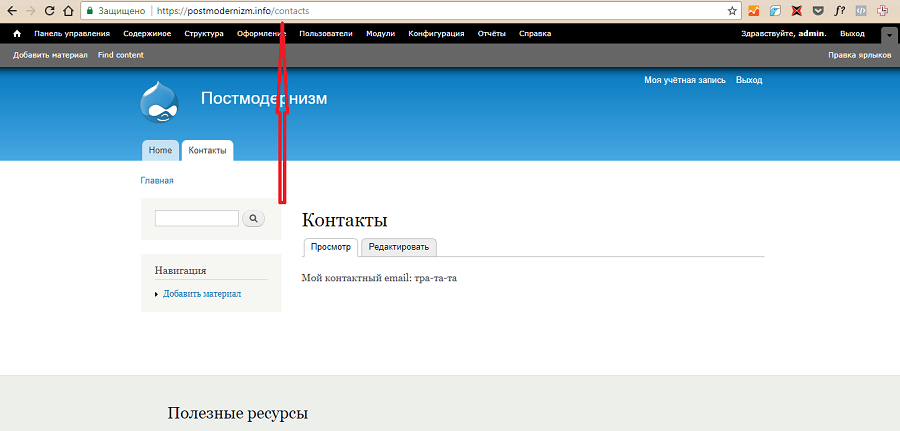
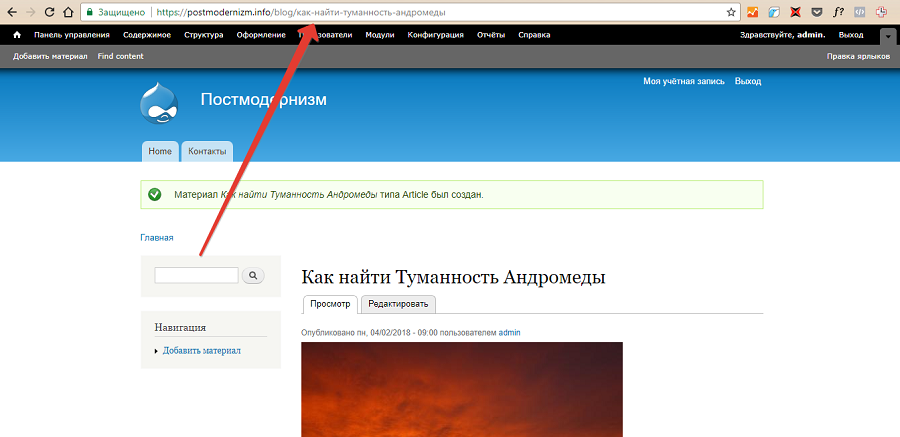
Зверніть увагу, за допомогою URL можна підкреслити різницю між статичними сторінками і публікаціями. Наприклад, на адресу статей можна додати елемент article або blog.

В цьому випадку URL виглядає так (див. Ілюстрацію).

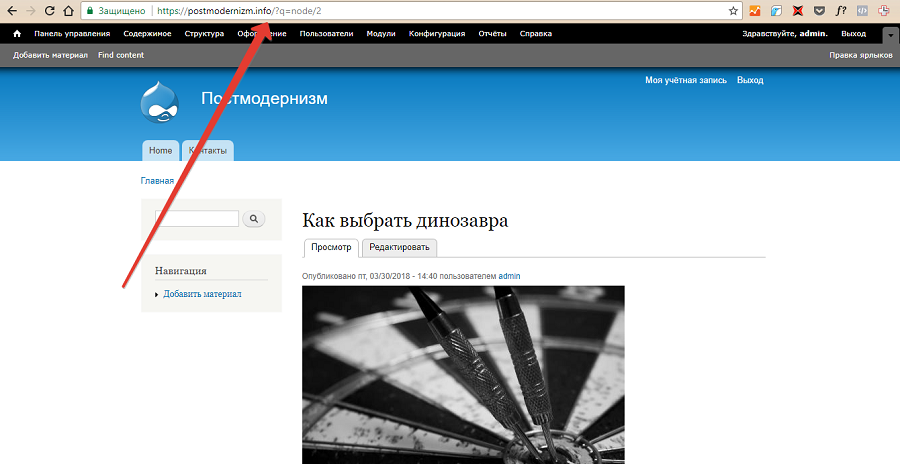
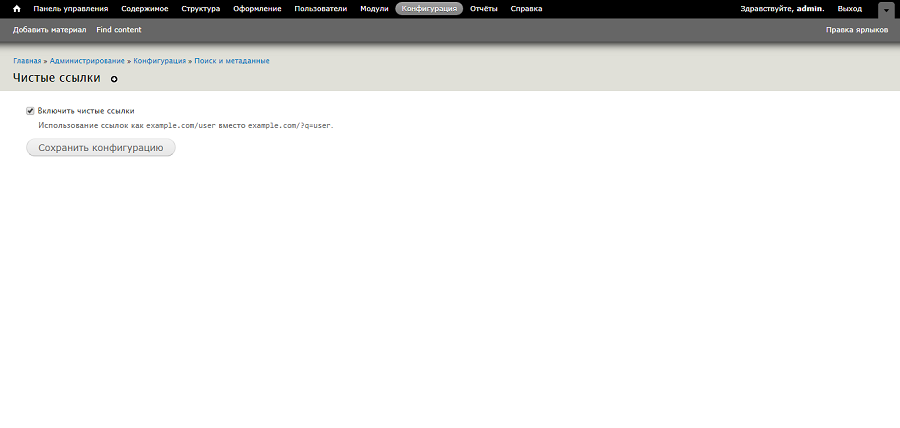
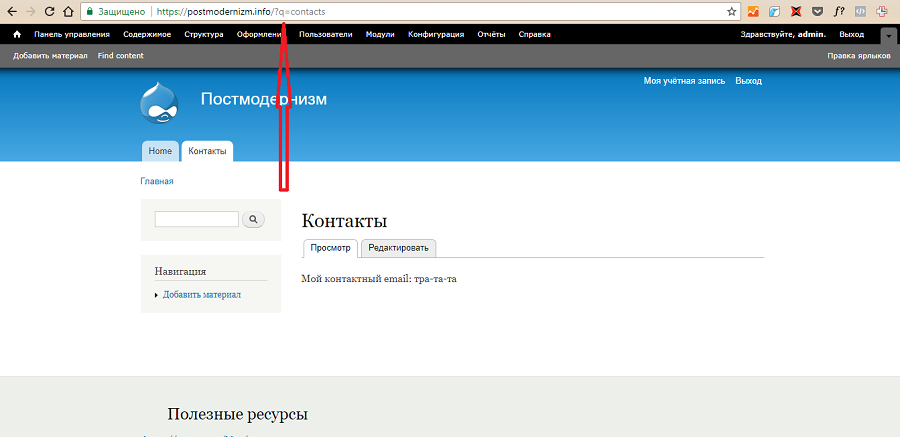
В меню «Конфігурація – Пошук і метадані» включите чисті посилання.

Ця функція прибирає з URL елемент «? Q =» (див. Ілюстрацію).

