Ідеї A / B тестів для Ecommerce
Не існує таких гіпотез A / B тестів, які завжди підтверджуються і тести виграють. Так трапляється тому, що всі сайти занадто різні і сам тест залежить від суті і контексту самого сайту.
Але в той же час існують ідеї тестів, які, мають досить високу ймовірність виграшу.
Насправді все залежить від реалізації. Якщо ідея хороша, але реалізована погано – тест не принесе очікуваних результатів.
Ідеї для тестування, описані в даній статті, побудовані на наших дослідженнях і досвіді, отриманому в роботі з клієнтськими проектами.
Ідея для тесту №1: одна статична картинка з одним ціннісним пропозицією працює краще, ніж слайдер з автоматичною ротацією банерів.
Не варто використовувати слайдери з автоматичною ротацією зображень (їх ще називають каруселі).
Чому не варто використовувати карусель?
- Око людини відволікається від важливого контенту – нашого ціннісного пропозиції і цільового дії, коли реагує на рух.
- Наявність занадто великої кількості ціннісних пропозиції призводить до того, що користувач не помічає жодна з них. Це так званий ефект безладу.
- Карусель нагадує банери. Люди їх ігнорують, тому що вони сприймають їх як рекламу (так звана банерна сліпота). Дуже часто наявність банерів дратує людини.
Яке рішення?
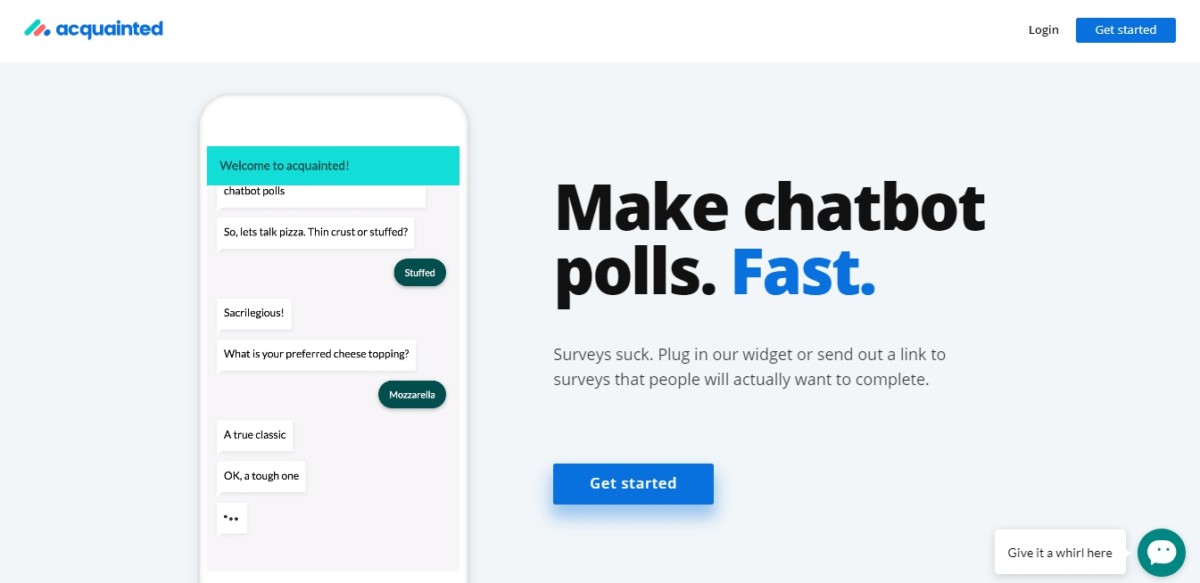
Використовуйте просте, статичне зображення разом з сильним ціннісним пропозицією. Приклад зображення з ціннісним пропозицією компанії Acquainted.

Тестуйте різні картинки і повідомлення, щоб вони доповнювали один одного.
Ідея для тесту №2: Правильне ціннісне пропозицію перебиває його відсутність.
Ціннісне пропозицію – це обіцянка цінності, яку потрібно доставити відвідувачеві сайту. Це найбільш значуща причина, чому користувач повинен купити у вас.
Якщо ви Asos, вам не потрібно пояснювати хто ви і що пропонуєте. Однак більше частини середньостатистичних магазинів така розкіш недоступна. Тому користувачі практично нічого про них не знають.
Ціннісне пропозицію це те, що відвідувачі повинна бачити в першу чергу при вході на сайт, незалежно від точки входу (сторінки категорій і картки товарів, блог).
Що передає ваше ціннісне пропозицію? Релевантність, кількісна цінність і унікальна диференціація.
Приклад компанії Podia:

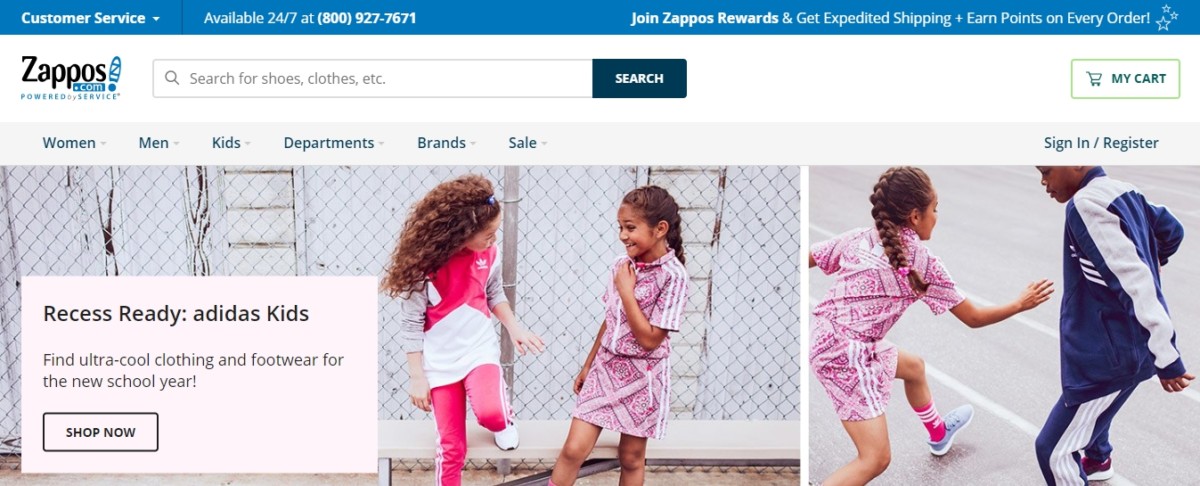
Ідея для тесту №3: Контактні дані у видимій області.
Хоча це досить мала річ, але додавання e-mail і номера телефону в шапку сайту зазвичай добре підвищують конверсію.
Це додає довіри. Люди розуміють, що ви реальна компанія і що в разі якихось питань чи проблем вони можуть з вами зв’язатися. Так ви показуєте відкритість перед користувачем, що допомагає вибудувати між вами довірчі відносини.
Витрати на впровадження цієї фічі мінімальні, а ефект може виявитися вагомим. Найбільш відомим прикладом є Zappos.

Ідея для тесту №4: Розмістіть інформацію про безкоштовну доставку в видимій області.
Справляння плати за доставку – поганий тон в сучасному e-commerce. Також це одна з основних причин зниження конверсії.
Тому більшість успішних e-commerce проектів на заході пропонують безкоштовну доставку.
Іноді це може бути практично неможливим (не повинен же бізнес працювати в збиток). Але є кілька стратегій, завдяки якими ви можете поекспериментувати:
- Встановіть базовий рівень: порівняйте коефіцієнт конверсії з безкоштовною доставкою і без неї.
- Придумайте порогове значення: призначте мінімальну суму замовлення, при якій будете надавати безкоштовну доставку і протестуйте вплив цієї гіпотези на ваші доходи і маржинальність.
- Обмеження: виберіть товари, на яких безкоштовна доставка буде вигідна для вас. Пропонуйте безкоштовну доставку тільки в разі покупки таких товарів.
- Пробуйте збільшувати ціни: збільште ціну на товари, щоб компенсувати при цьому вартість безкоштовної доставки. Обов’язково простежте як зміниться ваша маржинальність і прибуток.
Ідея для тесту №5: Створіть і виділіть розділ з розпродажем і акціями
Більше половини покупців в інтернеті купують виключно товари з акціями або знижками. Близько 60% користувачів з різних досліджень стверджують, що при ході на сайт в першу чергу шукають розділ з акціями, розпродажами і знижками.

Ідея для тесту №6: Помітьте найпопулярніші товари
Основне завдання головної сторінки – маршрутизировать і направити користувача до покупки. А для цієї людини потрібно направити на картку товару. Тому зацікавте користувача якісь пропозицією і направле його на сторінку товару.
Розмістили найпопулярніші товари на головній сторінці сайту.
Ідея для тесту №7: Поле пошуку має бути помітним
Якщо ваш інтернет-магазин має широкий асортимент і ви маєте достатню кількість клієнтів, то частини ваших користувачів буде швидше і зручніше користуватися полем пошуку, ніж категорійних меню сайту.

Ідея для тесту №8: Додайте вигоди і переваги вашого інтернет-магазину в шапку сайту
“Чому я повинен купити саме тут?” – саме на це питання ви повинні дати відповідь. Це досить потужний інструмент для збільшення конверсії.

Ідея для тесту №9: Зробіть хороший опис картки товару
Опис картки товару має велике значення. Саме тут користувач приймає рішення про те чи підходить товар йому чи ні. Тому важливо надасть відповіді на всі питання, показати товар з різних сторін і зняти всі заперечення користувача.
Намагайтеся не використовувати сухі технічні тексти і тексти виробників. Велика частина аудиторії погано їх сприймає, також вони зовсім не переконують користувача в покупці даного товару.
Ідея для тесту №10: Використовуйте якісні фото товару, а також відеоогляди
Для товарів, в яких дуже важливий зовнішній вигляд важливо надати користувачеві можливість переглянути товар з різних сторін і з високою якістю. Наприклад, в одному з проектів нашого клієнта, пов’язаних з вбудовуваної побутовою технікою, замінивши фотографії товарів ми змогли підвищити конверсію більше ніж в 2 рази.

Фото звичайно добре, але відео працює однозначно краще. Особливо, коли справа стосується дорогих і складних товарів. На відео ви можете показати товар в динаміці, розповісти про його плюси і мінуси, показати як його правильно експлуатувати.