Пов’язані форми в Drupal 7: visible і більш складний приклад
У минулій замітці я навів приклад використання #states та одного з його властивостей, якщо так можна висловитися, яке називається enabled. Сьогодні розглянемо варіант з динамічним появою елементів форми у міру заполения оних. Зверніть увагу, що тут не використовується жодного AJAX.
<?php
function druwebru_reg($form, &$form_state) {
$form[‘name’] = array(
‘#title’ => ‘Ім’я’,
‘#type’ => ‘textfield’,
);
$form[‘patronymic’] = array(
‘#title’ => ‘по Батькові’,
‘#type’ => ‘textfield’,
‘#states’ => array(
‘visible’ => array(
‘input[name=”name”]’ => array(‘filled’ => TRUE),
)
),
);
$form[‘surname’] = array(
‘#title’ => ‘Прізвище’,
‘#type’ => ‘textfield’,
‘#states’ => array(
‘visible’ => array(
‘input[name=”name”]’ => array(‘filled’ => TRUE),
‘input[name=”patronymic”]’ => array(‘filled’ => TRUE),
)
),
);
$form[‘actions’] = array(‘#type’ => ‘actions’);
$form[‘actions’][‘add_site’] = array(
‘#type’ => ‘submit’,
‘#value’ => ‘Продожить роботу з сайтом’,
‘#states’ => array(
‘visible’ => array(
‘input[name=”name”]’ => array(‘filled’ => TRUE),
‘input[name=”patronymic”]’ => array(‘filled’ => TRUE),
‘input[name=”surname”]’ => array(‘filled’ => TRUE),
)
),
);
return $form;
}
?>
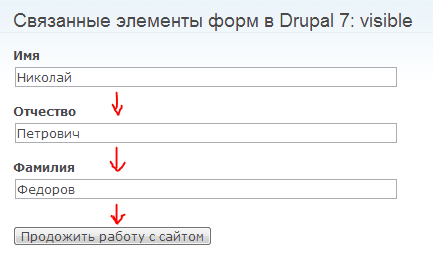
Ключові ділянки програмного коду мають виділення сірим кольором. Нові поля з’являються по мірі того, як користувач заповнює: ім’я, по батькові, прізвище і нарешті сама кнопка запуску обробки даних.

За логіку поведінки відповідає той самий #states тільки замість enabled у нас з вами тепер використовується visible. Все відносно просто.