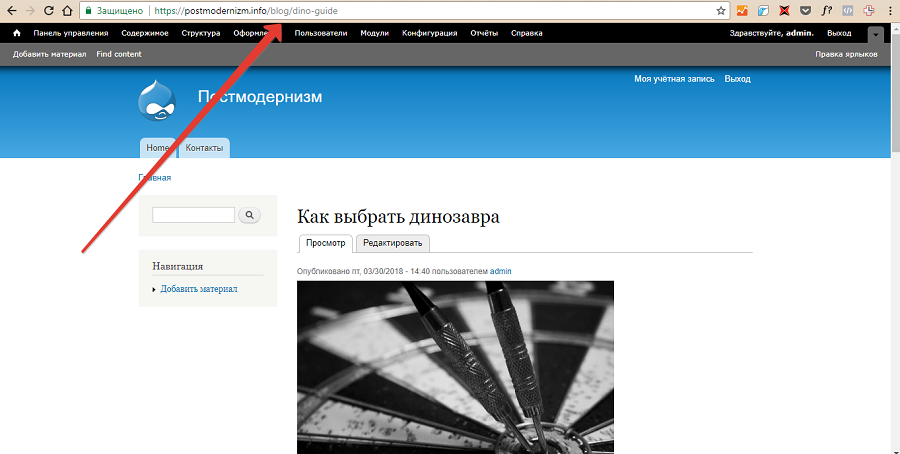
Після включення чистих посилань URL стають зрозумілими для людей.

Створення синонімів можна автоматизувати. Для цього встановіть модулі Token, CTool і Pathauto. Перші два необхідні для коректної роботи Pathauto. Щоб встановити модуль, скористайтеся відповідною кнопкою в розділі консолі «Модулі».
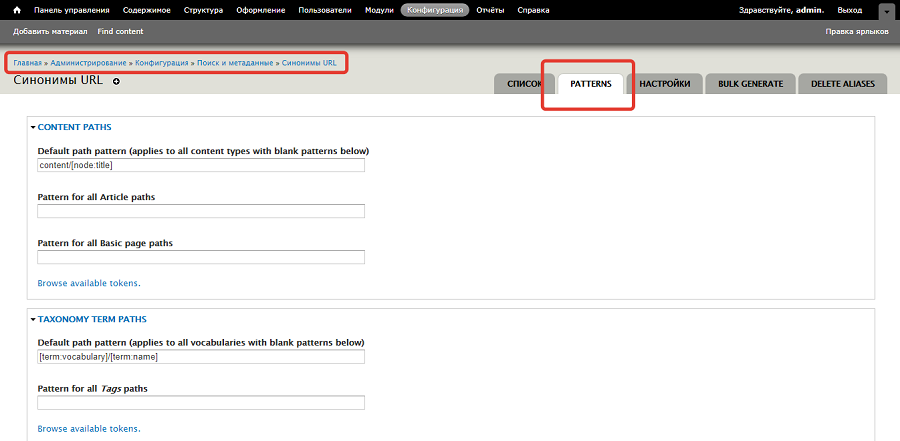
Після установки і активації модулів перейдіть в розділ «Конфігурація – Пошук і метадані». Виберіть меню «Синоніми URL». Перейдіть на вкладку Patterns.

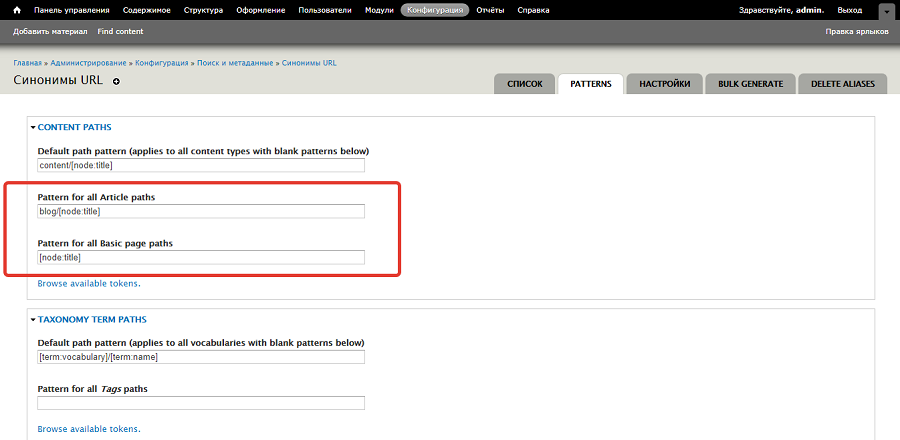
Створіть патерн для статей. Щоб URL статей мав вигляд vash-site.ua /blog/publication-title, використовуйте шаблон blog / [node: title]. Для базових сторінок використовуйте шаблон [node: title].

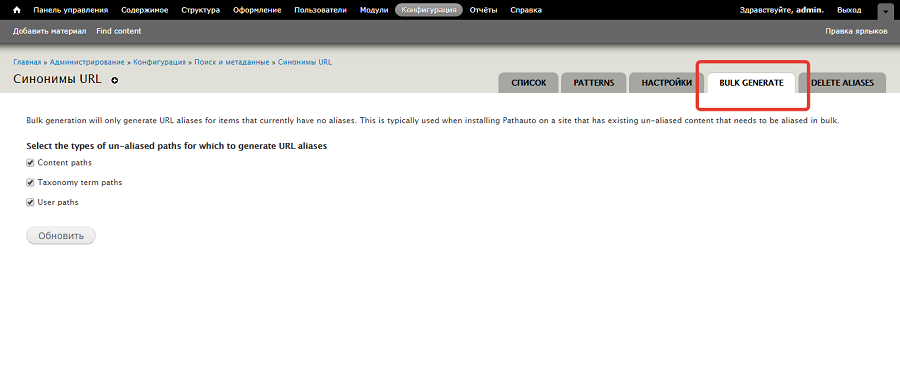
Після настройки шаблонів створіть аліаси для всіх існуючих сторінок. Для цього перейдіть на вкладку Bulk generate, вкажіть типи контенту і натисніть кнопку «Оновити».

Перевірте коректність відображення URL. Зверніть увагу, за замовчуванням Drupal використовує в якості канонічного ЧПУ. Тому ви можете не побоюватися санкцій пошукових систем за дублі сторінок.
Зверніть увагу на важливий нюанс: движок підставляє в URL кириличні символи.

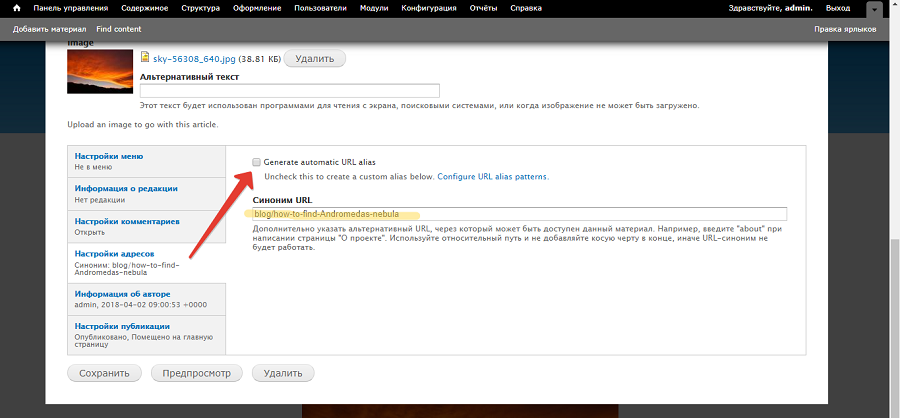
Якщо це вас влаштовує, налаштуйте шаблони відповідним чином. Тобто замість blog використовуйте префікс «блог» і так далі. Якщо хочете URL з латинських символів, при публікації статей в розділі «Налаштування адрес» зніміть галочку з пункту Generate automatic URL alias. Вкажіть URL вручну і збережіть зміни.

