Як збільшити швидкість завантаження сайту з допомогою кількох способів
Привіт!
У цій статті я розповім про те, як збільшити швидкість завантаження сайту з допомогою декількох способів. Ми докладно розберемо проблеми, які часто зустрічаються у початківців вебмайстрів, поговоримо про те, як ці проблеми можна уникнути, і найголовніше – розберемо способи, які збільшують швидкість завантаження сторінок. Також я коротко розповім про те, як повільна швидкість завантаження сайту може позбавити вас трафіку і доходу. Отже, починаймо!
Зміст
- Сайт завантажується повільно – до чого це призведе
- Як збільшити швидкість завантаження ресурсу
- Висновок
Сайт завантажується повільно – до чого це призведе
Погана швидкість завантаження сайту збільшує кількість відмов і погіршує поведінкові фактори. Останні є одним з найважливіших показників для пошукових систем. Тобто якщо поведінкові фактори будуть дуже поганими, пошукові системи почнуть знижувати ваш сайт в позиціях або й зовсім заженуть під фільтр.
Сайти, які завантажуються повільно, швидше за все мають проблеми з обладнанням або великою кількістю зайвих візуальних ефектів. В окремих випадках це може бути пов’язано з неправильно написаної платформою – вона може використовувати занадто багато ресурсів хостингу, що в кінцевому підсумку призведе до ще більших проблем.
Але давайте спочатку зупинимося на повільній роботі сайту – до чого це може призвести.
Погана швидкість завантаження може знизити ваш пріоритет в пошукових системах. Алгоритми розраховано на задоволення потреб користувачів. Якщо якийсь сайт не відповідає вимогам, то пошуковики прагнуть прибрати його подалі або взагалі видалити з пошукової видачі. Останнє, до речі, зустрічається досить рідко, але ви все одно повинні пам’ятати про це.
Повільна швидкість завантаження може бути пов’язана з високою завантаженням хостингу – це означає, що сайт у будь-який момент може “впасти” – відключитися. Поки він недоступний, ви будете втрачати гроші і лояльність користувачів. В кінцевому підсумку це може, як сніжний ком, просто знищити ваш проект.
Є думка, що деякі пошукові системи, зокрема Google, дуже сильно пессимизирует проекти з низькою швидкістю завантаження. А ось ресурси з великою швидкістю він навпаки ставить на перші місця.
Висока швидкість завантаження навпаки зможе просунути ваш проект в пошуковій видачі. Відмов буде мінімум, користувачі будуть проводити більше часу на сторінках вашого проекту. Це поліпшить ваші поведінкові фактори і позиції у видачі.
Загалом, швидкість завантаження сторінок ресурсу – дуже важлива річ, яку обов’язково варто враховувати при роботі над своїм проектом. Не так важливо, буде це простий інформаційний статейник або якийсь сервіс. В останньому випадку низька швидкість взагалі може стати наслідком помилок чи багів, тому там треба бути особливо акуратними.
Далі ми розглянемо найбільш часті проблеми, а також методи їх вирішення.
Як збільшити швидкість завантаження ресурсу
Насамперед, вам необхідно перевірити швидкість завантаження вашого сайту, через спеціальні сервіси. Їх дуже багато, але в статті за посиланням вище я розглянув найбільш підходящі і популярні. Раджу перейти туди і ознайомитися.
В рамках цієї статті ми будемо розглядати інструмент PageSpeed від Google. Він вважається одним із самих крутих, тому, що там говориться, цілком можна довіряти. Деякі інші сервіси просто імпортують інформацію з PageSpeed. Так що його можна вважати одним з найбільш достовірних.
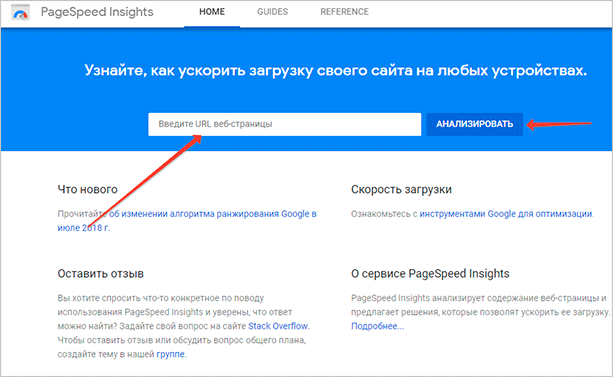
Переходимо на офіційну сторінку сервісу. Нас зустрічає смуга для введення адреси сайту і кнопка. Все, що нам потрібно зробити – ввести адресу і клацнути по цій кнопці.