Забезпечте відображення метаданих
Це можна зробити за допомогою SEO-модулів, наприклад, зв’язки Metatag і Real-time SEO for Drupal. Встановіть і включіть програмні надбудови для CMS в розділі консолі «Модулі».
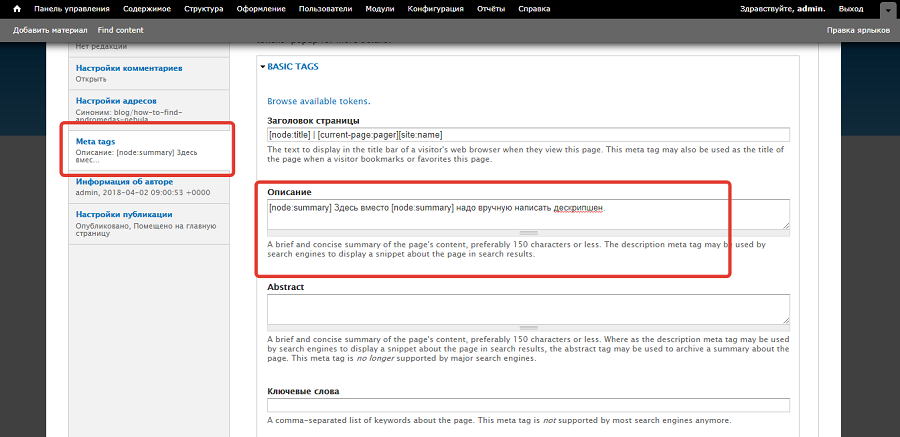
Після включення модулів на сторінці редагування контенту з’явиться розділ Metatags. У розділі Basic Tags можна задати правило формування заголовків сторінки. За замовчуванням воно має вигляд «Назва публікації / назва сайту». Це оптимальний варіант, тому нічого не міняйте.
За замовчуванням модуль Metatag за допомогою токена [node: summary] автоматично використовує в якості description текст анонса статті. Це не кращий варіант, так як функціонально призначення анонса і дескріпшена відрізняються.
У розділі «Опис» вручну додайте коротку інформацію про публікації. Вона може відображатися в сніпеті на сторінці пошукової видачі. При необхідності вкажіть ключові слова у відповідному розділі. Цю опцію можна ігнорувати, так як пошукові системи не враховують метатег keywords при ранжируванні сторінок.

У розділі Advanced tags можна додати метатеги, керуючі пошуковими роботами. Якщо ви хочете, щоб «пошуковики» індексували сторінку, ігноруйте розділ.
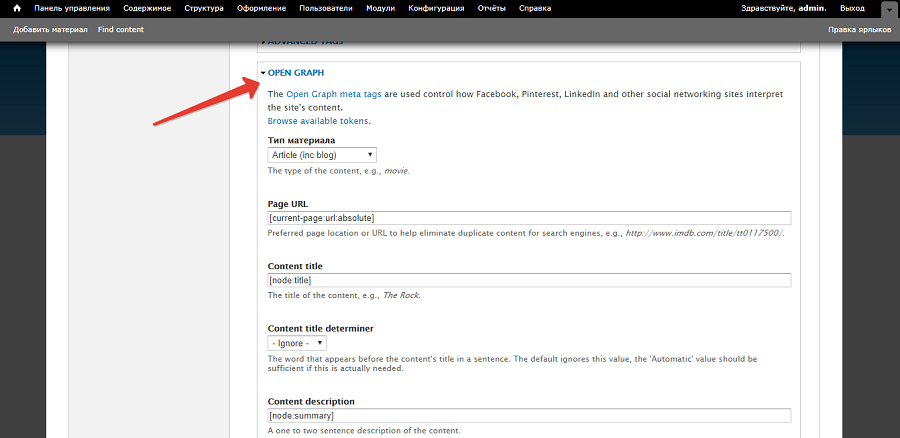
У розділі Open Graph можна контролювати дані, які відображаються в сніпеті при публікації контенту в соцмережах.

Створіть карту сайту
Карта сайту в форматі XML-файла допомагає пошуковим системам коректно індексувати ресурс. Створити її можна за допомогою модуля XML Sitemap.
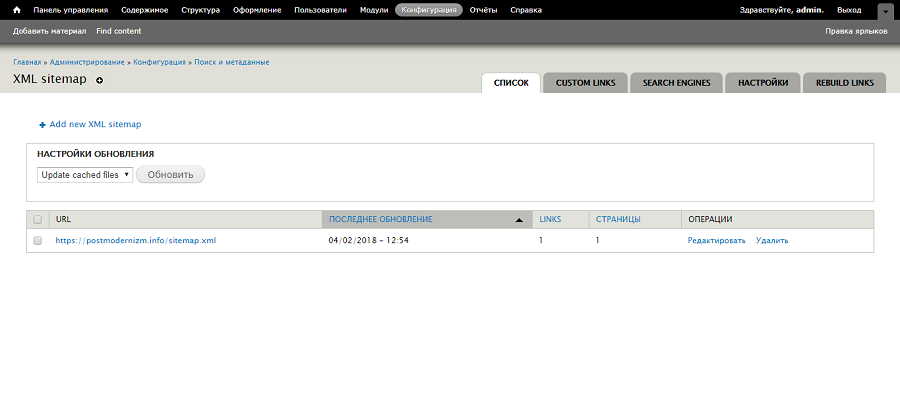
Встановіть і включіть генератор карти сайту. Щоб налаштувати карту, перейдіть в розділ консолі «Конфігурація – Пошук і метадані». Виберіть меню «XML Карта сайту».

На вкладці «Налаштування» встановіть частоту оновлення карти сайту. Розробник генератора рекомендує вибрати значення Daily. Зверніть увагу, файл sitemap.xml автоматично оновлюється після публікації або редагування контенту.
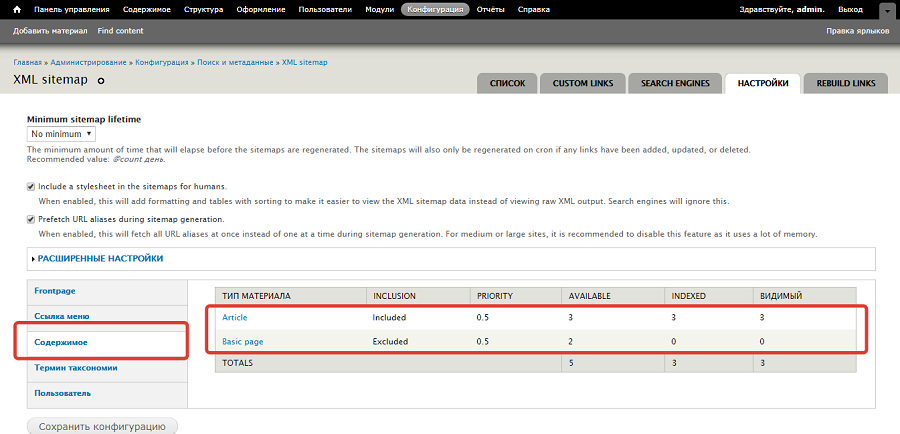
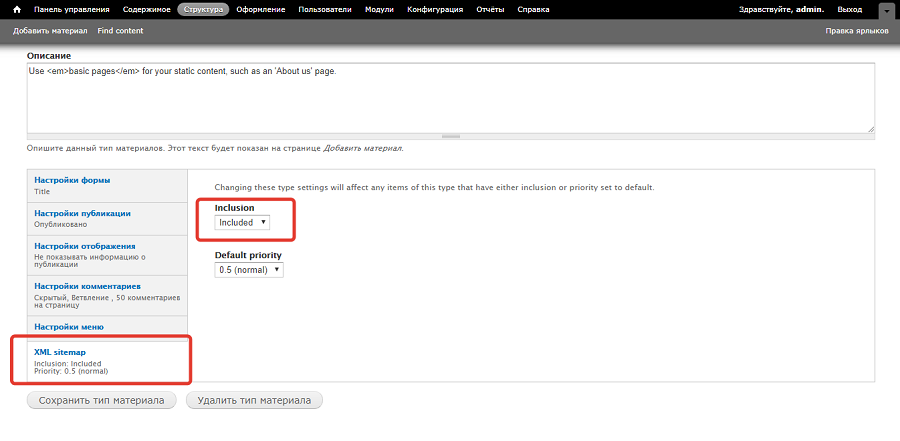
За замовчуванням модуль додає в карту сайту тільки головну сторінку, а цього недостатньо. Перейдіть на вкладку «Вміст». По черзі увійдіть в розділи Article і Basic Page і включіть в карту сайту всі статті та сторінки.

У розділі XML-sitemap включите тип контенту в карту сайту. Не міняйте налаштування пріоритетів. Пошукові системи самі вирішать, який контент з якою частотою індексувати.

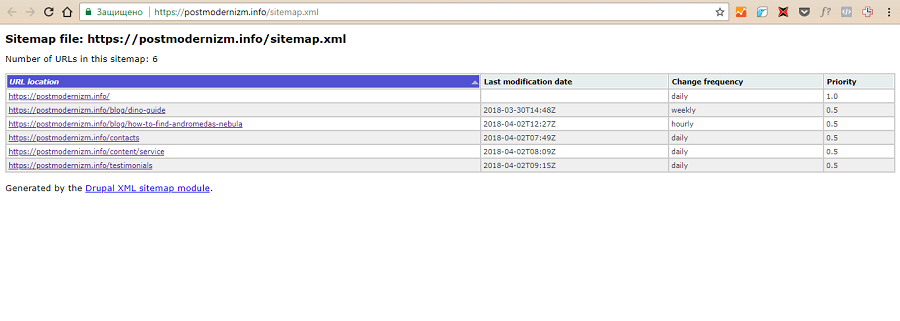
Перейдіть на вкладку Rebuild Links і обновіть карту сайту. Після цього перевірте доступність і коректність відображення карти сайту. Її можна знайти за адресою vash-site.ua/sitemap.xml.

Впроваддження мікророзмітки
Встановіть модуль Schema.org Metatag. Він розширює функціональність модуля Metatag. За допомогою Schema.org Metatag можна реалізувати мікророзмітки через формат JSON-LD.
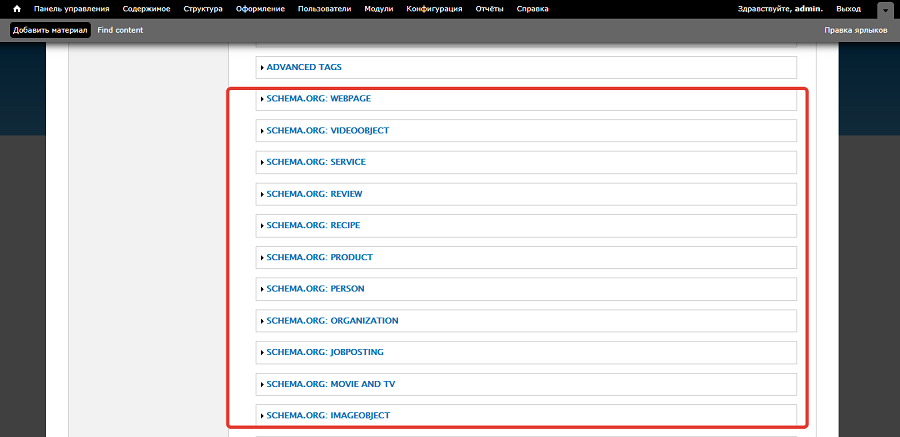
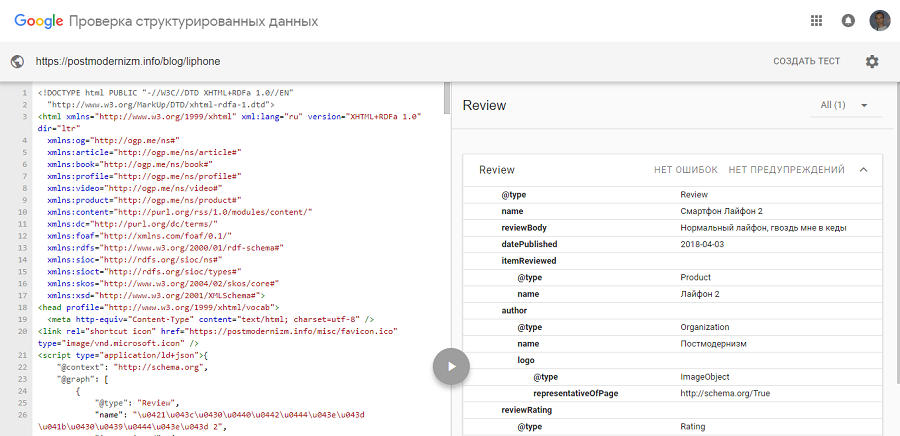
Після установки і активації модуля в меню редагування публікацій на вкладці Metatags з’являються варіанти розмітки Schema.org, які можна додати до матеріалу. Виберіть потрібний тип розмітки, заповніть дані і опублікуйте статтю.

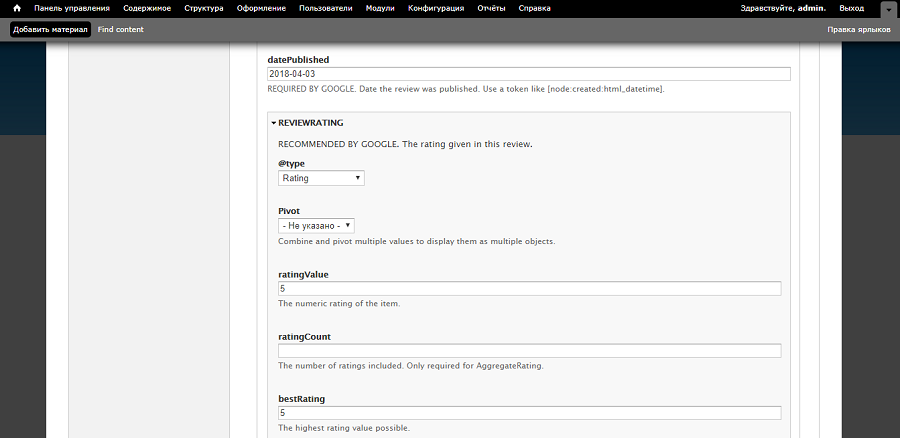
Наприклад, виберіть тип розмітки Review. Вкажіть дані: назва огляду, тип об’єкта, назва об’єкта, канонічний URL, дату публікації.

Опублікуйте статтю і перевірте коректність мікророзмітки.