Після цього сервіс почне аналізувати введену сторінку. Він буде імітувати простий браузер, який викачує файли сайту. Час, який буде витрачено на завантаження, і буде визначати оптимальна швидкість чи ні.


Як бачите, у iklife.ru все добре зі швидкістю завантаження для комп’ютерів. Якщо б були незначні проблеми, то гурток був би жовтого або червоного кольору. В принципі, на скріншоті ви можете бачити значення, які може прийняти показник швидкості PageSpeed.
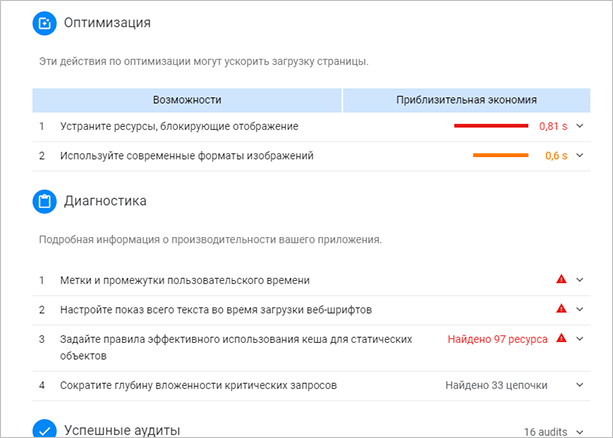
Але не варто думати, що це все. Для повільних сайтів тут передбачені рекомендації, які допоможуть вивести його на більш-менш оптимальний рівень. Виконавши їх, ви зможете гарантовано підвищити швидкість.


Як бачите, сервіс показує всі проблеми, які заважають користувачам завантажувати файли ресурсу швидше. В основному це пов’язано з важкими картинками – погодьтеся, завантажувати декілька десятків Мб одних картинок не найкращий варіант, особливо якщо їх можна стиснути на 50 – 70 % без втрати якості.
Неправильний код також у ряді частих проблем. Деякі сайтостроітелі воліють розміщати JavaScript прямо на початку сайту, коли це не потрібно. Такий код не дає завантажуватися верхній частині ресурсу відразу і злегка уповільнює його. Якщо цих скриптів занадто багато, то суттєве уповільнення.
Щоб збільшити швидкість, вам доведеться зменшити розмір файлів сайту. Сюди входять картинки, код і навіть якісь сторонні файли, які можуть використовуватися на сайті – сторінки і т. д. тобто потрібна повна оптимізація ресурсу. Про це ми і поговоримо далі.
Отже, щоб прискорити свій ресурс ви повинні:
- Стискання картинки
Важкі зображення можуть сповільнити ваш сайт досить сильно. Якщо їх буде занадто багато, то на закачування всіх може знадобитися кілька секунд. А це може спровокувати користувачів просто покинути ваш проект, не чекаючи завершення процесу.
Саме тому важливо оптимізувати зображення і стискати їх. Це можна зробити як за допомогою спеціальних програм, так і використовуючи онлайн-сервіси. В обох випадках важливо зменшити розмір, але не втратити в якості. І це дійсно можливо.
В якості прикладу я можу порадити онлайн-сервіс Kraken.io. Він вміє стискати зображення на 40 – 70 %, залишаючи якість на належному рівні. Сервіс можна використовувати безкоштовно, але з деякими обмеженнями. Якщо вам потрібно стиснути до 10 картинок, то це цілком можливо. Якщо рахунок піде на десятки і сотні, доведеться оплачувати тариф.
У будь-якому випадку, Kraken – відмінний сервіс, який допомагає стискати зображення і зменшувати загальну вагу файлів сайту. Я і сам використовую його для своїх проектів, тому що це досить просто – зайшов, завантажив картинку, отримав стислий варіант і скачав його до себе на комп’ютер.
Є й альтернативні сервіси, які також можуть допомогти в стисненні зображень. Деякі вебмастери воліють стискати картинки за допомогою програм.