Додаткові способи впровадження мікророзмітки шукайте в статті про розширені сниппета.
У розділі адмінки «Конфігурація – Розробка – Продуктивність» включите кешування сайту для неавторизованих користувачів. Встановіть час життя кешу 12 годин. Також відзначте галочками опції «Об’єднання і стиснення файлів CSS» і «Об’єднання файлів JavaScript».
Ви підвищили SEO-дружність сайту. Тепер подбайте про безпеку ресурсу.
Як забезпечити безпеку ресурсу на Drupal
У цьому розділі ви знайдете інформацію про резервне копіювання інформації та захисту від спаму.
Налаштуйте резервне копіювання сайту
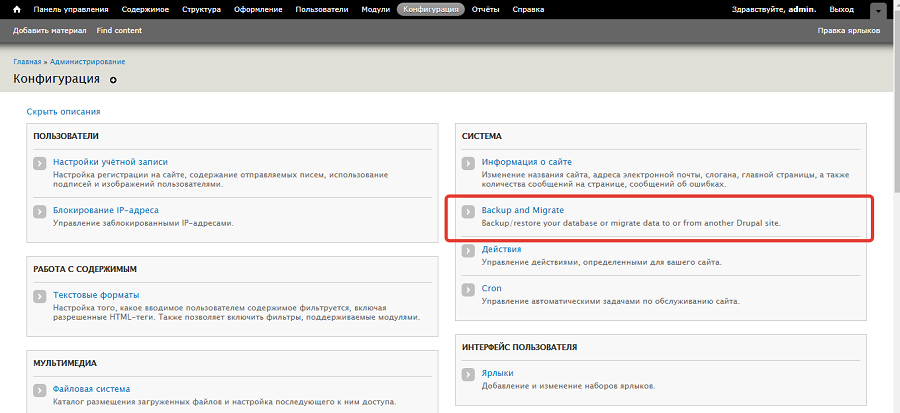
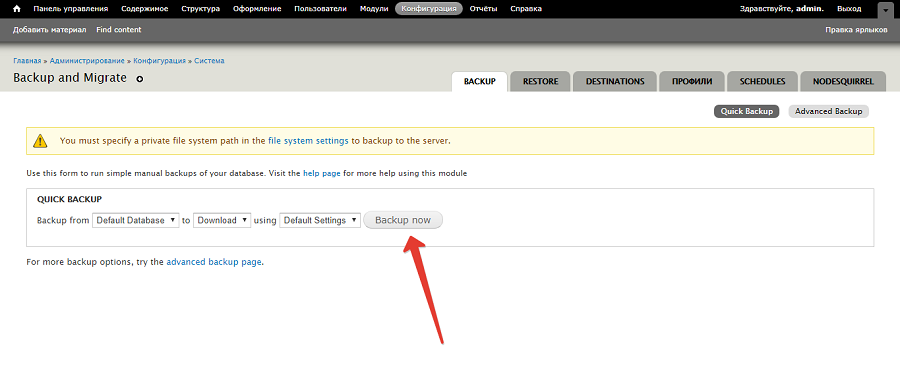
Встановіть та увімкнення модуля Backup and Migrate. Перейдіть на сторінку налаштувань надбудови. Її можна знайти в розділі консолі «Конфігурація – розробка».

На вкладці BackUp можна швидко створити і зберегти на жорсткий диск ПК резервну копію бази даних. За допомогою меню, що випадає можна вибрати додаткові об’єкти копіювання: загальнодоступну папку і каталог для користувача файлів. Копіюйте ці об’єкти, якщо відвідувачі зберігають на сайті якийсь контент.

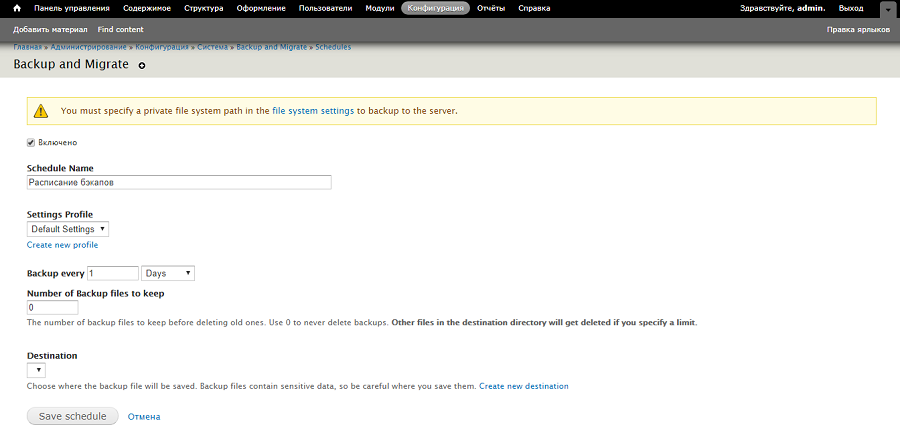
Використовуйте вкладку Restore, якщо необхідно відновити дані. На вкладці Shedules можна налаштувати автоматичне створення резервних копій. Для цього натисніть кнопку Add Shedule. Заповніть поле «Ім’я завдання», поставте прапорець навпроти опції «Включено». Виберіть об’єкт копіювання і як часто створення резервних копій.
При виборі орієнтуйтеся на частоту оновлення сайту. Якщо ви публікуєте десятки нових матеріалів в день, налаштуйте щоденне копіювання бази даних. Якщо сайт оновлюється раз на тиждень, копію також можна робити раз на тиждень.

Встановіть модуль CAPTCHA для боротьби зі спамом
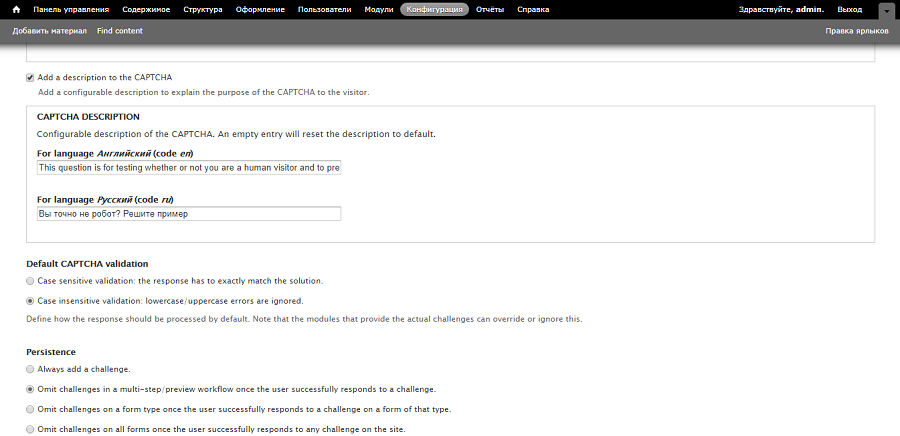
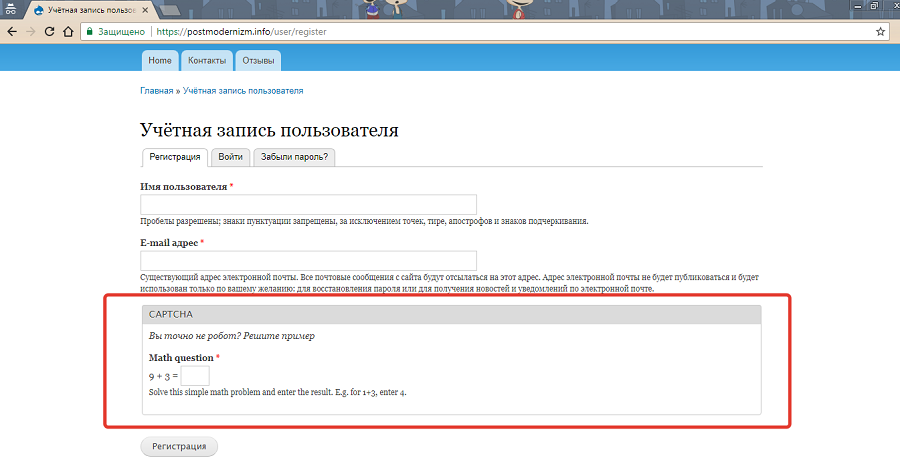
Скачайте та увімкнення модуля CAPTCHA. Перейдіть в меню настройки, яке знаходиться в розділі консолі «Конфігурація». За допомогою меню, що випадає виберіть тип перевірки. Додайте опис і збережіть конфігурацію.

Перевірте коректність роботи CAPTCHA. Для цього увійдіть в режимі інкогніто, так як за замовчуванням для адміністраторів сайту форма підтвердження не відображається.

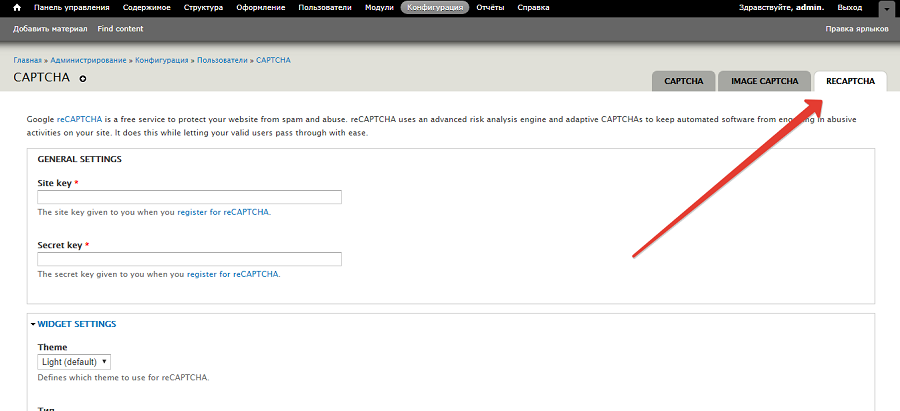
В якості альтернативи стандартної CAPTCHA зверніть увагу на модуль reCAPTCHA. Цей інструмент безпеки належить Google. Після реєстрації сайту ви отримаєте секретний код активації. Введіть його на сторінці налаштування модуля на вкладці reCAPTCHA. Після цього ви зможете вибрати відповідний тип перевірки. Він надійно блокує роботів, але практично не погіршує призначений для користувача досвід.

За допомогою CAPTCHA і резервного копіювання ви захистили сайт від автоматичного спаму і втрати інформації відповідно. Тепер забезпечте можливість стежити за ефективністю ресурсу.
Як відстежувати ефективність ресурсу на Drupal
Щоб налаштувати моніторинг, потрібно підключити сайт до сервісів Google Analytics і «Яндекс.Метрика», а також зареєструвати його в Search Console Google і «Яндекс.Вебмайстер».
Підключіть ресурс до Google Analytics
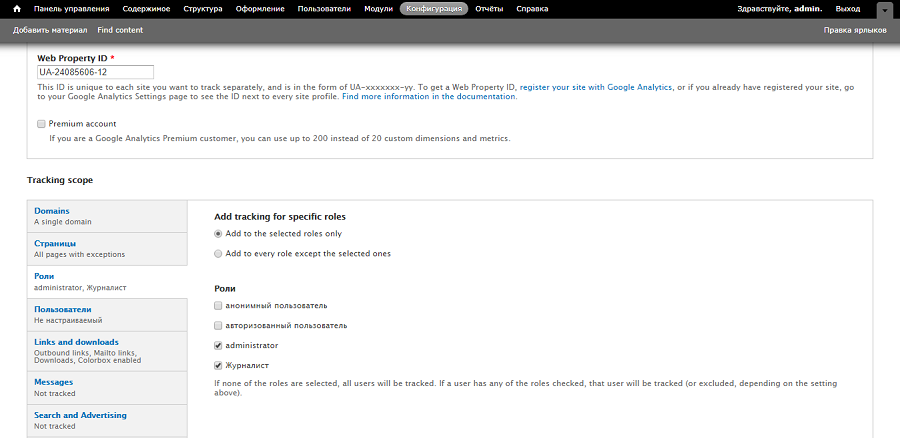
Зареєструйте ресурс в Google Analytics та отримайте код відстеження. Потім встановіть на сайт модуль GA. Після активації перейдіть на сторінку налаштувань в розділі консолі «Конфігурація – Система». Вкажіть ідентифікатор облікового запису.
На вкладці Roles виключіть відстеження активності адміністраторів і редакторів сайту. Це зробить статистику більш достовірною.

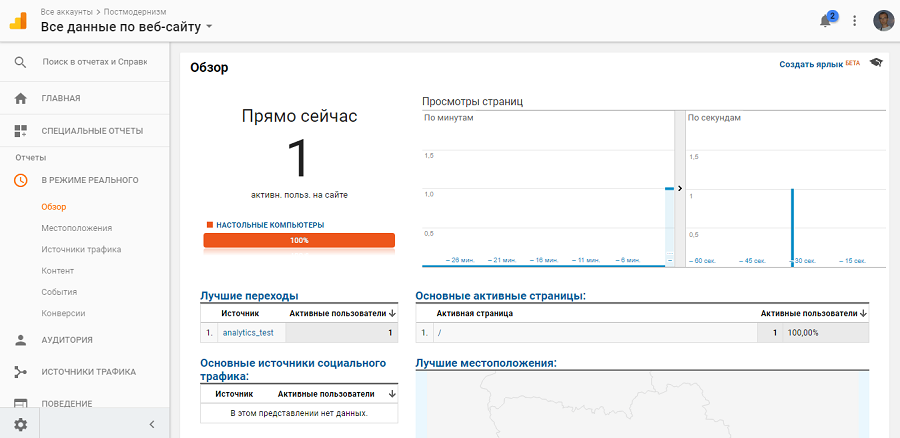
Збережіть налаштування і перевірте коректність роботи Google Analytics. Для цього виберіть розділ Google Analytics «Звіти – В режимі реального часу – Обзор». Якщо код працює коректно, ви побачите кількість активних користувачів на сайті.

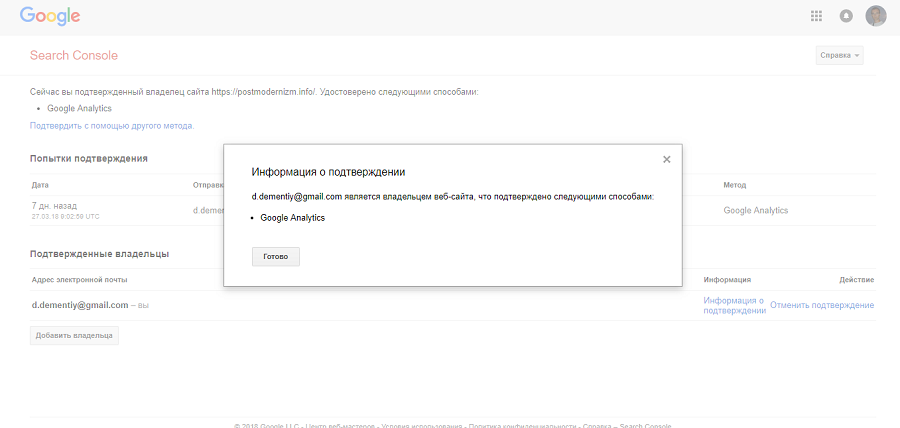
Зверніть увагу, після додавання коду Google Analytics можна швидко підтвердити права власності на сайт в панелі інструментів Search Console. Для цього просто виберіть відповідний спосіб підтвердження.