- Підключити кешування
Ще один важливий момент, який чомусь багатьма просто ігнорується. Якщо ви підключите кешування сторінок і файлів з JS/CSS, то швидкість завантаження значно зросте. Тобто користувачі будуть отримувати готові файли з кешу, їм не потрібно буде генерувати нові щоразу.
Крім цього, кешування може знизити навантаження на хостинг. Якщо у вас не дуже дороге обладнання, то при великому трафіку це зможе мінімізувати ризики виникнення помилок або падінь.
Якщо ви використовуєте WordPress в якості платформи для сайту, то кешування можна дуже легко включити за допомогою плагінів. Є купа безкоштовних варіантів, які відмінно працюють і не вимагають серйозної налаштування. Про одному з таких я розповідав в статті, посилання на яку є трохи вище. Рекомендую ознайомитися з цим матеріалом – там описаний весь принцип роботи таких плагінів.
На інших платформах можна підключити апаратне кешування за допомогою хостингу. Для цих маніпуляцій вам буде необхідно зв’язатися з технічною підтримкою, вони підкажуть що і як робити.
- Прибрати зайвий код і його минифицировать
Зайвий код також може стати причиною повільного відображення сторінок ресурсу. У малих кількостях такі уповільнення будуть не настільки істотні, але от зате коли набереться кілька сотень або тисяч рядків зайвого коду – ви відчуєте різницю.
Зайвий код – той, який ніде не використовується на сайті. На платформах і CMS таке зустрічається рідко, але буває, тому для перевірки сайту краще буде найняти спеціаліста. Він зможе перевірити весь код на наявність непотрібних рядків або скриптів і в разі чого – швидко і безпечно видалити його.
Минификация – це теж видалення зайвих фрагментів HTML/CSS/JS-коду. У деяких випадках для цих цілей можна використовувати плагіни або скрипти. Але допомагає не завжди, тому краще звернутися до знаючим людям.
Якщо ви використовуєте WordPress, то минифицировать код ви можете за допомогою плагінів. В каталозі їх досить багато, кожен володіє своїми недоліками і перевагами. Цього моменту варто виділити окрему статтю, тому як навіть установка плагінів може спричинити за собою велику кількість проблем.
Код – це основа сайту. Трохи що не так – і все перестане працювати. Дизайн з’їде, якісь сторінки перестануть працювати, або сайт взагалі перестане відкриватися.
Тому встановлювати плагіни для минификации варто з особливою обережністю. Плюс WordPress в тому, що ви легко зможете вимкнути плагін та видалити його. Всі внесені зміни також будуть усунені, тому особливих проблем такі плагіни не створять.
- Знайти гарне обладнання
Від хостингу теж дуже багато залежить. Якщо у вас немає гарної і потужної машини для підтримки сайту, то всі вищеописані зусилля можуть виявитися марними. Хостинг просто не буде тягнути ваш ресурс і сповільнить його роботу.
Тому вибір гарної хостинг-компанії теж дуже важливий. Обов’язково ознайомтеся зі статтею. Там описано 7 популярних сервісів, які дійсно заслуговують уваги.
Це загальні рекомендації, які допоможуть вам підняти швидкість завантаження сайту. Я не став вдаватися в подробиці й описувати окремі випадки – в цьому немає необхідності, оскільки власники таких особливих проектів самі знають, що їм робити.
Пам’ятайте, що вся суть зводиться до пошуку хорошого хостингу і зменшення ваги файлів. В цьому і є секрет високої швидкості завантаження сайту.
Висновок
Сподіваюся, що ця невелика стаття допомогла вам зрозуміти, від чого залежить швидкість сайту і як її можна збільшити за допомогою простих способів. Повторюся, іноді можуть знадобитися якісь додаткові дії – не всі платформи працюють однаково. Проте найпопулярніші і загальновідомі випадки і нюанси я описав. З їх допомогою ви зможете прискорити свій сайт і досягти хороших показників в сервісах перевірки.
Якщо ви хочете більш докладно дізнатися про оптимізацію проекту на WordPress, то я рекомендую вам ознайомитися з курсом для вебмайстрів від Василя Блінова. Автор розповідає про те, як створити свій інформаційний проект на базі WordPress і заробляти на ньому від 20 000 рублів на місяць. Обов’язково переходьте за посиланням вище, щоб отримати докладну інформацію.