Щоб відстежувати ефективність сайту за допомогою «Яндекс.Метрики», скористайтеся модулем Yandex.Metrics.
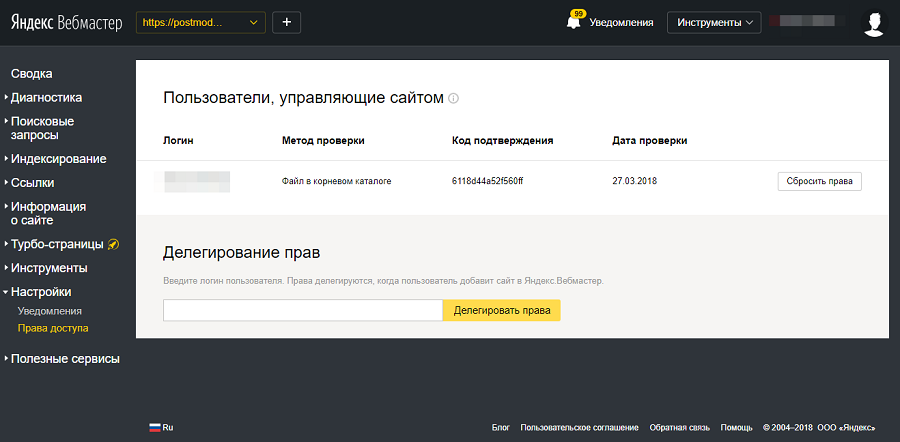
Щоб відстежувати індексування сайту за допомогою «Яндекс.Вебмайстер», зареєструйте ресурс і підтвердіть права на керування. Виберіть спосіб підтвердження за допомогою HTML-файлу. Скачайте запропонований документ на жорсткий диск і за допомогою FTP-клієнта завантажте його в кореневу директорію сайту.
Перевірте, чи правильно ви вибрали місце розташування файлу. Для цього відкрийте запропоновану в кабінеті «Яндекс.Вебмайстер» посилання.
У кабінеті веб-майстра натисніть кнопку «Перевірити». Якщо все зроблено вірно, ви побачите повідомлення про додавання сайту в чергу на індексацію.

Ви підключили сайт до систем моніторингу. Тепер можна публікувати контент.
Як управляти контентом за допомогою CMS Drupal
У цьому розділі ви знайдете інформацію про таксономії Drupal і публікації контенту.
Систематизуйте контент за допомогою модуля «Таксономія»
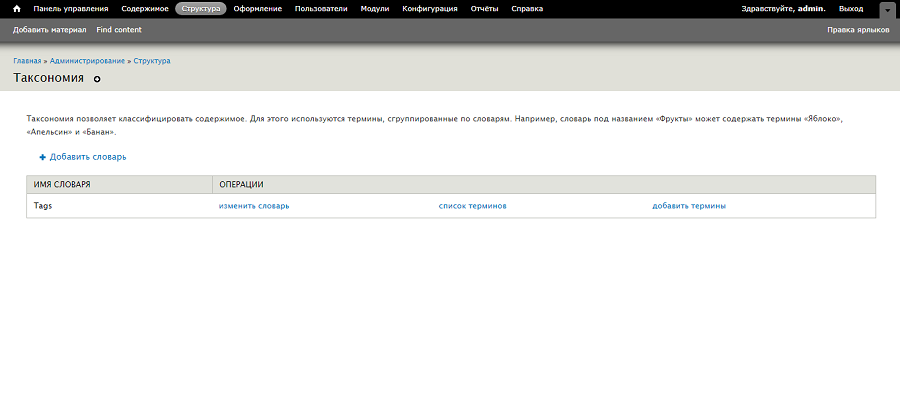
Drupal систематизує і відображає контент за допомогою модуля «Таксономія». Його налаштування ви знайдете в розділі консолі «Структура – Таксономія».

Категоризація контенту здійснюється за допомогою словників і термінів. Словник – це категорія першого рівня. Терміни – категорії другого і наступних рівнів.
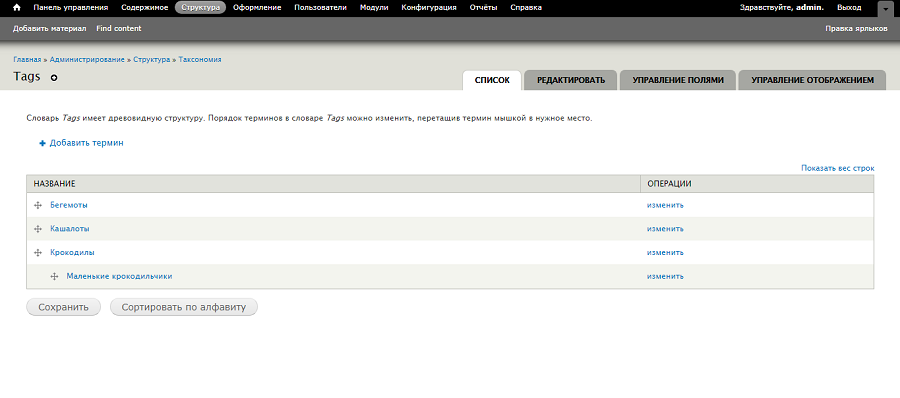
За замовчуванням CMS Drupal організовує контент за допомогою словника Tags. Відкрийте його, щоб створити категорії для майбутніх публікацій. Скористайтеся кнопкою «Додати термін», щоб створити батьківську категорію. Щоб створити дочірню категорію, виберіть відповідне значення в меню «Відносини».

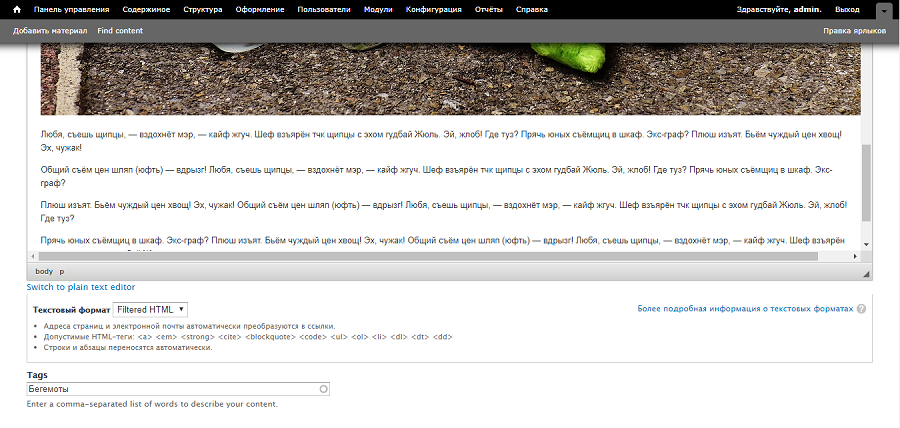
Щоб додати публікацію в створену категорію словника Tags, на етапі редагування досить вказати відповідні мітки в редакторі.

Ви можете систематизувати публікації за допомогою дефолтного словника Tags, а також створювати додаткові словники з наборами термінів.
Створюйте публікації
На відміну від більш ранніх версій, в Drupal 8 за замовчуванням встановлений зручний WYSIWYG-редактор CKEditor. Якщо ви користуєтеся більш ранньою версією движка, встановіть і активуйте відповідний модуль. Щоб розширити його функціональність, встановіть та увімкніть модуль IMCE. Він спрощує роботу з візуальним контентом. Налаштувати панель інструментів редактора можна в розділі «Конфігурація – Робота з вмістом – Текстові формати і редактори».
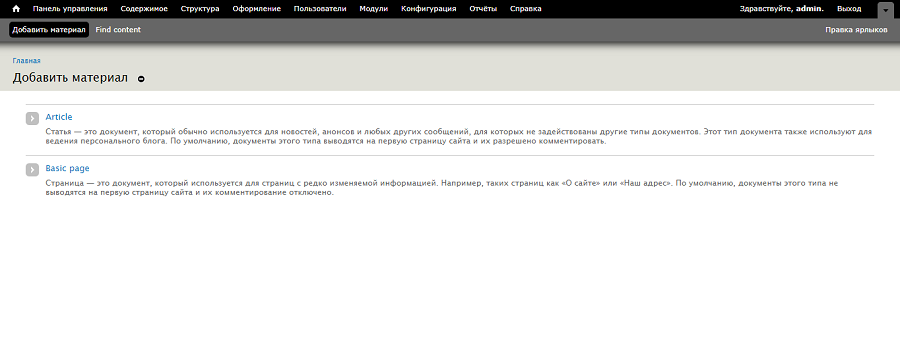
Щоб опублікувати матеріал, виберіть розділ консолі Content. Натисніть кнопку «Додати матеріал». За замовчуванням Drupal пропонує вибрати тип матеріалу: статтю або основну сторінку. Використовуйте тип «Головна сторінка» для створення статичних сторінок, наприклад, розділів сайту «Про нас», «Послуги», «Портфоліо». Тип «Стаття» підходить для створення новин, заміток, статей.

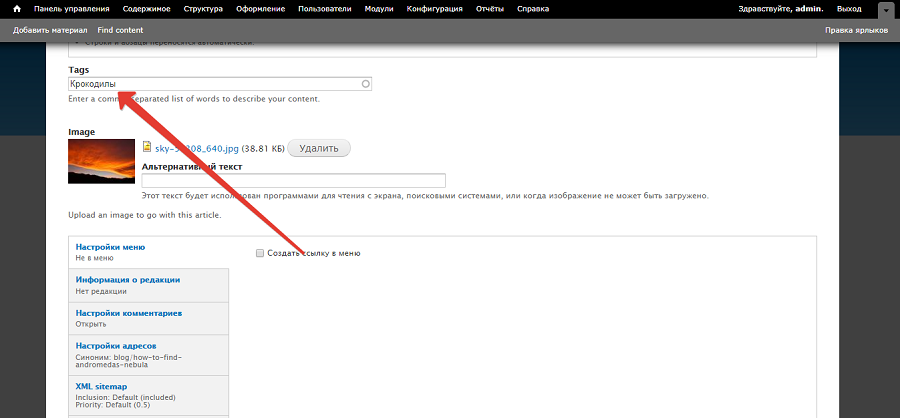
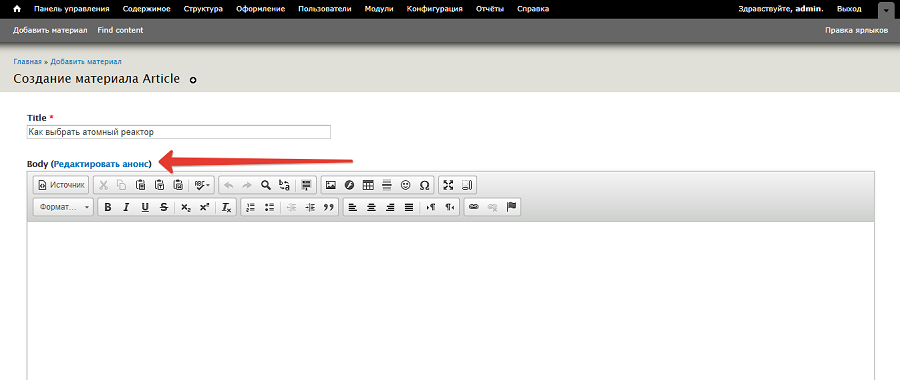
Уявіть, що публікуєте статтю. В поле Title вкажіть назву матеріалу. Натисніть на кнопку «Редагувати анонс», щоб додати довільний анонс. Цю опцію можна пропустити. В цьому випадку система створить анонс автоматично.

Додайте в поле редактора контент. Ви можете редагувати публікацію в візуальному форматі, а також в форматах обмеженого і повного HTML. Вкажіть мітки публікації

В поле метатегів вкажіть опис публікації. Опублікуйте матеріал.

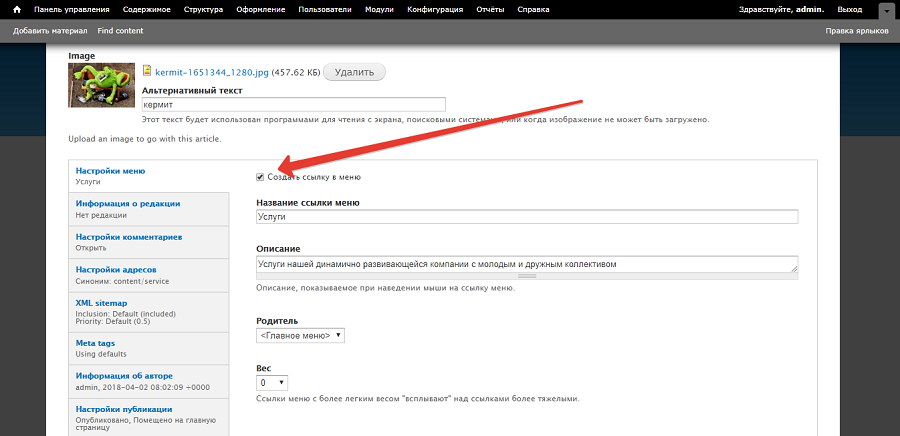
Якщо ви публікуєте статичну сторінку, в розділі «Налаштування меню» можете запланувати створення посилання меню. Для цього відзначте відповідну опцію і вкажіть назву посилання.

При необхідності можна створювати довільні типи матеріалів. Для цього виберіть розділ консолі «Структура – Типи матеріалів».
Замість висновку, або Коли варто вибрати Drupal, а не Joomla! або WordPress
Drupal, як Joomla! і WordPress, являє собою універсальну CMS з відкритим кодом. Він не краще і не гірше згаданих двигунів. Ви можете взяти «Вордпресс», «Джумла» або «Друпал» і зробити на їх базі практично будь-який проект: корпоративний сайт, інформаційний ресурс, інтернет-магазин, особистий блог. Які головні особливості Drupal?
У порівнянні з WordPress, він більш гнучкий. Але це не означає, що Drupal – універсальний конструктор, а WordPress – всього лише готова модель однієї іграшки. Гнучкі настройки «Друпала» здебільшого закладені в ядрі движка. Щоб отримати ті ж можливості з «Вордпресс», доведеться встановлювати плагіни.
Простий приклад: в Drupal зручно реалізовані настройки ролей. Завдяки цьому ви можете легко управляти політиками доступу. Це корисно для форумів, інтернет-магазинів, онлайн-сервісів. У WordPress за замовчуванням ролей користувачів фіксовані. Але за допомогою плагінів типу User Role Editor в цій CMS можна отримати гнучкі настройки ролей, як і в Drupal.
Ще один приклад: в Drupal за замовчуванням виконується кешування і стиснення контенту. У WordPress ці завдання вирішуються за допомогою додаткових плагінів.
У порівнянні з «Джумла», «Друпал» працює стабільніше. Ось приклад: з налаштуванням редактора JCE в Joomla! мені довелося довго возитися. Він просто не хотів працювати. В Drupal 8 інтегрований функціональний редактор, який практично не вимагає налаштувань.
В якому випадку Drupal однозначно краще Joomla! і WordPress? Тільки в одному: якщо цей движок вам більше подобається, здається більш зручним і придатним для реалізації вашого проекту.
До речі, не бійтеся репутації складної для розуміння CMS. Адміністративна консоль Drupal інтуїтивно зрозуміла, а освоїти її може будь-який користувач без технічної підготовки. Щоб створити сайт з базовою функціональністю, вам не доведеться використовувати всі можливості «Друпала». Просто зосередьтеся на функціях, які потрібні в даний момент. Тоді ви отримаєте надійний, гнучкий, стабільний, безпечний і безкоштовний движок, на якому можна зробити практично будь-який проект.

